
This article shares with you the operation method of vue automation form and the related code description through examples. Friends who are interested can follow and learn.
Background
The B-side system has many forms, and the form may contain many fields
The form with many fields brings a large amount of HTML code
In large tracts of HTML, logic such as parameter binding and event processing is mixed, which is not conducive to maintenance
Technology stack Vue, Element (default form layout) is suitable for rapid development of mid- and back-end projects
Goal
Vue plugin that quickly generates forms through json configuration.
Design goal
Reduce html repeated fragments
The form field component is extensible
Events and linkages are decoupled through eventbus
Verification can be extended
Form layout can be customized
Visual configuration
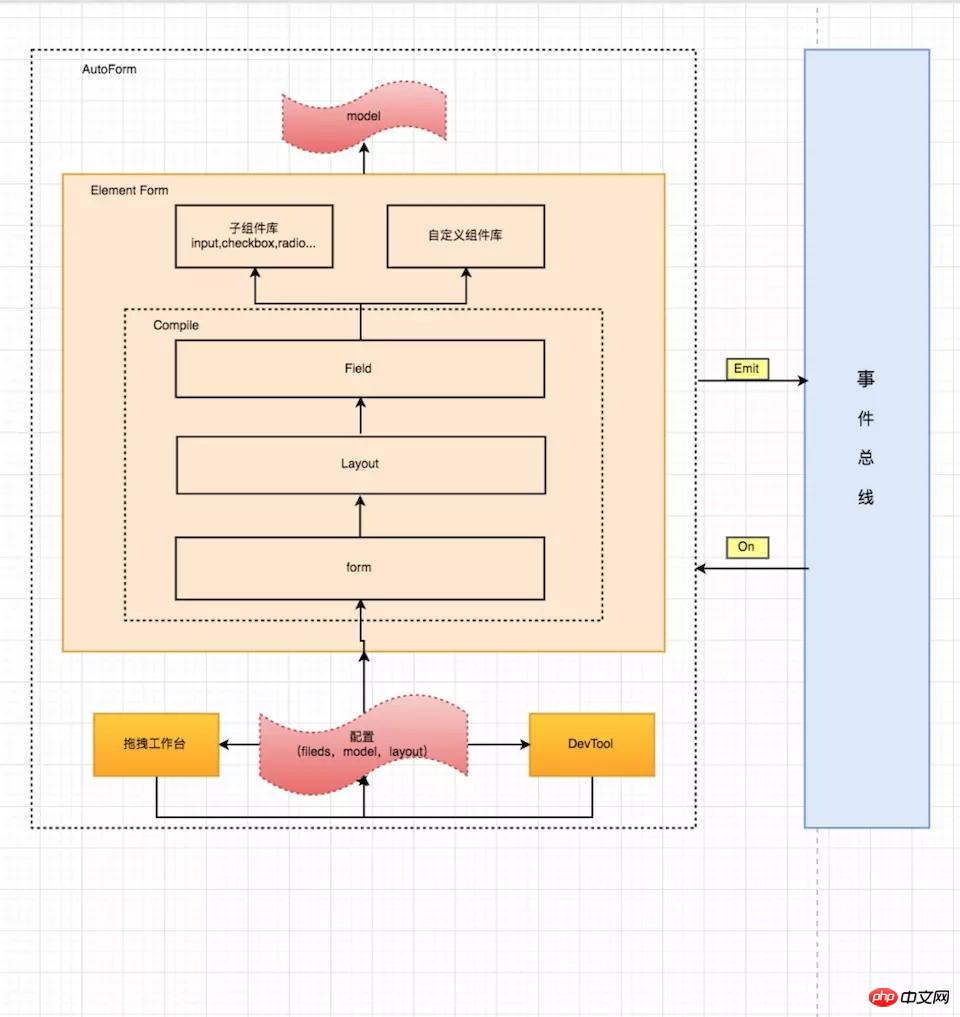
About scheme design

npm install charlie-autoform charlie-autoform_component_lib
import AutoForm from 'charlie-autoform'; import AutoForm_component_lib from 'charlie-autoform_component_lib'; Vue.use(AutoForm); Vue.use(AutoForm_component_lib);
demo.vue
<template>
<p>
<auto-form ref="tagForm1" :model="model1" :fields="fields1" :layout="layout">
<el-form-item class="clearfix">
<el-button type="primary">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</auto-form>
</p>
</template>
<script>
export default {
data() {
return {
model2: {
name: '',
type: []
},
layout2: {
align: 'left',
labelWidth: '100px',
custom: false, //是否自定义布局
inline: true //是否内联
},
fields2: [
{
key: 'name',
type: 'input',
templateOptions: {
label: '审批人'
}
},
{
key: 'region',
type: 'select',
templateOptions: {
label: '活动区域',
placeholder: '请选择活动区域',
options: [
{
label: '区域一',
value: 'shanghai'
},
{
label: '区域二',
value: 'beijing'
}
],
validators:[ //校验
// {required:true,message:'必填'}
// ""
]
}
}
]
};
}
};
</script>
Vue.$autoform.RegisterDir(()=>require.context('./components/autoform', 'c'));//目录
Vue.$autoform.Register(Vue,[Components...],{prefix: "c"}) //组件对象cHello.vue
// PATH:/components/autoform/cHello.vue
<template>
<p>
<p>
<p>基本的变量可以通过"mixins"获取,这里有开发组件需要的一些变量</p>
<p>自定义子组件:Hello</p>
<p>当前field: {{field}}</p>
<p>整个model: {{model}}</p>
<p>当前model: {{model[field.name]}}</p>
<p>layout: {{layout}}</p>
<p>字段相关配置to: {{to}}</p>
</p>
</p>
</template>
<script>
import {baseField} from "charlie-autoform";
export default {
mixins: [baseField],
name: 'cHello',
data () {
return {};
},
methods: {},
mounted(){
//this.eventBus 事件总线
}
};
</script>Achievements
Currently used in multiple systemsQualitative: Reduced maintenance costs and separation of concernsRelated recommendations:Quantitative: form development efficiency increased by 50%
Parent-child component data transfer example of Vue form class
The above is the detailed content of Vue automated form instance analysis. For more information, please follow other related articles on the PHP Chinese website!
 The role of applet tag in html
The role of applet tag in html
 A complete list of commonly used public dns
A complete list of commonly used public dns
 How to open bak file
How to open bak file
 ps brightness contrast shortcut keys
ps brightness contrast shortcut keys
 Session failure solution
Session failure solution
 mobile phone screen tft
mobile phone screen tft
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages
 The difference between arrow functions and ordinary functions
The difference between arrow functions and ordinary functions




