1.フォーム
1.テキスト入力
テキスト ボックス
注: 上記の値を設定することは、デフォルト値を設定することを意味します
パスワードボックス
テキストエリア
隠しフィールド
2. ボタン
送信ボタン クリックすると、フォーム内の送信サーバーのアドレスに移動します
注: 上記で設定した値は、実行時に上に表示されるテキストを表します。
リセット ボタン
通常のボタン
画像ボタン
添付ファイル:
無効、ボタンを無効にし、有効にします。
3. 入力を選択します
ラジオ ボタン グループ name の値はグループ化に使用され、値はプログラムに送信されます。デフォルトのオプションを設定します。
注: ラジオ ボタン グループは、選択後にキャンセルすることはできません。
チェックボックス グループ
注:checked="checked" は、表示されるとすぐにチェックされることを意味し、チェック ボックスを選択したりキャンセルしたりできることを意味します。
ファイルのアップロード
label 要素はユーザーに特別な効果を与えません。ただし、マウス ユーザーにとっては使いやすさが向上します。このコントロールは、ラベル要素内のテキストをクリックするとトリガーされます。つまり、ユーザーがラベルを選択すると、ブラウザは自動的にラベルに関連するフォーム コントロールにフォーカスを向けます。
ドロップダウン リスト ボックス
」 O & lt; オプション値 = "値" 選択 = "選択" & gt; コンテンツ 2 & lt;/オプション & gt;-選択、デフォルトとして設定
」
要約すると、HTML プログラムは次のように表示します:


実行結果は次のようになります: 
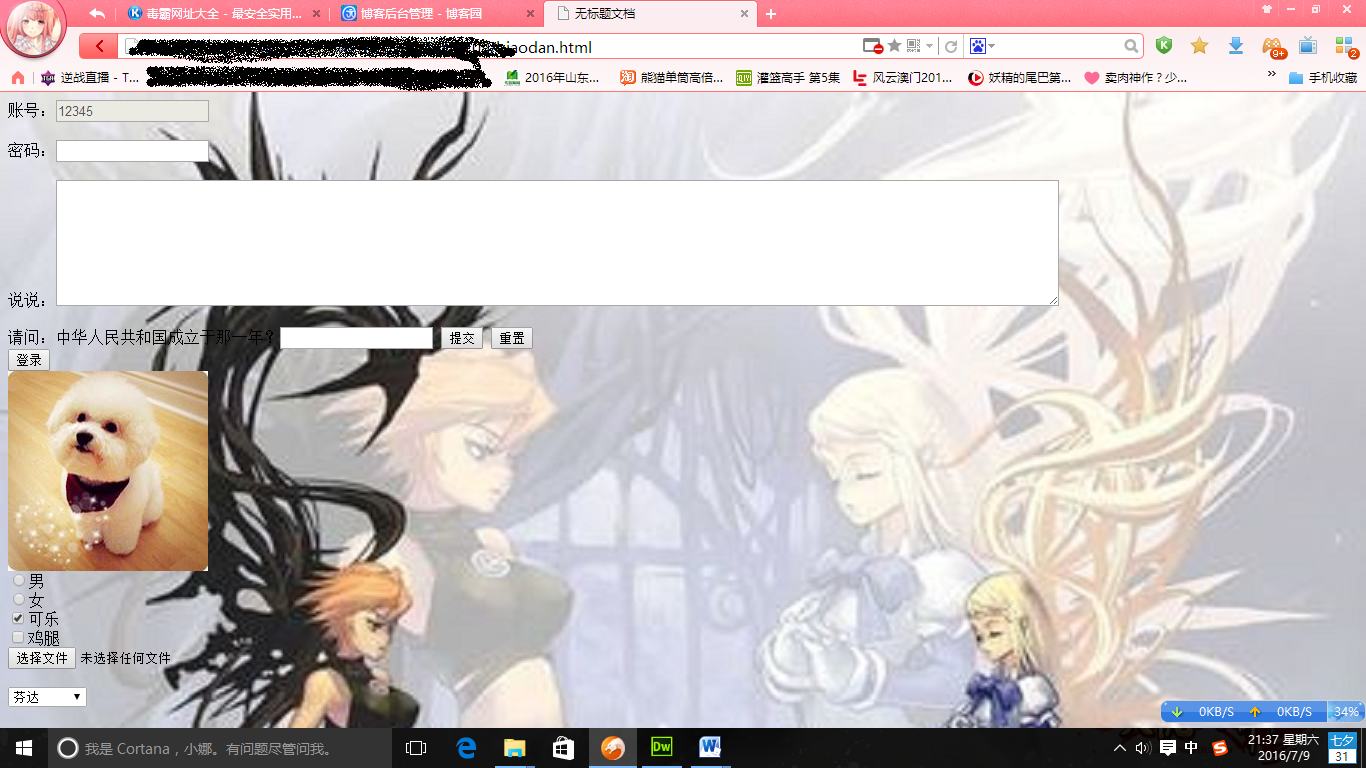
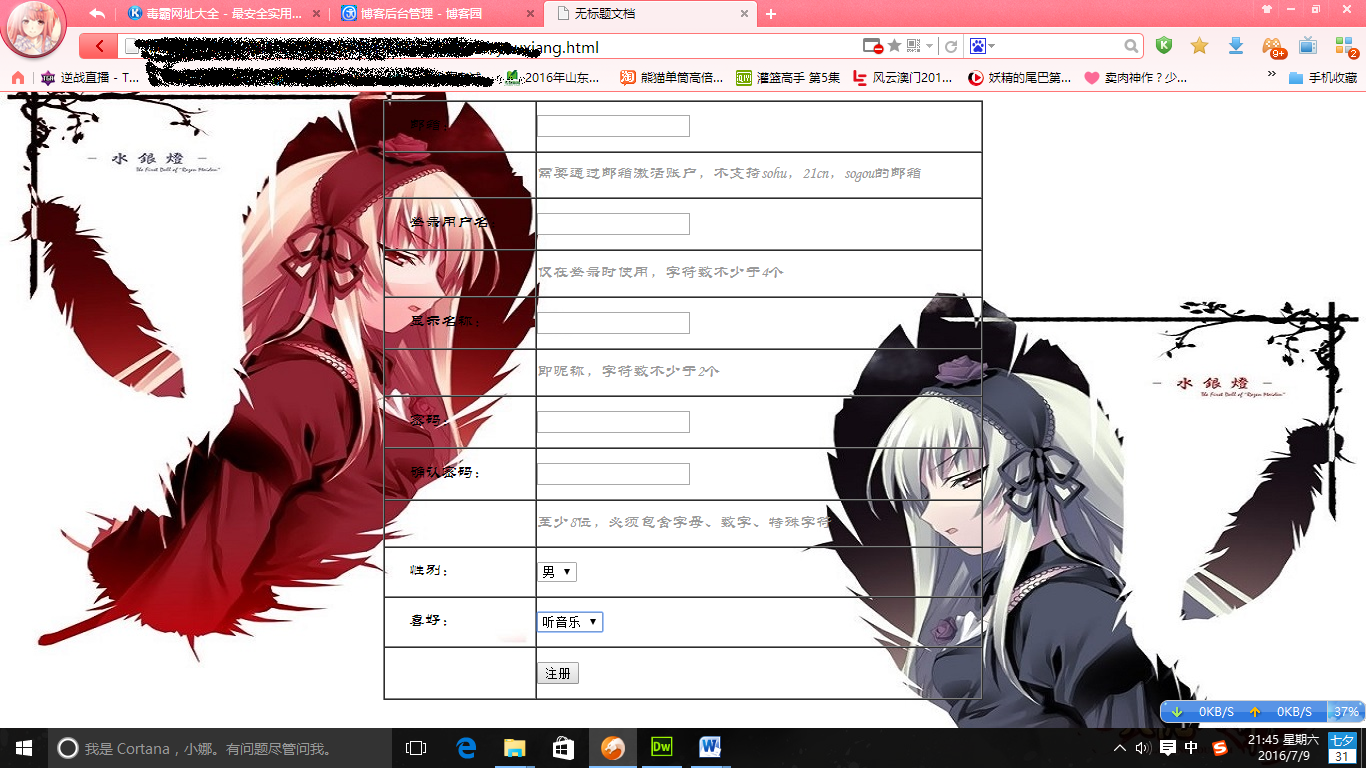
事例分析: メールインターフェースプログラムの表示作成


実行結果は次のようになります:

2. ホットスポットの写真
画像上の領域を計画すると、ハイパーリンクを作成し、画像領域を直接クリックしてジャンプ効果を完成させることができます。
例:


デザインインターフェイス: 長方形と円形の領域が実行されているとき、マウスは小さな手の形に変わり、リンクがあることを示します。 
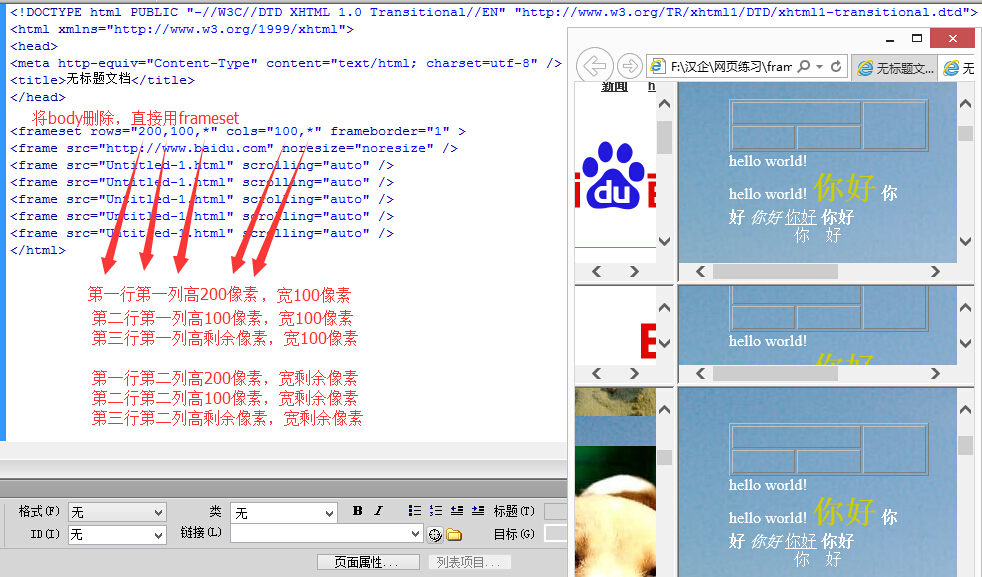
3. Web ページの分割と結合
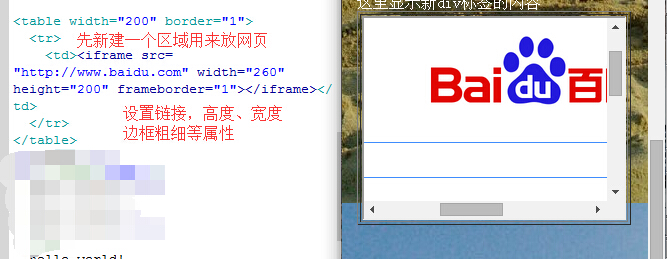
分割: Web ページ内で、別の Web ページのコンテンツを表示する領域を計画します。
例:

スプライシング: ネットワーク ページ内で、複数のページ ウィンドウが計画され、テーブル スプライシングの形式で表示されます。 (複数の画面が同時に表示される監視画面を想像してください)
例: