
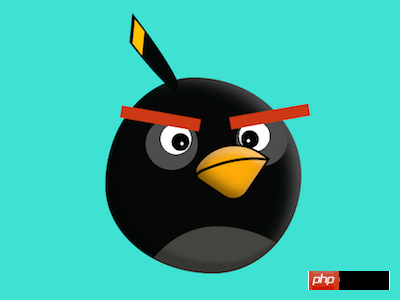
The content of this article is about how to use pure CSS to realize a black Angry Bird (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. You helped.

https://github.com/comehope/front-end-daily-challenges
Define dom, the elements contained in the container represent respectively
Centered display:
body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; background-color: turquoise; }
Define the common attributes of container size and pseudo-element:
.black-bomb { width: 13em; height: 13em; font-size: 16px; } .black-bomb *::before, .black-bomb *::after { content: ''; position: absolute; }
Draw the outline of the head:
.black-bomb { position: relative; } .head { position: absolute; width: inherit; height: inherit; background-color: #0f1110; border-radius: 45% 55% 45% 55% / 55% 50% 50% 45%; }
Use pseudo elements to draw the outline of the eyes:
.eyes::before, .eyes::after { width: 3.4em; height: 3.4em; background-color: #4e4e4e; border-radius: 50%; } .eyes::before { top: 2.7em; left: 21%; } .eyes::after { top: 2.5em; right: 7%; }
Use radial gradient to draw the eyeballs and pupils:
.eyes::before, .eyes::after { background-image: radial-gradient( circle at var(--left3) 1.7em, white 0.1em, transparent 0.1em ), radial-gradient( circle at var(--left2) 1.6em, black 0.6em, transparent 0.6em ), radial-gradient( circle at var(--left1) 1.4em, white 1em, transparent 1em ); } .eyes::before { --left1: 2em; --left2: 2.3em; --left3: 2.4em; } .eyes::after { --left1: 1.2em; --left2: 0.9em; --left3: 0.8em; }
Use pseudo elements to draw the eyebrows:
.eyebrows::before, .eyebrows::after { width: 5.3em; height: 0.8em; background: #cb3c1a; } .eyebrows::before { top: 2.3em; left: 1em; transform: rotate(10deg); } .eyebrows::after { top: 2.2em; right: -0.6em; transform: rotate(-10deg); }
Draw the outline of the mouth:
.mouth { position: absolute; width: 3.6em; height: 3.6em; background-color: #fca90d; top: 4em; left: 6.4em; border-radius: 80% 0 30% 20%; transform: rotate(34deg); border: 0.1em solid black; }
Use pseudo elements to draw the dividing line between the upper and lower jaw:
.mouth::before { width: 2.6em; height: 5.7em; border: 0.2em solid; border-radius: 80% 0 0 16%; transform: rotate(35deg); top: -1.1em; left: 1.4em; border-color: transparent transparent transparent black; }
Draw Feathers on the chest:
.head { overflow: hidden; } .head::before { width: inherit; height: inherit; background-color: #474642; border-radius: inherit; top: 76%; left: 12%; }
Draw the crest feathers:
.hair { position: absolute; width: 1.4em; height: 5em; background-color: #0f1110; top: -3.8em; left: 20%; border-radius: 0 0 40% 40% / 0 0 100% 100%; } .hair::before { width: 80%; height: 1em; background-color: #ffc000; top: 0.3em; left: 10%; }
Adjust the shape of the crest feathers:
.hair { transform: rotate(-28deg) skewX(10deg) skewY(-50deg); }
Next, draw shadows to enhance the three-dimensional effect.
Add shadow to the head:
.head { box-shadow: inset -1em 0.5em 1.5em -0.5em rgba(255, 255, 255, 0.3); } .head::after { width: inherit; height: inherit; border-radius: inherit; box-shadow: inset 0.5em -0.5em 0.3em 0.2em rgba(0, 0, 0, 0.2); }
Add shadow to the mouth:
.mouth { box-shadow: inset 0 0.5em 0.5em rgba(255, 255, 255, 0.3), inset 0.2em -0.5em 1.2em rgba(0, 0, 0, 0.5); }
Done!
Related recommendations:
How to use CSS and D3 to achieve the black and white overlapping animation effect
How to use CSS to achieve the effect of the truck loaderThe above is the detailed content of How to use pure CSS to implement a black Angry Bird (with code). For more information, please follow other related articles on the PHP Chinese website!