jQuery の位置決めスクロールタブ効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では、jQuery レイヤー アニメーションのスライド エフェクトを配置する方法を主に紹介し、jQuery の animate メソッドの関連使用スキルについても説明します。必要な方は参考にしてください。
21 Dec 2017
この記事では、主に jQuery に基づいた位置決めとナビゲーション位置効果を詳細に紹介し、Android 九公歌の画像表示のための特定のコードを共有します。興味のある友人が参考になれば幸いです。
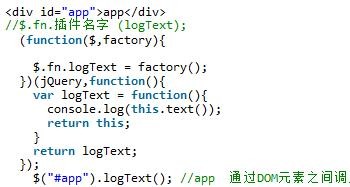
 jQuery リターン位置決めプラグインのサンプル チュートリアル
jQuery リターン位置決めプラグインのサンプル チュートリアル
12 Jan 2018
この記事では、参考になるjQuery return Positioningプラグインの関連知識を中心に紹介します。以下のエディターで見てみましょう。皆さんのお役に立てれば幸いです。
16 May 2016
jQuery ページ スクロール フローティング レイヤー インテリジェント ポジショニング コード例。必要な友人はそれを参照できます。
 Douyinのフォーカスモードで位置決めを有効にする方法
Douyinのフォーカスモードで位置決めを有効にする方法
04 May 2024
Douyin のフォーカス モードを見つける手順: Douyin を開いて、個人のホームページに入ります。右上隅にある 3 本の水平線のメニュー アイコンをクリックします。 「設定」を選択します。 「フォーカスモード」を見つけてボタンをスライドしてオンにします。
 jQueryナビゲーションバーの固定位置効果を実装する方法
jQueryナビゲーションバーの固定位置効果を実装する方法
10 Jan 2018
この記事では主に jQuery ナビゲーション バーの固定位置効果のサンプル コードを紹介します。興味のある方は参考にしていただければ幸いです。
 JS ページスクロール時のレイヤーのインテリジェントなフローティング位置決めの実装 (jQuery/MooTools)_jquery
JS ページスクロール時のレイヤーのインテリジェントなフローティング位置決めの実装 (jQuery/MooTools)_jquery
16 May 2016
レイヤーのスマートフローティング効果については、数年前に海外の個人サイトの縦型ナビゲーションで見かけましたが、今では国内の商用サイトでもよく見られるようになりました。
 CSS 位置決めプロパティを使用して要素の絶対的なレイアウト効果を実現する
CSS 位置決めプロパティを使用して要素の絶対的なレイアウト効果を実現する
27 Dec 2023
CSSposition 属性を使用して、要素の絶対配置効果を実現します。Web デザインでは、レイアウト要件を達成するために要素を配置する必要があることがよくあります。 CSS のposition 属性は非常に重要な位置決め属性であり、異なる値を設定することで要素の位置決め効果を実現できます。この記事では、position 属性のさまざまな値と、要素の絶対配置効果を実現する方法を紹介します。 Position 属性には次の値から選択できます: static: デフォルト値、要素はテキストの後に続きます


Hot tools Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。







