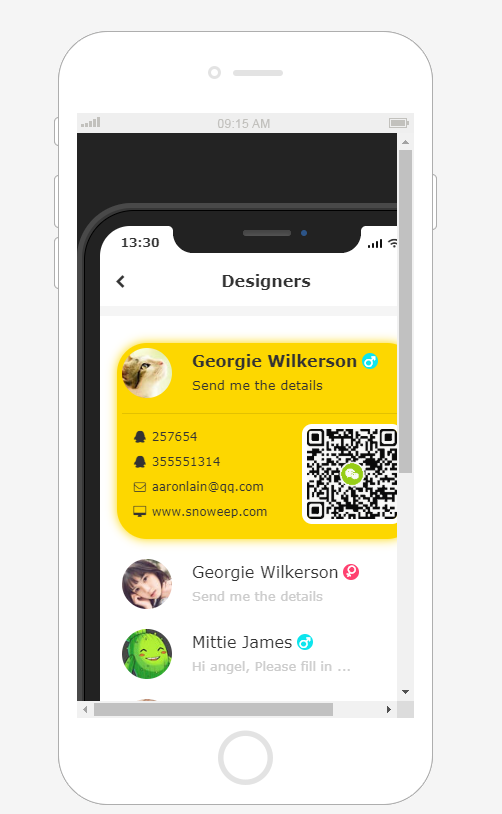
CSSを使用して描画されたiphoneXインターフェイス
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Python を使用してよく使用されるグラフを描画する
Python を使用してよく使用されるグラフを描画する
24 Apr 2018
この記事では、Python を使用して Excel のテーブル データに基づいてさまざまなグラフを描画する方法を紹介します。同じニーズを持つ友人は参考にしてください。
 ECharts と Python インターフェイスを使用して折れ線グラフを描画する手順
ECharts と Python インターフェイスを使用して折れ線グラフを描画する手順
18 Dec 2023
ECharts および Python インターフェイスを使用して折れ線グラフを描画する手順には、特定のコード サンプルが必要です。折れ線グラフは、データの傾向と変化を明確に表示できるデータ視覚化の一般的に使用される形式です。 Python では、ECharts ライブラリと組み合わせることで、折れ線グラフを迅速かつ柔軟に描画できます。この記事では、ECharts と Python インターフェイスを使用して折れ線グラフを描画する具体的な手順を紹介し、コード例を示します。ステップ 1: ECharts ライブラリをインストールする まず、ECharts ライブラリをインストールする必要があります。 pを使用できます
 CSS3 を使用して、アニメーション化された軽い炎の効果を描画します。
CSS3 を使用して、アニメーション化された軽い炎の効果を描画します。
20 Jun 2018
この記事では、ライターアニメーションの炎エフェクトを描画するための純粋な CSS3 の関連情報を主に紹介します。興味のある方は参考にしてください。
 CSS を使用して、border と border-radius を使用して小さなグラフィックを描画する方法 (コード例)
CSS を使用して、border と border-radius を使用して小さなグラフィックを描画する方法 (コード例)
21 Sep 2018
ページ開発では、ページを美しくするためにいくつかの小さなグラフィックが必要になることがよくあります。これらのグラフィックは画像の形式で表示できますが、ページを読み込むたびに画像を読み込むのに時間がかかります。では、CSS を使用してこれらのグラフィックを実装するにはどうすればよいでしょうか。この章では、CSS を使用して、border と border-radius を使用して小さなグラフィックを描画する方法 (コード例) を紹介します。困っている友人は参考にしていただければ幸いです。
 CSS背景を使用してグラフィックを描画する方法(コードは添付されています)
CSS背景を使用してグラフィックを描画する方法(コードは添付されています)
11 Oct 2018
この記事の内容は CSS 背景を使用してグラフィックを描画する方法 (コード付き) です。必要な方は参考にしていただければ幸いです。
 JavaScript と HTML5 Canvas を使用して描画された 4 つのグラデーション再生ボタン効果
JavaScript と HTML5 Canvas を使用して描画された 4 つのグラデーション再生ボタン効果
03 Jul 2018
この記事では、JavaScript と HTML5 Canvas を使用して描画された 4 つのグラデーション色の再生ボタン エフェクトを主に紹介します。
16 May 2016
今日は、純粋な HTML5 で実装された非常に美しい時計を共有したいと思います。インターフェイス全体は html5 で描画されます。困っている人はそれを参照できるように、具体的な実装コードを見てみましょう。
 matplotlibを使用して折れ線グラフを描画するためのPythonチュートリアル
matplotlibを使用して折れ線グラフを描画するためのPythonチュートリアル
10 Feb 2017
Matplotlib は、科学技術コンピューティングにおけるデータ視覚化のための Python ツールボックスです。これを使用すると、Python で Matlab や Octave などのさまざまなデータ グラフィックを描画できます。以下の記事ではPythonでmatplotlibを使って折れ線グラフを描く方法を中心に紹介していますので、困っている方は参考にしてみてください。


ホットツール Tags

Hot Tools

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード