
This article mainly introduces the ninety-nine multiplication written in JS based on the for statement, involving the for statement loop output combined with the table layout to implement the ninety-nine multiplication function. Friends in need can refer to it
The example in this article describes the multiplication table written in JS based on the for statement. Share it with everyone for your reference, the details are as follows:
The function of js is very powerful, so now we use the for loop in js to output an original multiplication table;
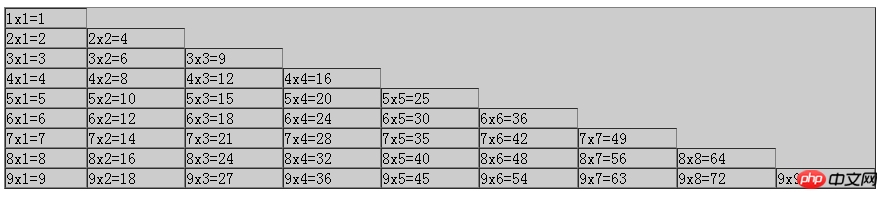
Let’s take a look at the running effect first:

The core code is as follows:
<script type="text/javascript">
document.write('<table border="1" bgcolor="#ccc" width="80%" cellpadding="0" cellspacing="0">');
for(var i=1;i<=9;i++){
document.write('<tr>');
for(var j=1;j<=i;j++){
document.write('<td>'+i+'x'+j+'='+(i*j)+'</td>');
}
document.write('</tr>');
}
document.write('</table>');
</script>You can try to go through the loop. Let’s multiply the two numbers of the nine-nine multiplication table. The number is set to two variables, namely i and j;
When i=1, the condition of the for loop is met, the loop statement is executed, and a
Let j=1, j<=i, at this time i=1, which meets the loop condition, execute the loop statement, and output 1*1=1; after j The value of j becomes 2; let's look at j<=i again, that is, 2<=1 is wrong, so the loop is terminated;
Our first pass through the loop outputs one line, and the content in the line It is 1*1=1; then we use i to execute the loop and let i=2, and also perform the loop according to the above;
When i reaches 9 and then goes down to 10, which does not meet the conditions, After terminating the entire loop, we output an original multiplication table;
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Using fullpage.js to implement scrolling
The problem of failure to install Electron using npm
How to implement callbacks using Promise in WeChat applet?
Concept and usage of command mode in JS (detailed tutorial)
Use selenium to capture Taobao data information
How to implement map grid using Baidu Map
The above is the detailed content of How to write the multiplication table using JS. For more information, please follow other related articles on the PHP Chinese website!




