
This article mainly introduces the method of father-son communication in VueJs components. It is very good and has certain reference value. Friends in need can refer to
Component (Father-Child Communication)
1. Summary
Define another component within a component, called a parent-child component.
But it should be noted that: 1. Child components can only be used inside the parent component (written in the parent component template); The data on, the scope of each component instance is independent;
How to complete the communication between father and son, in a simple sentence: props down, events up: the parent component passes data downward to the child component through props , the child component sends to the parent component through events
Pass from parent to child: Props
Pass from child to parent: Child: $emit(eventName) Parent $on(eventName) Parent accesses child: ref
Let’s explain the three cases below:
2. Pass from father to son: Props The scope of the component instance is isolated. This means that you cannot (and should not) reference the parent component's data directly within the child component's template. To allow the child component to use the data of the parent component, you need to use the props option of the child component
Using Prop to transfer data includes static and dynamic forms. Let’s first introduce static props
1, static props
Effect:
## Naming convention: 
2. Dynamic props
var childNode = {
template: '{{myMessage}}
',
props: ['my-message']
}
var parentNode = {
template: `
`,
components: {
'child': childNode
},
data() {
return {
'data1': '111',
'data2': '222'
}
}
}; How to convert String to number? In fact, you only need to change one place.
How to convert String to number? In fact, you only need to change one place.
var parentNode = {
template: `
//只要把父组件my-message="1"改成:my-message="1"结果就变成number类型
`,
};Of course, if you want to pass a string type through v-bind, what should you do?
We can use dynamic props to set the corresponding number in the data attribute 1
var parentNode = {
template: `
`,
components: {
'myChild': childNode
},
//这里'data': 1代表就是number类型,'data': "1"那就代表String类型
data(){
return {
'data': 1
}
}
};3. Sub-turn Parent: $emit
About the usage of $emit 1. The parent component can use props to pass data to the child component.
2. Subcomponents can use $emit to trigger custom events of parent components. Child primary key大连
Parent component
//监听子组件的showCityName事件。
The result is :toCity: Dalian
The second case
{{ total }}
Detailed explanation:
1: button-counter as the parent primary key , there is a button button in the parent primary key.
2: Both buttons are bound to click events. In the method: this.$emit('increment1', [12, 'kkk']);, then the parent class v-on will be called. The increment1 event being monitored.
3: When the increment1 event is monitored, then incrementTotal is executed. At this time, the value is passed to the parent component and the method of the parent class is called.
4: Pay attention here to v-on:'increment2 corresponding to the second button-counter, and the button inside it corresponds to this.$emit('increment1', [12, 'kkk' ]); So the second button button cannot pass the value to its parent primary key.
Example: If a button is clicked once, both itself and the above will increase by 1, while the second button will only increment itself and will not affect the above.

还有就是第一个按钮每点击一次,后台就会打印一次如下:

四、ref ($refs)用法
ref 有三种用法
1.ref 加在普通的元素上,用this.ref.name 获取到的是dom元素
2.ref 加在子组件上,用this.ref.name 获取到的是组件实例,可以使用组件的所有方法。
3.如何利用v-for 和ref 获取一组数组或者dom 节点
1.ref 加在普通的元素上,用this.ref.name 获取到的是dom元素
ref在外面的组件上
效果:当在p访问内点击一次:

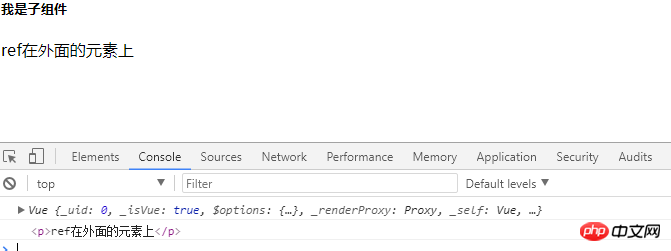
2.ref使用在外面的元素上
ref在外面的元素上
效果:当在p访问内点击一次:

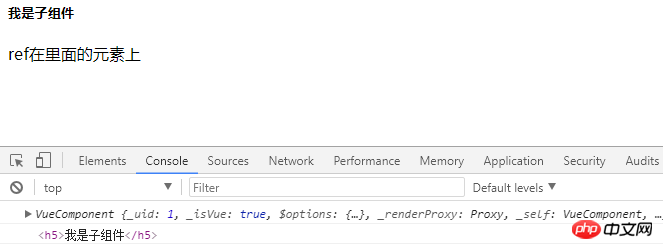
3.ref使用在里面的元素上---局部注册组件
ref在里面的元素上
效果:当在click范围内点击一次:

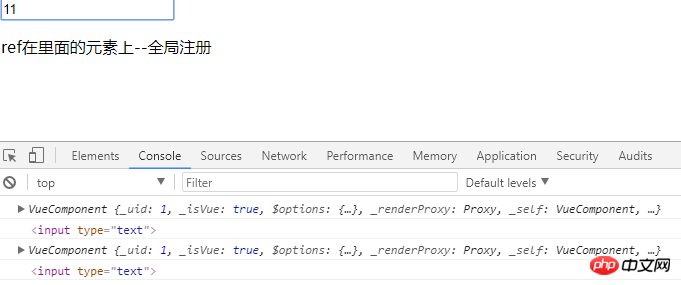
4.ref使用在里面的元素上---全局注册组件
效果:当我第一次输入1时,值已改变出发事件,当我第二次在输入时在触发一次事件,所以后台应该打印两次

相关推荐:
The above is the detailed content of The method of parent-child communication in VueJs components. For more information, please follow other related articles on the PHP Chinese website!




