
Below I will share with you an article about jq.ajax php mysql implementing keyword fuzzy query (example explanation), which has a good reference value and I hope it will be helpful to everyone.
This function is quite practical for enterprises and is recommended to everyone;
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<style>
*{margin:0;padding:0;}
.text{width:200px;height:30px;line-height:30px;font-size:14px;outline:none;}
ul{width:200px;height:auto;border:1px solid #999;border-top:none;}
ul li{width:200px;height:30px;line-height:30px;font-size:14px;}
li:hover{background:#ddd;}
</style>
<body>
<input type="text" class="text" name="text">
<ul class="sea"></ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
$(".text").bind("input", function() {
if($(this).val().length>0){
search();
}else{
$(".sea").html('');
}
})
function search(){
$.ajax({
type:"GET",
url:"sea.php",
data:{"text":$(".text").val()},
success:function(response){
//转换成json对象
eval("var json="+response);
//console.log(json)
var str="";
for(var i=0;i<json.length;i++){
str += "<li>" + json[i].sea + "</li>";
}
$(".sea").html(str);
}
})
}
</script>
</body>
</html>sea.php
<?php
$con = mysqli_connect("localhost","username","password");
if(!$con){
echo "数据库链接失败";
exit;
}
mysqli_select_db($con,'jwhuang');
mysqli_query($con,'set names utf-8');
$text= isset($_GET['text']) ? trim($_GET['text']) : '';
$result=mysqli_query($con,"select * from search where sea LIKE '{$text}%' ");
$search=array();
while($row=mysqli_fetch_assoc($result)){
//判断是否有对应的数据
if(!$row){
$search='';
exit;
}else{
//对查询关键字进行标记
$row['sea'] = str_replace($text, '<font color="red">' .$text. '</font>', $row['sea']);
$search[]=$row;
}
}
echo json_encode($search);
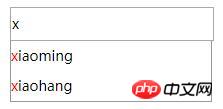
?>Rendering

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement sliding verification required for login in js
##How to implement the fuzzy query function of the drop-down box in Angular
About crypto module security knowledge in Nodejs (detailed tutorial)
The above is the detailed content of How to implement keyword fuzzy query in jq.ajax+php+mysql. For more information, please follow other related articles on the PHP Chinese website!




