
方法: 1. アニメーション属性を使用してアニメーションを画像要素にバインドします。 2. 「@keyframes」ルールを使用してアニメーション アクションを制御し、段階的な非表示効果を実現します。構文は「@keyframes アニメーション」です。名前は {0%{不透明度: 1}100%{不透明度:0}} です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS で画像の段階的な非表示効果を実現する方法
CSS では、アニメーション属性と @keyframes ルールを使用して実現できます。要素がフェードするアニメーション。エフェクトでは、@keyframes ルールを使用してアニメーションを作成できます。
アニメーション作成の原則は、ある CSS スタイル セットを別のスタイル セットに徐々に変更することです。この CSS スタイルのセットは、アニメーション中に複数回変更できます。
変更が発生する時間をパーセンテージで指定するか、0% と 100% に相当するキーワード「from」と「to」を使用して指定します。 0% はアニメーションの開始時間、100% はアニメーションの終了時間です。ブラウザーを最適にサポートするには、常に 0% および 100% セレクターを定義する必要があります。
アニメーション属性の構文は次のとおりです。
animation: name duration timing-function delay iteration-count direction;
where

@keyframes ルールの構文は次のとおりです。
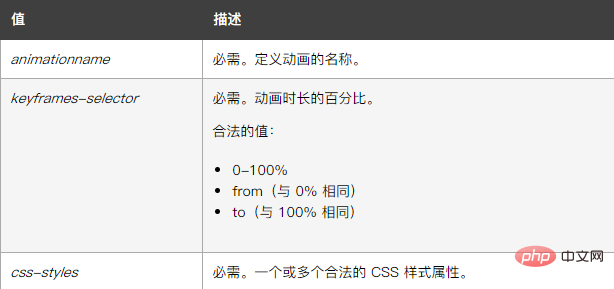
@keyframes animationname {keyframes-selector {css-styles;}}where

例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
img{
animation:fadenum 5s 1;
}
@keyframes fadenum{
0%{opacity: 1;}
100%{opacity: 0;}
}
</style>
</head>
<body>
<img src="1118.02.png" alt="CSSで画像の段階的な非表示効果を実現する方法" >
</body>
</html>出力結果:

css ビデオ チュートリアル)
以上がCSSで画像の段階的な非表示効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




