
In AngularJs we will inevitably use third-party libraries, such as jquery plug-in libraries. The following article mainly introduces you to the relevant information about the introduction of laydate.js date plug-in in Angular4.0. Friends in need can refer to it
Preface
laydate.js has become more and more powerful and flexible in use after being greatly rewritten by Xianxin, as everyone knows. Angular does not support the direct introduction of js files. The following describes how to introduce laydate.js into the project (it can also be used to introduce other js files, there may be some differences)
The method is as follows :
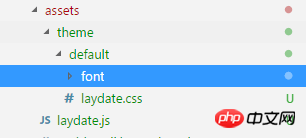
1. Put the js and theme files in the downloaded laydate under a unified file. I put it under the asset

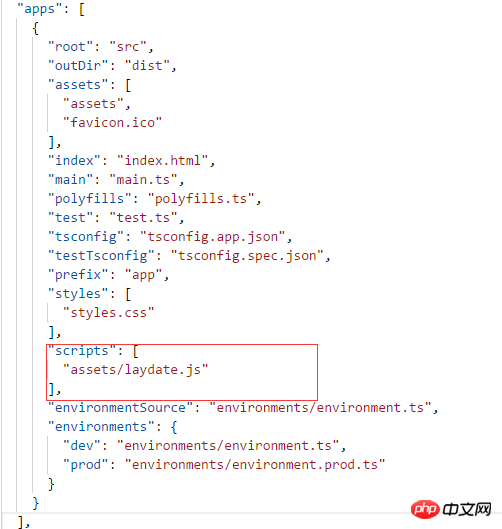
2. Configure js in angular-cli.json

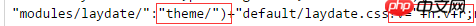
3. Modify laydate.js

Find this sentence to complete the path and delete the version number
"modules/laydate/":"assets/theme/")default/laydate.css"
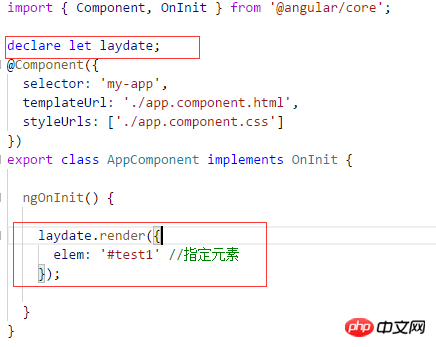
four , declare and use

in the ts file. Five: Compile and run~
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use node-webkit to package the web into a desktop application
How to implement Baidu search through JS technology
Introducing the basic use of NW.js in detail
How to use the date and time selector in WeChat applet development
##How to use JS to realize that the ball follows the movement of the mouse
About custom events in the Vue component (detailed tutorial)
PHP closed Packages and anonymous functions (detailed tutorial)
How to use the three-level linkage selector in the WeChat applet
How to use jquery to achieve the accordion effect
The above is the detailed content of How to use laydate.js date plug-in in Angular4.0. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 Introduction to the plug-ins required for vscode to run java
Introduction to the plug-ins required for vscode to run java
 The core technologies of the big data analysis system include
The core technologies of the big data analysis system include
 How to remove the first few elements of an array in php
How to remove the first few elements of an array in php
 vscode runs c language
vscode runs c language
 Reasons why css loading failed
Reasons why css loading failed
 Which platform is better for virtual currency trading?
Which platform is better for virtual currency trading?
 What are the inscribed coins?
What are the inscribed coins?




