How to implement fuzzy query function in drop-down box in Angular
This article mainly introduces Angular's implementation of the fuzzy query function of the drop-down box, involving AngularJS event response and string query and other related operation skills. Friends in need can refer to the following
The example of this article describes the implementation of the drop-down box in Angular Fuzzy query function. Share it with everyone for your reference, the details are as follows:
I studied angularjs two days ago, and I have to say that the mvc idea of angularjs is still very powerful. It is still very advantageous for projects that focus on data processing.
I wrote a demo of a search drop-down box, and all the comments were written in it, so it won’t be so wordy anymore.
1. Ordinary way to realize
<!DOCTYPE html>
<html>
<head lang="zh_CN">
<meta charset="utf-8">
<title>www.jb51.net Angular模糊匹配</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js" type="text/javascript"></script>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body >
<p ng-app="myApp" ng-controller="myCtrl">
<input type = 'test' ng-change="changeKeyValue(searchField)" ng-model="searchField" style = 'display:block;width:200px' ng-click = 'hidden=!hidden' value="{{searchField}}"/></input>
<p ng-hide="hidden">
<select style = 'width:200px' ng-change="change(x)" ng-model="x" multiple>
<option ng-repeat="data in datas" >{{data}}</option>
</select>
</p>
</p>
<p>
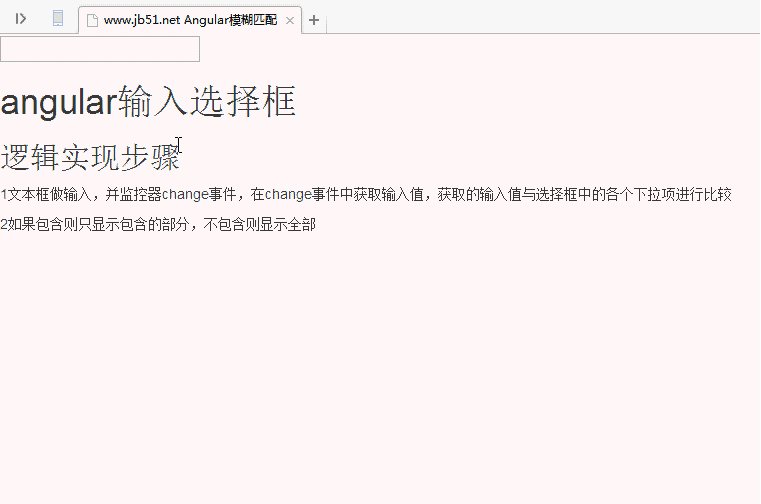
<p><h1>angular输入选择框</h1></p>
<p><h2>逻辑实现步骤</h2></p>
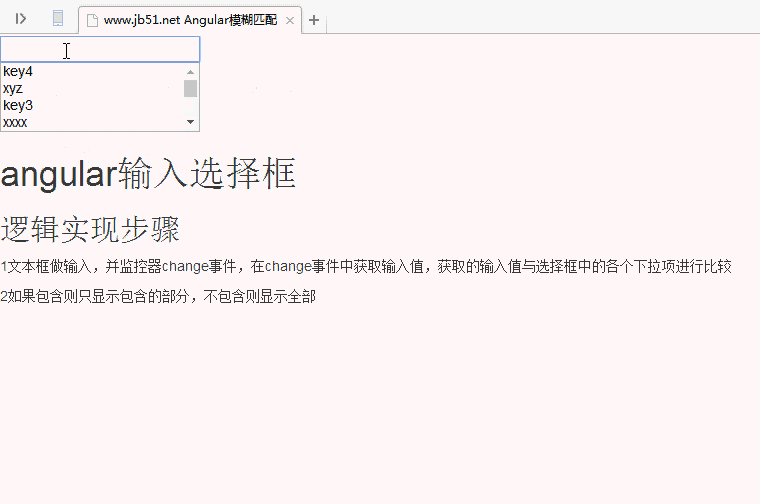
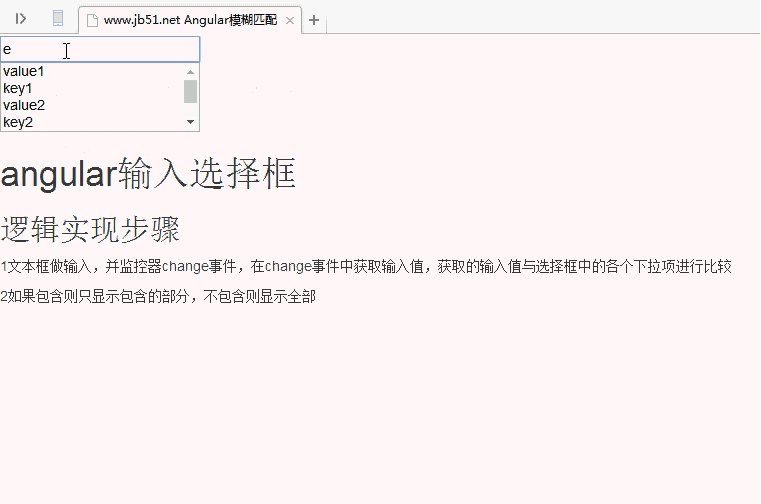
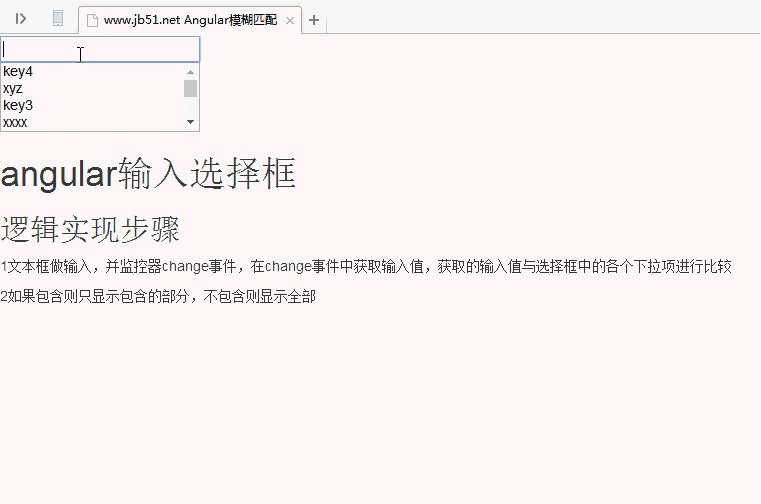
<p>1文本框做输入,并监控器change事件,在change事件中获取输入值,获取的输入值与选择框中的各个下拉项进行比较</p>
<p>2如果包含则只显示包含的部分,不包含则显示全部</p>
<p>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.datas = ["key4","xyz","key3","xxxx","key2","value2","key1","value1"]; //下拉框选项
$scope.tempdatas = $scope.datas; //下拉框选项副本
$scope.hidden=true;//选择框是否隐藏
$scope.searchField='';//文本框数据
//将下拉选的数据值赋值给文本框
$scope.change=function(x){
$scope.searchField=x;
$scope.hidden=true;
}
//获取的数据值与下拉选逐个比较,如果包含则放在临时变量副本,并用临时变量副本替换下拉选原先的数值,如果数据为空或找不到,就用初始下拉选项副本替换
$scope.changeKeyValue=function(v){
var newDate=[]; //临时下拉选副本
//如果包含就添加
angular.forEach($scope.datas ,function(data,index,array){
if(data.indexOf(v)>=0){
newDate.unshift(data);
}
});
//用下拉选副本替换原来的数据
$scope.datas=newDate;
//下拉选展示
$scope.hidden=false;
//如果不包含或者输入的是空字符串则用初始变量副本做替换
if($scope.datas.length==0 || ''==v){
$scope.datas=$scope.tempdatas;
}
console.log($scope.datas);
}
});
</script>
