
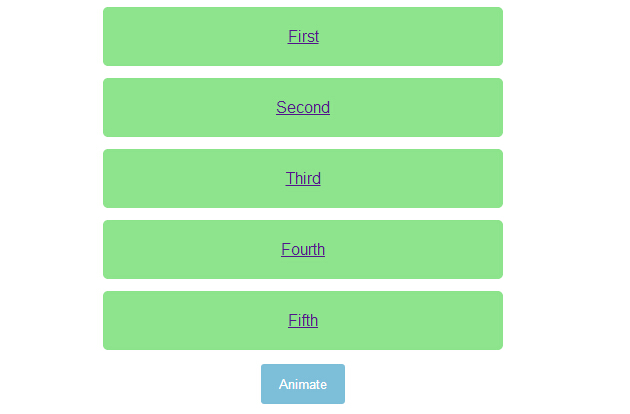
今日は、jquery をベースにした素晴らしいアニメーション ナビゲーション メニューを共有します。このナビゲーション メニューには、最初はページの中央にボタンがあります。ボタンをクリックすると、メニューが左からページに移動します。ボタンをもう一度クリックすると、ナビゲーションが左側のメッセージに移動します。アニメーション効果がとてもクールです。レンダリングを見てみましょう:

HTML コード:
<ul>
<li><a href="http://www.w2bc.com">First</a></li>
<li><a href="http://www.w2bc.com">Second</a></li>
<li><a href="http://www.w2bc.com">Third</a></li>
<li><a href="http://www.w2bc.com">Fourth</a></li>
<li><a href="http://www.w2bc.com">Fifth</a></li>
</ul>
<button>
Animate</button>
<script src='jquery.js'></script>
<script> $('button').on('click', function () {
$('ul').toggleClass('animate');
}); //@ sourceURL=pen.js
</script>
CSSコード:
body
{
text-align: center;
}
ul
{
width: 400px;
padding: 0;
margin: 0 auto;
}
ul.animate li
{
transform: translate(0);
}
ul.animate li:nth-of-type(1)
{
transition-delay: 0.05s;
}
ul.animate li:nth-of-type(2)
{
transition-delay: 0.1s;
}
ul.animate li:nth-of-type(3)
{
transition-delay: 0.15s;
}
ul.animate li:nth-of-type(4)
{
transition-delay: 0.2s;
}
ul.animate li:nth-of-type(5)
{
transition-delay: 0.25s;
}
li
{
list-style: none;
display: block;
padding: 20px;
margin: 12px 0;
border-radius: 5px;
font-family: Helvetica, sans-serif;
color: #fff;
background: #8DE48D;
transform: translate(-500%);
transition: transform 0.75s cubic-bezier(0.175, 0.885, 0.32, 1.08);
}
li:nth-of-type(5)
{
transition-delay: 0.15s;
}
li:nth-of-type(4)
{
transition-delay: 0.3s;
}
li:nth-of-type(3)
{
transition-delay: 0.45s;
}
li:nth-of-type(2)
{
transition-delay: 0.6s;
}
li:nth-of-type(1)
{
transition-delay: 0.75s;
}
button
{
padding: 12px 18px;
border: none;
border-radius: 3px;
color: #fff;
background: #7DBED8;
}
button:focus
{
outline: none;
}