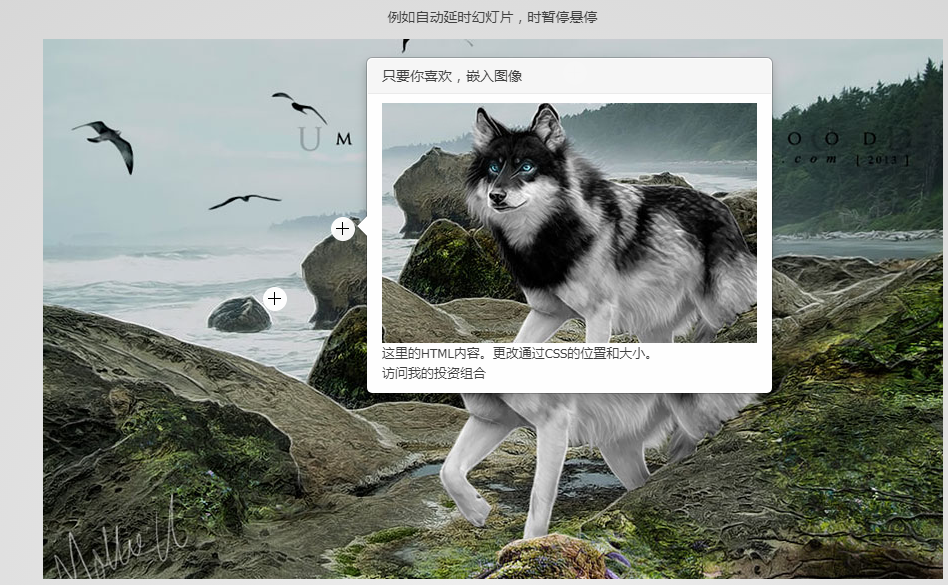
ホットスポット画像フォーカスエリアマークマウスオーバープロンプト
jquery ホットスポット画像フォーカスエリアマークマウスオーバープロンプト
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
11 Feb 2018
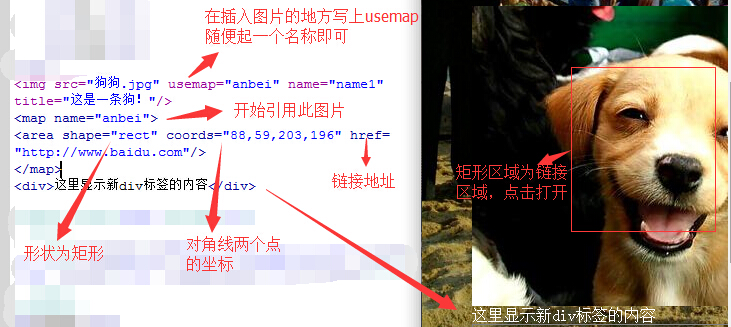
今回はhtmlエリア画像ホットスポットの使い方と、htmlエリア画像ホットスポットを使用する際の注意点を紹介します。以下は実際の事例ですので見てみましょう。
20 Jun 2016
アダプティブ イメージは、画像を小型モバイル デバイスに転送する PHP で書かれたツールです。アプリケーション組み込みソリューションは、追加の画像変更を必要とせずに、デバイスの画面サイズに応じて画像を自動的に作成、キャプチャ、送信します。使用方法 1. イメージフォルダーに .htaccess ファイルを作成 <IfModule mod_rewrite.c> Options +FollowSymlinks RewriteEngine On # Adaptive-Images
20 Jun 2016
PHP Image Editor は、あらゆる CMS システムに統合できるオンライン画像エディターです。画像のサイズ変更、トリミング、回転、フィルターの適用をサポートします。プロジェクトアドレス: http://phpimageeditor.se/


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。