安装ruby
搭建sass环境,由于sass环境是依赖于ruby的所以要安装ruby
ruby下载地址
下载的版本最好不要是最新的,并且下载时要按照电脑的系统来下载,操作系统为64位那就下载64的 如果是32位操作系统就下载(86)或者没有写的。
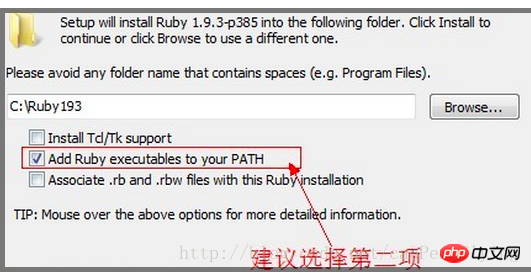
在安装时会提示更改安装路径的页面下面有三个选项 将第二个选项选中
如图
安装sass
安装好ruby之后,在开始界面会有一个
Start Command Prompt with Ruby的文件使用管理员身份打开他
然后输入命令 gem install sass 这个就是安装sass了 但是有的时候会出错那是因为被墙了不能安装,一些大型网站提供了一些镜像下面就介绍用镜像来安装淘宝RubyGems镜像安装sass
首先移除默认的源文件输入命令
然后添加新的源文件
注意这里的协议使用http不要使用https协议
然后再命令中输入gem sources -l
当只显示gems.ruby-china.org时从命令行再次输入
可能这个镜像也不成功那么就再换一个新的源文件,新的源文件自己去找吧!!!
检查安装
在命令行中输入
如果显示的是安装的sass版本,那么就是安装成功了
以上就是sass-安装ruby - donghua-li的博客 - CSDN博客的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理













网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论