jQuery の応答性の高いマウスオーバー ナビゲーション メニュー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 応答性の高いナビゲーション バーの構築
応答性の高いナビゲーション バーの構築
18 Jul 2024
導入 ナビゲーション バーは、Web サイトの全体的なデザインと機能において重要な役割を果たします。これらは、訪問者がさまざまなページやセクションを簡単に移動できるようにし、最終的にユーザー エクスペリエンスを向上させます。しかし、増加に伴い、
 応答性の高いハンバーガー メニュー: 楽しい学習体験!
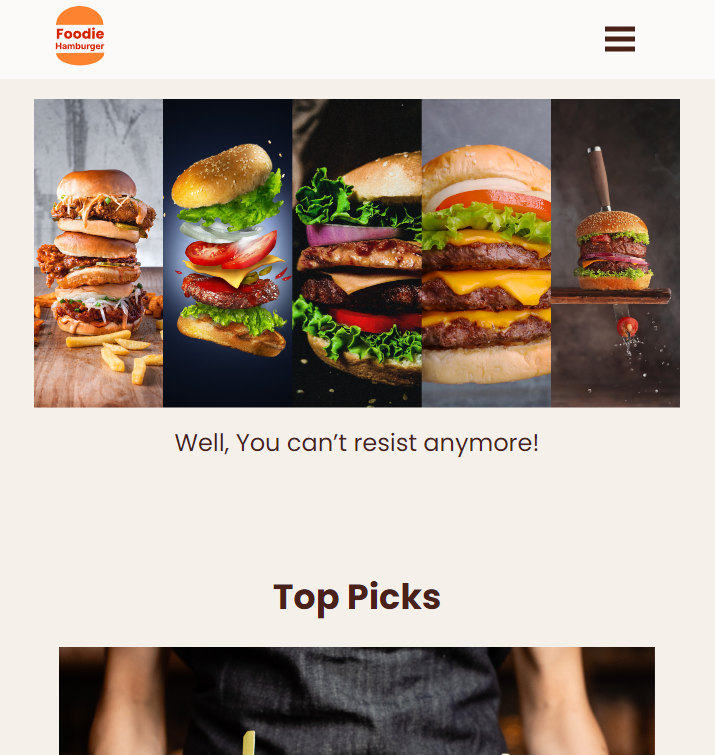
応答性の高いハンバーガー メニュー: 楽しい学習体験!
25 Oct 2024
このプロジェクトは先ほど終了しました! ?レスポンシブなハンバーガー メニューの構築に重点を置いていますか?その過程でいくつかの巧妙な UI トリックを学びました。以下をチェックしてください! GitHub: https://github.com/khanimran17/Foodie-Hamburger ライブデモ: https://quiet-custard-26c007.netl
16 May 2016
この記事では、Bootstrap によって実装されたレスポンシブ ナビゲーション バーの効果を主に紹介します。この記事は、Bootstrap ウェブサイトの非常に優れた機能であり、Bootstrap ナビゲーション バーの実装方法を学ぶためのガイドです。以下へ
 HTML と CSS を使用して応答性の高いナビゲーション メニュー レイアウトを作成する方法
HTML と CSS を使用して応答性の高いナビゲーション メニュー レイアウトを作成する方法
19 Oct 2023
HTML と CSS を使用して応答性の高いナビゲーション メニュー レイアウトを作成する方法 ナビゲーション メニューは Web サイトのデザインにおいて非常に重要な要素であり、ユーザーが Web サイトのさまざまな部分をすばやく参照して移動するのに役立ちます。モバイル デバイスの普及に伴い、レスポンシブ デザインが必要な要素の 1 つになりました。これは、さまざまなサイズの画面では、ナビゲーション メニューのレイアウトとスタイルをさまざまなデバイスに合わせて調整する必要があるためです。この記事では、HTML と CSS を使用して応答性の高いナビゲーション メニュー レイアウトを作成する方法と、具体的なコード例を示します。私たちにさせて
 Layui を使用して応答性の高いナビゲーション バー メニュー機能を実装する方法
Layui を使用して応答性の高いナビゲーション バー メニュー機能を実装する方法
27 Oct 2023
Layui を使用してレスポンシブ ナビゲーション バー メニュー機能を実装する方法 最新の Web デザインにおいて、レスポンシブ デザインは非常に重要な概念です。モバイル デバイスの普及に伴い、携帯電話やタブレットを使用して Web にアクセスする人が増えています。そのため、さまざまな画面サイズに対応したナビゲーションバーのメニュー機能が必須となります。 Layui は、美しく強力な Web ページを迅速に構築するのに役立つ豊富なコンポーネントとツールを提供する軽量のフロントエンド インターフェイス フレームワークです。この記事ではLayuiを使ってインパクトを実装する方法を紹介します。
 ブートストラップ ナビゲーション バーとその応答性の高い実装を分析する
ブートストラップ ナビゲーション バーとその応答性の高い実装を分析する
18 Jul 2017
1. この記事の目的: ブートストラップ ナビゲーション バーとその応答性の高い実装を分析し、独自の CSS レベルを改善すること。 まず、ブートストラップ ナビゲーション バー テンプレートを貼り付けます。
16 May 2016
。このナビゲーション メニューには、最初はページの中央にボタンがあります。ボタンをクリックすると、メニューが左からページに移動します。ボタンをもう一度クリックすると、ナビゲーションが左側のメッセージに移動します
 Pastate.js の応答性の高い反応フレームワークのモジュール化
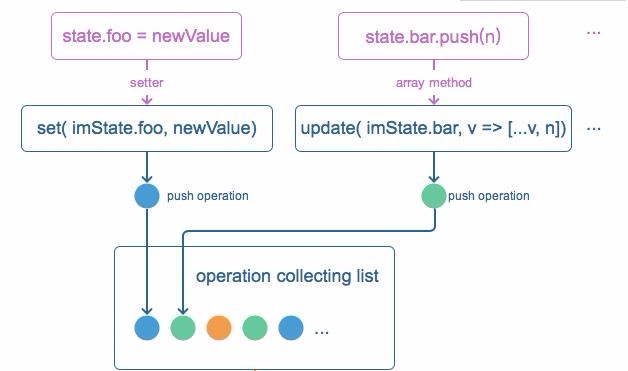
Pastate.js の応答性の高い反応フレームワークのモジュール化
10 Apr 2018
この記事で共有する内容は、Pastate.js の応答フレームワークのモジュール化に関するもので、必要な方は参考にしてください。
 8 つの優れた応答性の高い jQuery スライドショー プラグイン recommend_jquery
8 つの優れた応答性の高い jQuery スライドショー プラグイン recommend_jquery
16 May 2016
この記事では、Web プロジェクトに簡単に統合できる、応答性に優れた 8 つの優れた jQuery スライドショー プラグインを集めました。レスポンシブデザインの目標は、製品インターフェースをユーザーの行動に反応させ、さまざまな端末デバイスに応じてサイズを自動的に調整し、ユーザーに優れたエクスペリエンスを提供することです。


ホットツール Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー







