
This article mainly introduces the usage of tabBar in WeChat mini program, and analyzes the functions, configuration items and operation precautions of tabBar in WeChat mini program in detail with examples. It also comes with a complete demo source code for readers to download and refer to. Friends can refer to
This article describes the usage of tabBar in the WeChat applet with examples. Share it with everyone for your reference, the details are as follows:
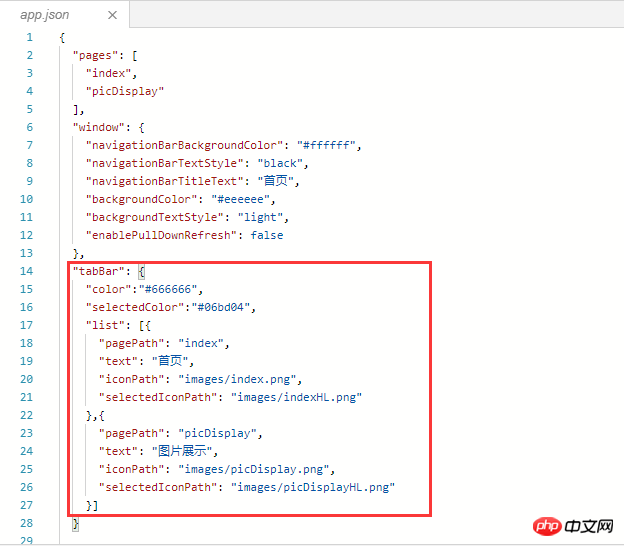
Principle: Configure the tabBar attribute in app.json
{
"pages": [
"index",
"picDisplay"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "首页",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
},
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}
}3. Key code
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}4. Operation method
Create a new project and open the app.json file. Copy the key code to "window":{}, and pay attention to adding a comma before the curly brackets of window, as shown below

Configuring the tabBar attribute value
"tabBar": {
//设置tabBar文字默认颜色
"color":"#666666",
//设置tabBar文字被选中是的颜色
"selectedColor":"#06bd04",
//tab列表,数组类型,改数组内至少要有两个但不大于5个的tab对象
"list": [{
//设置tab跳转页面链接
"pagePath": "index",
//设置tab上的文字
"text": "首页",
//设置tab上的默认图标
"iconPath": "images/index.png",
//设置tab被选中时的图标
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}TabBar’s 5 common attributes and configuration instructions:
1) color: No font color selected
2) selectedColor: Select the font color
3) borderStyle: The color of the line above the tabbar white (only supports white and black)
4) backgroundColor :tabbar background color
5) list: Set rab list items (minimum 2, maximum 5 tabs).
In addition, list is an array attribute, and each item is an object. List can set 4 attributes:
① text: Set the text on the tab
② iconPath: Set the image path displayed when the tab is inactive.
③ selectedIconPath: Set the image path when the tab is active (iconPath and selectedIconPath image size limits are both 40KB)
④ pagePath: Set the jump page path when pressing tab (This page must be configured in pages)
The above is what I compiled for everyone, I hope it will be used in the future Helpful to everyone.
Related articles:
How to implement breakpoint debugging ts files in Angular2
How to implement lazy loading of routes in vue-router
How to make a cone using JS canvas
The above is the detailed content of About tabBar usage in WeChat mini program (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




