
This article introduces how Django loads css and js files and static images. It has certain reference value. Now I share it with you. Friends in need can refer to it
1. First, we should create a folder named static. This folder is used to save and store css, js and image files. We can create file css, images, and js folders in static to store three files. Class files and folder names are not fixed. They are chosen this way to facilitate memory.

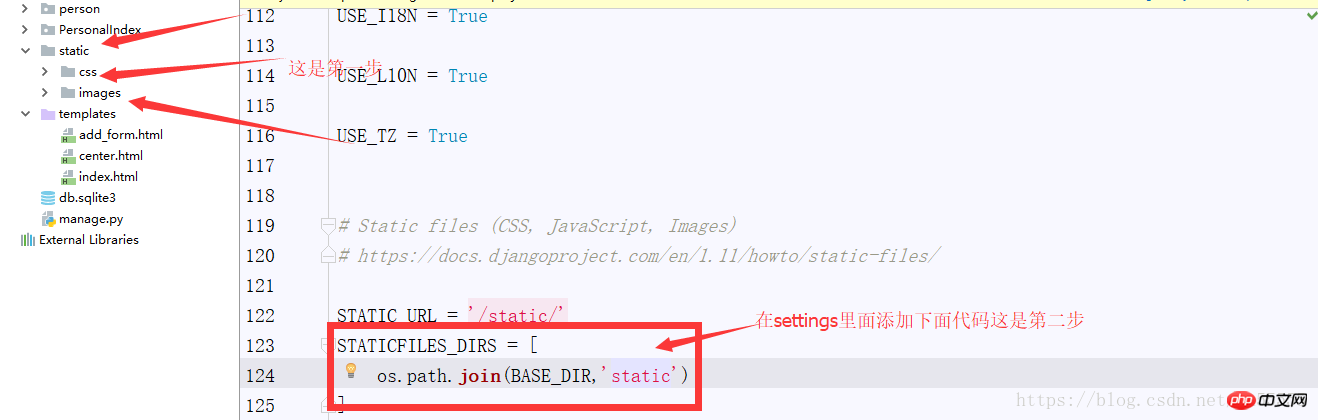
2. After creating the folder, write the code in settings
STATICFILES_DIRS=( os.path.join(BASE_DIR,'static'), )
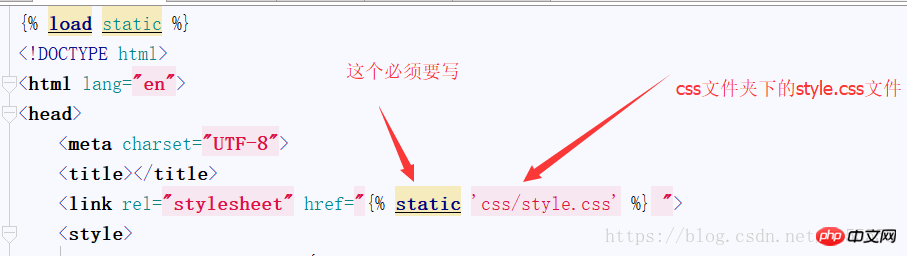
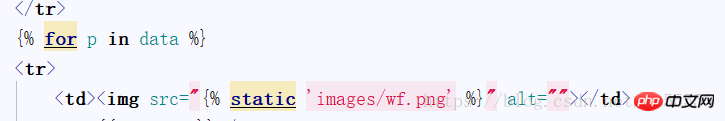
3. Then load static in the head of the page using the style

##
{% load static %}

Related recommendations:
Dynamic loading of CSS and JS files using JavaScript
For the loading and execution process of CSS, JS, and HTML in HTML pages
html delayed loading of JS and CSS
jquery dynamically loads css, js files
The above is the detailed content of How Django loads css and js files and static images. For more information, please follow other related articles on the PHP Chinese website!




