
Below I will share with you an example of making a select drop-down list in Vue.js (ul-li tag imitates the select tag), which has a good reference value and I hope it will be helpful to everyone.
Goal: Use the ul-li tag combined with Vue.js knowledge to make a drop-down option list that imitates the select tag.
Knowledge points:
How to write and use components
Data transfer between components (use of props)
Data transfer between components (use of $emit)
Dynamic data binding (v-bind)
Custom event communication
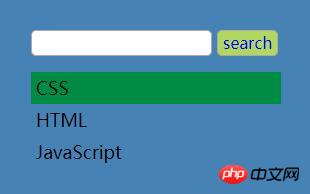
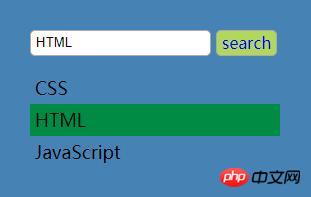
Rendering:
1. Before any operation is performed, the drop-down list is hidden


 # #PS: In order to demonstrate the binding of two sets of data, data1 and data2, two lists are created in the example
# #PS: In order to demonstrate the binding of two sets of data, data1 and data2, two lists are created in the example

JavaScript code
ul, li { margin: 0; padding: 0; list-style: none; } #selectWrap { width: 250px; padding: 2rem; background: #4682b4; } .searchBox input, .searchBox a { line-height: 1.5rem; height: 1.5rem; margin-bottom: 1rem; padding: 0 5px; vertical-align: middle; border: 1px solid #aaa; border-radius: 5px; outline: none; } .searchBox a { display: inline-block; text-decoration: none; background-color: #b1d85c; } .skill li { font-size: 18px; line-height: 2rem; height: 2rem; padding-left: 5px; cursor: pointer; } .skill li:hover { background-color: #008b45; }
Related articles:
Solve the query dynamic parameter passing problem in vue-router vue data transfer--I have a special Implementation skills Nodejs connection to mysql database and detailed explanation of basic knowledge pointsThe above is the detailed content of How to implement select drop-down list through Vue.js, the specific operations are as follows. For more information, please follow other related articles on the PHP Chinese website!