</html>2. Command way to realize
<!DOCTYPE html>
<html>
<head lang="zh_CN">
<meta charset="utf-8">
<title>www.jb51.net Angular模糊匹配</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js" type="text/javascript"></script>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body >
<p ng-app="myApp" ng-controller="myCtrl">
<p>
<select-search datas="datas"></select-search>
</p>
</p>
<p>
<p><h1>angular输入选择框 自定义指令方式</h1></p>
<p><h2>逻辑实现步骤</h2></p>
<p>1文本框做输入,并监控器change事件,在change事件中获取输入值,获取的输入值与选择框中的各个下拉项进行比较</p>
<p>2如果包含则只显示包含的部分,不包含则显示全部</p>
<p>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.datas = ["key4","xyz","key3","xxxx","key2","value2","key1","value1"]; //下拉框选项
});
app.directive('selectSearch', function($compile) {
return {
restrict: 'AE', //attribute or element
scope: {
datas: '=',
//bindAttr: '='
},
template:
'<input type = "test" ng-change="changeKeyValue(searchField)" ng-model="searchField" style = "display:block;width:200px" '+
'ng-click = "hidden=!hidden" value="{{searchField}}"/></input>'+
'<p ng-hide="hidden">'+
' <select style = "width:200px" ng-change="change(x)" ng-model="x" multiple>'+
' <option ng-repeat="data in datas" >{{data}}</option>'+
' </select>'+
'</p>',
// replace: true,
link: function($scope, elem, attr, ctrl) {
$scope.tempdatas = $scope.datas; //下拉框选项副本
$scope.hidden=true;//选择框是否隐藏
$scope.searchField='';//文本框数据
//将下拉选的数据值赋值给文本框
$scope.change=function(x){
$scope.searchField=x;
$scope.hidden=true;
}
//获取的数据值与下拉选逐个比较,如果包含则放在临时变量副本,并用临时变量副本替换下拉选原先的数值,如果数据为空或找不到,就用初始下拉选项副本替换
$scope.changeKeyValue=function(v){
var newDate=[]; //临时下拉选副本
//如果包含就添加
angular.forEach($scope.datas ,function(data,index,array){
if(data.indexOf(v)>=0){
newDate.unshift(data);
}
});
//用下拉选副本替换原来的数据
$scope.datas=newDate;
//下拉选展示
$scope.hidden=false;
//如果不包含或者输入的是空字符串则用初始变量副本做替换
if($scope.datas.length==0 || ''==v){
$scope.datas=$scope.tempdatas;
}
console.log($scope.datas);
}
}
};
});
</script>
</html>The final effect is as follows:

Note that the multiple attribute is set for the select tag, so the input tag can overwrite the select tag on the page
If You don’t need the multiple attribute. You need to use p to simulate the select tag effect.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement mouse-responsive Taobao animation effect in jQuery
How to use jQuery to implement mouse-responsive transparency gradient Animation effect
in JavaScriptThe above is the detailed content of How to implement fuzzy query function in drop-down box in Angular. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!





