
This article mainly introduces the rules of MIP to you.
MIP is a mobile web accelerator. In the article [What does Mip mean and what are its functions], we have introduced its basic definition and functions in detail, and also taught you how toInstall MIP.
I believe that everyone has a certain understanding of the initial use of MIP (Creating the initial MIP configuration and template file). Now we will continue to explain the rules of MIP to you!
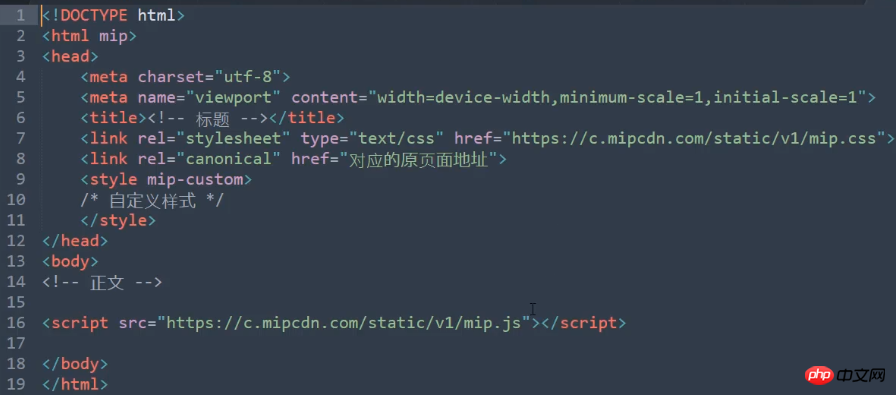
In the previous article, we created an initial mip1.html file with the following content:

Then combined with the example of this initial file, give Let’s summarize some usage rules of MIP.
Refer to "MIP Documentation Manual"
File content header usage rules:
1. Starting from page Use as the opening tag.
2. The tag must be written and unique, and the mip attribute must exist, that is: .
3. The
tag is required and unique, and its parent element must be the tag.4. The
tag is required and unique, and its parent element must be the tag.5. The
tag must contain a character set declaration, which is not case sensitive, and the page character set must use UTF-8.<meta charset="utf-8">
6. The
tag must contain viewport:<meta name="viewport" content="width=device-width,initial-scale=1">
where initial-scale=1, and minimum-scale=1 is recommended.
7. The
tag must contain:<link rel="stylesheet" type="text/css" href="https://c.mipcdn.com/static/v1/mip.css">
8. The
tag must contain:<link rel="canonical" href="http(s)://example.com">
9. The
tag must contain:<script src="https://c.mipcdn.com/static/v1/mip.js"></script>
If included in the
tag, the async attribute must be added.Page element usage specifications:
Considering page performance and security, mip-html has explicitly prohibited some tags that have a greater impact, and has also stipulated some How to use labels.
For example, the commonly used <script> tag, <style> tag, <link> tag restrictions: </script>
1. When the src attribute exists in the <script> tag When </script>
type must be text/javascript, application/javascript or type does not exist (that is, there is no type attribute). Parameters in src must start with https or //. And it must be a MIP domain name, otherwise its use is prohibited.
2. When the src attribute does not exist in the <script> tag, </script>
type must be application/json or application/ld json. Case is not enforced, single and double quotation marks are not distinguished, and the parent node cannot be a template.
3. The
4. must be in
supports the introduction of external link CSS
This article is about some uses of MIP Rule introduction, here we only summarize some common key MIP rules. If you need to know more comprehensive MIP rules, you can refer to the MIP Documentation Manual> on the Chinese website for learning PHP. I hope it will be helpful to everyone!
The above is the detailed content of What are the rules of MIP?. For more information, please follow other related articles on the PHP Chinese website!
 Computer 404 error page
Computer 404 error page
 Solution to the Invalid Partition Table prompt when Windows 10 starts up
Solution to the Invalid Partition Table prompt when Windows 10 starts up
 How to solve the problem of missing ssleay32.dll
How to solve the problem of missing ssleay32.dll
 How to set IP
How to set IP
 How to open state file
How to open state file
 Why is the mobile hard drive so slow to open?
Why is the mobile hard drive so slow to open?
 What are the basic units of C language?
What are the basic units of C language?
 What platform is Kuai Tuan Tuan?
What platform is Kuai Tuan Tuan?



