
The content of this article is about js sorting: the algorithm principle and code implementation of js insertion sort, which has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
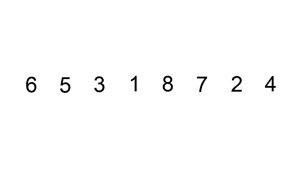
Insertion sort is a simple and intuitive sorting algorithm. It works very similar to how we draw playing cards.
For unsorted data (cards caught in the right hand), scan from back to front in the sorted sequence (cards already sorted on the left), find the corresponding position and insert it.
In the implementation of insertion sort, in-place sorting is usually used. Therefore, during the scanning process from back to front, the sorted elements need to be repeatedly moved backward gradually to provide insertion space for the latest elements.
The specific algorithm is described as follows (sorted from small to large):
Starting from the first element, the element can be considered to have been sorted.
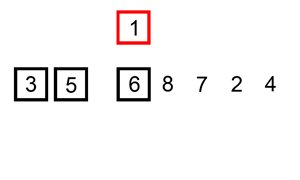
Get the next element and scan from back to front in the sorted element sequence
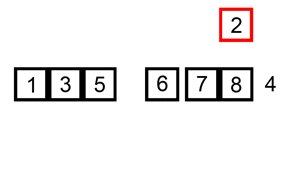
If the element (sorted) is greater than the new element, move the new element to the next position (i.e. position transposition, move forward one position).
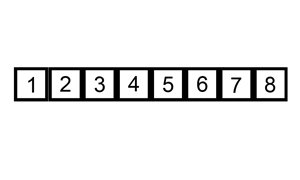
Repeat step 3 until you find a sorted element that is less than or equal to the new element. That is, no forward scanning is performed. A new element is inserted at the current position.
Repeat steps 2-4.

The specific algorithm is described as follows (sorted from largest to smallest):
Starting from the first element, the element can be considered to have been sorted.
Get the next element and scan from back to front in the sorted element sequence
If the element (sorted) is less than the new element, move the new element to the next position (i.e. position transposition, move forward one position).
Repeat step 3 until you find a sorted element that is greater than or equal to the new element. That is, no forward scanning is performed. A new element is inserted at the current position.
Repeat steps 2-4.
Insertion sorting implements array sorting from small to large
function mintomax(par) {
for (var i = 1; i = 0; j--) {
if (par[j + 1] = par[j]) {
break;
}
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(mintomax(arr));Insertion sort implements array sorting from small to large while implementation
function mintomax(par){
for(var i=1; i<par.length>=0 && par[j]>par[j+1]){
[par[j],par[j+1]]=[par[j+1],par[j]];
j--;
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(mintomax(arr));</par.length>Insertion sort implements array sorting from large to small
function maxtomin(par) {
for (var i = 1; i = 0; j--) {
if (par[j + 1] > par[j]) {
[par[j],par[j+1]]=[par[j+1],par[j]];
} else if (par[j + 1] Insertion sort implements array sorting from large to small while implements
function maxtomin(par){
for(var i=1; i<par.length>=0 && par[j]<par var console.log><ul class=" list-paddingleft-2"><li><p>Sorts in parent-child tiling order</p></li></ul><pre class="brush:php;toolbar:false">function datatotree(par) {
for (var i = 1; i =0; j--) {
var str1=par[j].GLZDXM+par[j].ZDXM_STDCODE;
var str2=par[j+1].GLZDXM+par[j+1].ZDXM_STDCODE;
if(par[j].GLZDXM==null){
str1=par[j].ZDXM_STDCODE;
}
if(data[j+1].GLZDXM==null){
str2=par[j+1].ZDXM_STDCODE;
}
if (str2 = str1){
break;
}
}
}
return par;
}
var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
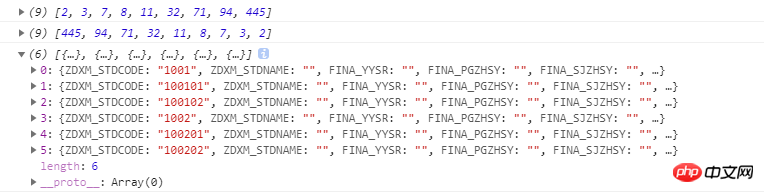
console.log(datatotree(data));The result after sorting the above code

Related recommendations:
JS implements bubble sort, insertion sort and quick sort and sorts the output
## PHP uses js to sort tables, phpjs table sorting
JS implemented counting sorting and radix sorting algorithm examples_javascript skills
The above is the detailed content of js sorting: algorithm principle and code implementation of js insertion sort. For more information, please follow other related articles on the PHP Chinese website!




