
This article mainly introduces the animation effect of multiple colored balls following the mouse movement implemented by native JS, involving javascript event response, dynamic modification of page element attributes and random number application and other related operation skills. Friends in need can refer to it
The example in this article describes the animation effect of multiple colored balls that follow the mouse movement implemented in native JS. Share it with everyone for your reference, the details are as follows:
Implementation method:
Each small ball moves has its own coordinates. While moving, coordinates need to be transferred, and the first coordinate is transferred to the last coordinate in order to achieve the effect of the ball moving with it
Implementation code:
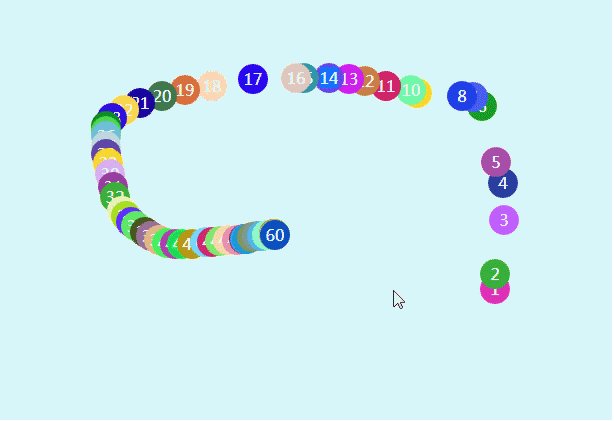
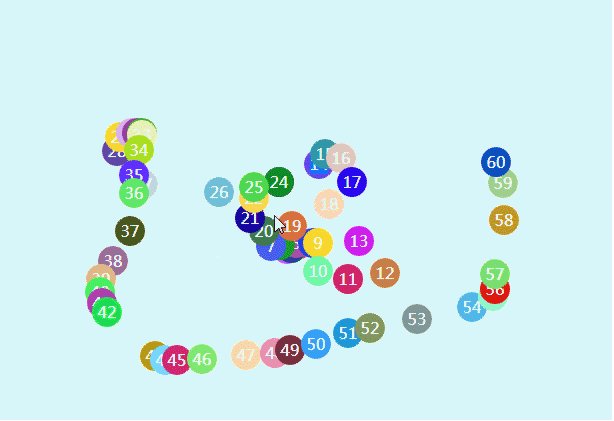
Operation effect:

The above is what I compiled for everyone, I hope it will be helpful to everyone in the future helpful.
Related articles:
Use native JavaScript to achieve the magnifying glass effect
Detailed analysis of Vue Socket.io source code
Vue component communication (detailed tutorial)
The above is the detailed content of How to use JS to make the ball follow the movement of the mouse. For more information, please follow other related articles on the PHP Chinese website!




