
This article mainly introduces the implementation code of vue2.0 sibling component (peer level) communication. It is very good and has reference value. Friends in need can refer to it
##1 , Foreplay
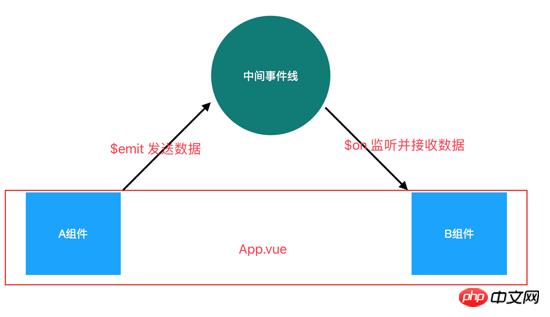
Let’s take a look at the first two articles: Parent component is passed to child component Sub component is passed to parent component Look at the picture, look at the picture, look at the picture! ! !
2. Code2.1. Create a new intermediate event line ligature .js under src/asstes (note the suffix .js)
import Vue from 'Vue' export default new Vue;
2.2. Create a new A.vue
under src/components
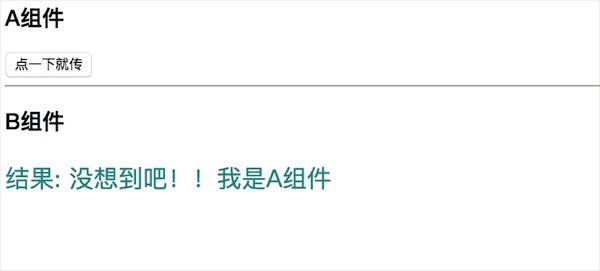
A组件
2.3. Create a new B.vue
B组件
结果:{{msg}}
in src/components 2.4. Modify App.vue (Earth), register these two components, and add the labels of these two components
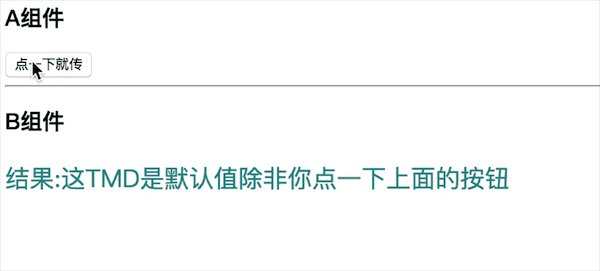
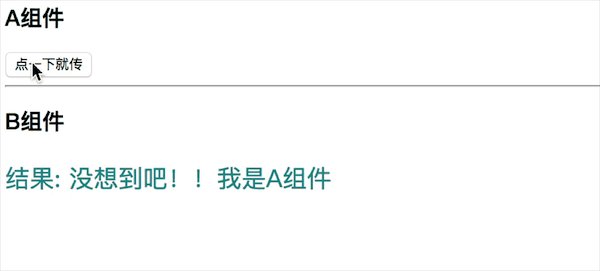
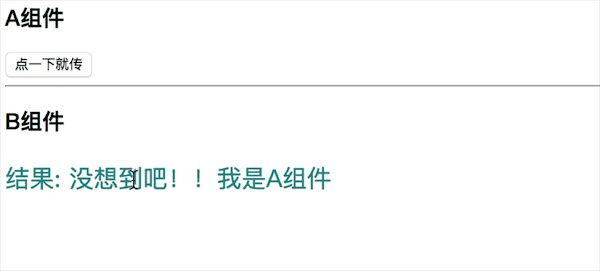
3. Effect
 The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to turn off the caching function of Vue calculated properties. What are the specific steps? How to solve the problem that the selected value does not change after vue changes the calculated attribute. The specific operations are as follows How to solve the select drop-down box option of iview The problem of misalignment, the specific operations are as follows How to implement the select drop-down list through Vue.js, the specific operations are as follows Details on React component performance optimization Explain How to use vue to crop images while enlarging, reducing, and rotating functions (detailed tutorial)The above is the detailed content of How to implement communication in vue2.0?. For more information, please follow other related articles on the PHP Chinese website!




