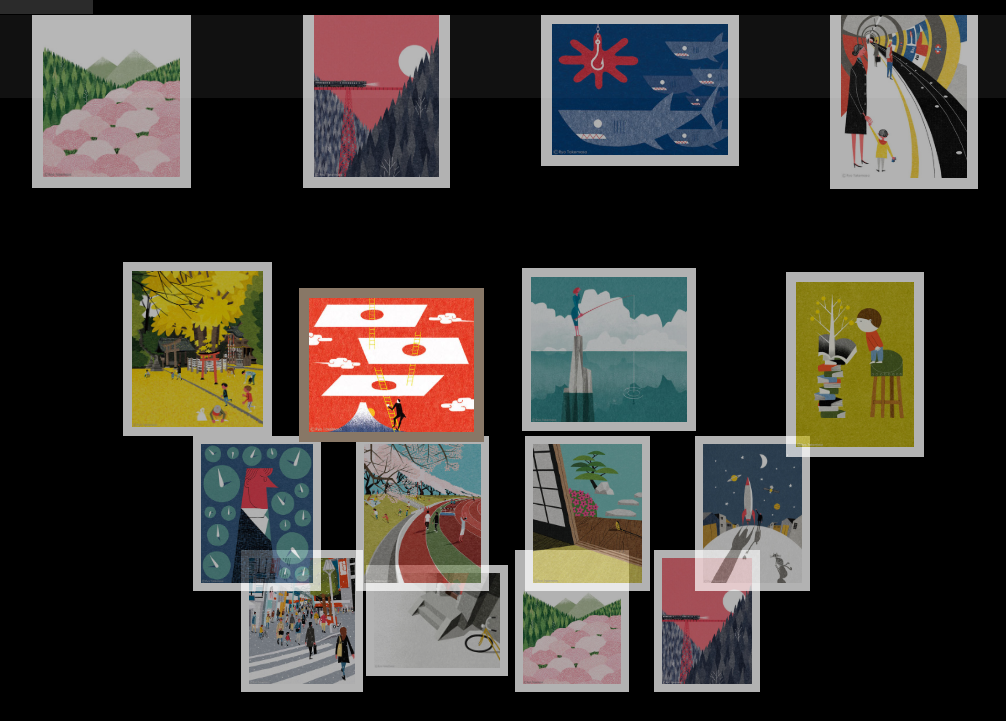
JSで実現した衝撃的な画像表示効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JSは、マウスをサムネイルに移動して大きな画像を表示する画像拡大効果を実現します_画像特殊効果
JSは、マウスをサムネイルに移動して大きな画像を表示する画像拡大効果を実現します_画像特殊効果
16 May 2016
Web ページで使用される画像プロンプト効果。画像のサムネイルにマウスを移動すると、画像が大きく表示されます。これを実現する方法は数多くあります。 CSS を使用する人もいれば、jQuery を使用する人もいます。つまり、使い慣れた方法を選択するのが最善です。
 CSSで画像の段階的な非表示効果を実現する方法
CSSで画像の段階的な非表示効果を実現する方法
07 Dec 2021
方法: 1. アニメーション属性を使用してアニメーションを画像要素にバインドします。 2. 「@keyframes」ルールを使用してアニメーション アクションを制御し、段階的な非表示効果を実現します。構文は「@keyframes アニメーション名 {0%{opacity:1}100」です。 %{不透明度" :0}}"。
16 May 2016
小さな写真をクリックすると大きな写真が表示されるのを見たことがある人も多いでしょう。興味のある人は以下の例を参照してください。
16 May 2016
そこで、私は時間をかけてブログを続けることにしました。ここで、私の目の前にある小さなものを取り出して、皆さんと共有したいと思います。これは 2006 年のことでした。忘れてしまいます)自分でインターネットを読むために、写真は便宜的に書かれています。
16 May 2016
jquery プラグインを共有します。淘宝網でマウスが画像の右側を通過すると、大きな画像が表示されます。興味のある友達は、jquery を学習するのに役立ちます。見逃せません。
 js を使用して、小さな画像をクリックして大きな画像を表示する効果を実現するにはどうすればよいですか? (コード例)
js を使用して、小さな画像をクリックして大きな画像を表示する効果を実現するにはどうすればよいですか? (コード例)
11 Aug 2018
この記事では、小さな画像をクリックして大きな画像を表示するjs、つまり小さな画像をクリックして大きな画像をプレビューするjsの実装方法を中心に紹介します。建設プロセス。特に画像が多いWebサイトではサムネイルの表示は非常に重要なので、小さい画像を直接クリックして大きい画像をプレビューできればさらに効率よく表示できます。 js 画像をクリックすると拡大します。操作は難しくありません。ここでは具体的なコードのデモを示します。
11 May 2018
この記事では主に、画像をクリックしてモバイル端末上で大きな画像を表示する特殊効果を実現するための jQuery を紹介します。興味のある方は参考にしてください。
 フロントエンドテンプレートとは何ですか?フロントエンドテンプレートの原理と例の紹介
フロントエンドテンプレートとは何ですか?フロントエンドテンプレートの原理と例の紹介
04 Sep 2018
フロントエンドテンプレートとは何ですか?フロントエンドテンプレートを実装するにはどうすればよいですか?これについてはあまり知らない友人も多いかもしれないので、次の記事でフロントエンド テンプレートの原則と簡単な実装コードを紹介します。


ホットツール Tags

Hot Tools

大気の黒の一般的に使用されるバックエンド管理 Web サイト テンプレートのダウンロード
一般的に使用される雰囲気のある黒の背景管理 Web サイトのテンプレートをダウンロードすると、フレームが設定され、テンプレートの種類をカスタマイズできます。

HTML5のシンプルで雰囲気のあるオンライン予約登録病院ウェブサイトテンプレート
HTML5 で作成された、シンプルでエレガントなオンライン予約登録病院 Web サイト テンプレートです。一般的な病院 Web サイトに必要なすべての機能ページが含まれています。ページはシンプルかつ新鮮です。

スマート家電モールのホームページ テンプレート
スマート家電モールのホームページ Web テンプレートのダウンロード。

雰囲気のある総合ショッピングモールのバックエンド管理システムのウェブサイトテンプレートのフルセット
Atmospheric General Shopping Mall バックエンド管理システム用の Web サイト テンプレートの完全なセットをダウンロードします。

ワイドスクリーン大気応答性ネットワーク技術会社公式ウェブサイト HTML5
ワイドスクリーンで雰囲気のあるレスポンシブなスタイルを備えた、ネットワーク テクノロジー会社の公式 Web サイト用の HTML5 Web サイト テンプレートのフル セットをダウンロードします。