
This article mainly introduces the simple use of Vue scaffolding, which has a certain reference value. Now I share it with everyone. Friends in need can refer to it
Note: My own understanding and understanding of vue scaffolding, many things and understandings are visual techniques, not professional and official
A project construction tool that can compress css and js into a file. In addition, a test server can be provided. When using webpack, you can configure some default extensions and path aliases to use
using## directly in the project file. The #export command can export a JS object. Other JS files can use the import object name from path to import this object for use, but when importing, you must know the name of the import and export object. If you use the export default command to export an object, other JS files do not need to know the name of the exported object when importing. You can customize the object name
and import is a keyword in the es6 specification. It is currently only implemented by a small number of JS running platforms. In the scaffolding, it will be automatically converted into the corresponding es5 syntax using babel.
will be converted into the first tag, which will result in inconsistency with the tag name provided during registration. Error where the component is not properly registered.
<template>
<!--template以下才是组件的HTML模板,仍然只能有一个根标签-->
<p>这是我第一个组件</p>
</template>
<p>
<first></first>
</p>
<script>
var myTemplate = {
template:"#first-c"
}
Vue.component("first",myTemplate);
var app = new Vue({
el:"#app"
});
</script>node -v on the command line to check whether NodeJS is installed.
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache" Then configure the first path into the environment variable
path at the same time.
npm config set registry https://registry.npm.taobao.org
npm install -g vue-cli in the command line.
//vue init 模板名 项目名 vue init webpack simple

cd project name to enter the project root directory, and use npm install to automatically install project dependencies.
npm run dev in the project root directory to test and run the project, execute npm run build to formally compile the project to dist Under contents.

<template>
<!--template以下才是组件的HTML模板,仍然只能有一个根标签-->
<p>
我是一个单文件组件
</p>
</template>
<script>
export default {
//无需写template,data仍然以函数返回,其他属性照旧
data(){
return {
}
},
props:[],
methods:{
}
}
</script>
<!--这个scoped可以让这些样式仅在当前组件生效-->
<style>
</style>npm install jquery (note the case, jquery and jQuery are different).
webpack.base.conf.js Add
const webpack = require("webpack")plugins: [
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]<script>
import $ from 'jquery'
export default{
data(){
return {
users:null
}
},
created(){
$.get("http://127.0.0.1:3000/all_user",function(data){
this.users = data;
}.bind(this))
}
}
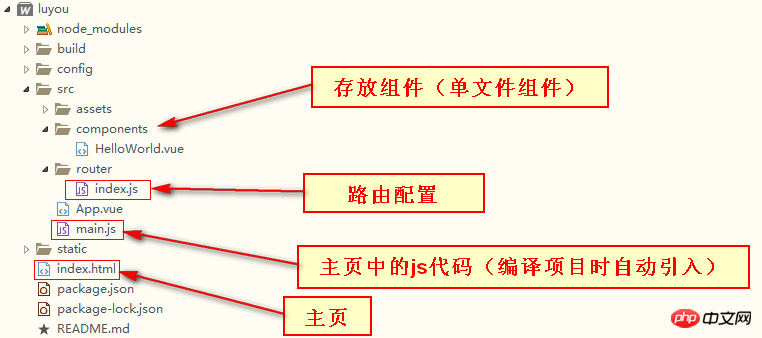
</script>File structure and operating mechanism of Vue source code
The above is the detailed content of Simple use of Vue scaffolding. For more information, please follow other related articles on the PHP Chinese website!




