1. アプリケーションの表示
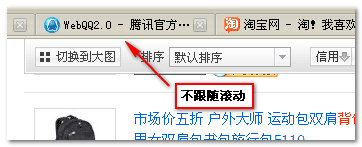
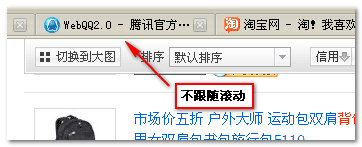
レイヤーのスマートフローティング効果について、数年前に海外の一部の個人サイトの縦型ナビゲーションで見かけましたが、現在は国内の一部でもあるようです。この効果は、淘宝網の検索結果ページの並べ替えの水平バーなどでも頻繁に見られます。デフォルトの状態では、スクロール バーは次のようにページとともにスクロールします。
次の図に示すように、ページが下にスクロールするときに水平バーがブラウザの上端に触れると、水平バーは独立し、スクロール バーと一緒にスクロールしません。

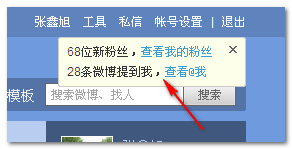
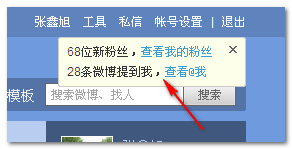
同様のエフェクトは新浪微博でも利用できます:

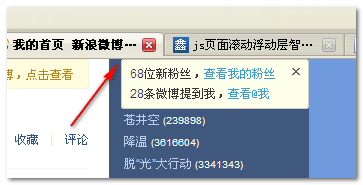
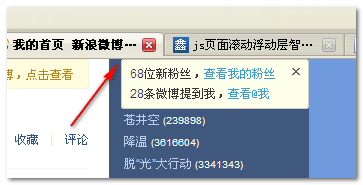
ページがスクロールし、新しい動的プロンプトがブラウザ ウィンドウからフェードアウトし始めると、次の図に示すように、ブラウザ ウィンドウの上端にフロート表示されます。

この効果を実現する原理は実際には非常に簡単で、この記事ではその実装を示します。

2. 実装原則
位置決めは絶対的でも静的でも何もする必要はありません。 。重要なのは、ブラウザがスクロールし、オブジェクト (フローティングするレイヤー) をブラウザ インターフェイスのビューポートから削除する必要がある場合、オブジェクトがウィンドウの上端にフローティングして表示されるように、その位置属性を変更するだけであるということです。最適な位置属性は固定されており、IE6 やその他のブラウザーでフローティング レイヤーの位置をスムーズに固定できます。IE6 の以前のバージョンでは固定属性がサポートされていないため、代わりに絶対属性を使用します。ただし、副作用があります。 - スクロールがスムーズになりません。しかし、それについては何もすることができません。
ここで重要なのは、現在のレイヤーがブラウザ ウィンドウの上端に接しているかどうかをどのように判断するかということです。フローティングレイヤーがブラウザウィンドウの上端に接している場合、実際にはページの垂直オフセット値はページのスクロール高さと同じになりますので、これを使って判断しても大丈夫です。ページ上の要素とページ間の距離を取得するにはどうすればよいですか?純粋な JS コードでこの値を取得するのは依然として面倒ですが、幸いなことに、JavaScript ライブラリがこれらのタスクを解決するのに役立つため、以下では、jQuery ライブラリと MooTools ライブラリでこの効果を実現する方法を示します。
3. jQuery でのレイヤーのスマートフローティング
メソッドのコードは次のとおりです:
コードをコピー
コードは次のとおりです。 $.fn.smartFloat = function() { var Position = function(element) {
var top = element.position( ).top, pos = element.css("position");
$(window).scroll(function() {
var スクロール = $(this).scrollTop();
if (スクロール > トップ) {
if (window.XMLHttpRequest) {
element.css({
位置: "固定",
トップ: 0
}); 🎜>} else {
element.css({
top: スクロール
});
}
}else {
element.css({
position: "絶対",
トップ: トップ
});
}
});
};
return $(this).each(function() {
position($ (this));
});
};
呼び出しは 1 行のコードで十分です。例:
$( "#float").smartFloat( ; スクロール バーに従わなくなります。
ここをクリックできます: jQuery 下のレイヤーのスマート フローティング デモ
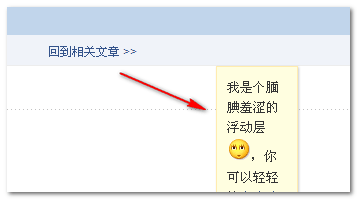
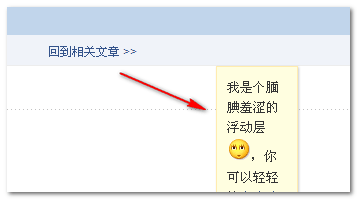
デモ ページを開くと、右側に恥ずかしがり屋のフローティング レイヤーが表示されます。ページをスクロールして効果を観察します。
4. MooTools でのレイヤーのスマートフローティング
jQuery 実装と同様に、このメソッドも MooTools ライブラリの下にパッケージ化されています。コードは次のとおりです:

コードをコピー
次のようにコードします:
var $smartFloat = function(elements) {
varposition = function(element) {
var top = element.getPosition().y, pos = element.getStyle("position") ;
window.addEvent("scroll", function() {
var スクロール = this.getScroll().y;
if (スクロール > トップ) {
if (window.XMLHttpRequest) {
element.setStyles({
position: "fixed",
top: 0
});
} else {
element.setStyles({
top: スクロール)
});
}
}else {
element.setStyles({
位置: "絶対",
上: 最上位
}); 🎜>});
};
if ($type(elements) === "array") {
return elements.each(function(items) {
position(items);
});
} else if ($type(elements) === "element") {
position(elements);
使用方法も非常に簡単で、たった 1 行のコードです。例として ID を float としたタグを取り上げます。コードは次のとおりです。
$smartFloat($("float")); >ここをクリックできます:MooTools の下のレイヤーのスマート フローティング デモ
デモ ページのスクロール バーをスクロールします。「シャイ」フローティング レイヤーがブラウザの端に「接触」すると、それはなくなります。以下に示すように、スクロール バーに従ってください。 表示:
Zhang Xinxu
より