
This article mainly introduces you to the relevant information about HTML attribute binding in Angular4 learning tutorial. The article introduces it in detail through sample code, which has certain reference learning value for everyone's study or work
Preface
This article mainly introduces to you the relevant content about Angular4 HTML attribute binding, and shares it for your reference and study. I won’t say much more below. Let’s take a look at the detailed introduction.
Introduction
Basic HTML attributes
<td [attr.colspan]="tableColspan"></td>
Css class binding
<!-- 第一种情况 class 类全部替换 -->
<p [class]="pClass">CSS 类绑定,[class] 全部替换的例子</p>
<!-- 第二种情况 替换 class 类的部分属性 -->
<p [class.a]="isSpcial">CSS 类绑定,[class.sepcial] 部分替换的例子</p>
<!-- 第三种情况 根据表达式显示部分 class 属性-->
<p [ngClass]="{a:isA, b:isB}">CSS 类绑定,[ngClass] 替换多个的例子</p>Style attribute binding
<!-- 替换部分的 Style -->
<button [style.color]="isSpecial ? 'red' : 'green'" ]>Red</button>
<!-- 替换所有的样式 -->
<button [ngStyle]="{'font-style':this.canSave? 'italic' : 'normal'}" ]>Red</button>HTML attribute binding
<td [attr.colspan]=”tableColspan”>Something</td>
tableColspan is an expression. When the interface is rendered, the value of tableColspan will be bound to Go to the colspan behind attr
Modify bind.component.html
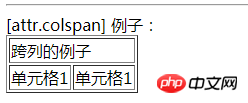
<!-- 增加代码 --> <p> <p>[attr.colspan] 例子:</p> <table border="1px"> <tr> <td [attr.colspan]="colspanSize">跨列的例子</td> </tr> <tr> <td>单元格1</td> <td>单元格1</td> </tr> </table>
Illustration:

Css class binding
The first case
[calss]
# The value of ##someExpression will completely replace the value of class. Modify bind.component.css.a{background-color: #A7A9AE;}
.b{color: #488aff;}
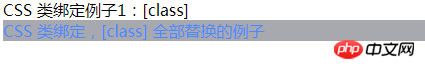
.c{font-size: 1rem;}<!-- 增加代码 --> <p> <p>CSS 类绑定例子1:[class]</p> <p [class]="pClass">CSS 类绑定,[class] 全部替换的例子</p> </p>
pClass: string;
constructor() {
//在3秒钟之后将样式设置为 " a b c "
setInterval(()=>{
this.pClass = "a b c";
}, 3000)
}
The second case
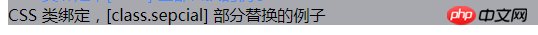
[calss.special]isSpecial is a boolean, when isSpecial is true The special value will appear when it is false, and it will not appear when it is false. Modify bind.component.html<!-- 增加代码 --> <p [class.a]="isSpcial">CSS 类绑定,[class.sepcial] 部分替换的例子</p>
pClass: string;
isSpcial: boolean = false;
constructor() {
setInterval(()=>{
this.pClass = "a b c";
//在 3秒钟之后显示样式
this.isSpcial = true;
}, 3000)
}
The third case
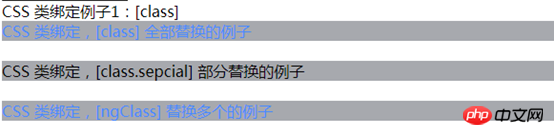
[ngClass]="{aaa:isA, bbb: isB}"<!-- 增加代码 -->
<p [ngClass]="{a:isA, b:isB}">CSS 类绑定,[ngClass] 替换多个的例子</p>pClass: string;
isSpcial: boolean = false;
isA: boolean = false;
isB: boolean = false;
constructor() {
setInterval(()=>{
this.pClass = "a b c";
this.isSpcial = true;
this.isA = true
this.isB = true
}, 3000)
}
Style attribute binding
The first case
[style.color] = "isSpecial ? 'red' : 'green' "
The second case
[ngStyle]= "{'font-style' : this.canSave ? 'italic' : 'normal' }"Written at the end## 1. The property binding of Style is the same as the property binding of class.
2. The code used in the article is combined with the above example of data binding in Angular2 study notes, link address: //www.jb51.net/article/132122.htm
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement the longest common subsequence in javascriptHow to get the file upload progress in Node.js ? Why will Node.js become a web application development? How to use javascript to obtain different prices for each day within the date rangeThe above is the detailed content of How to implement HTML attribute binding in Angular4. For more information, please follow other related articles on the PHP Chinese website!




