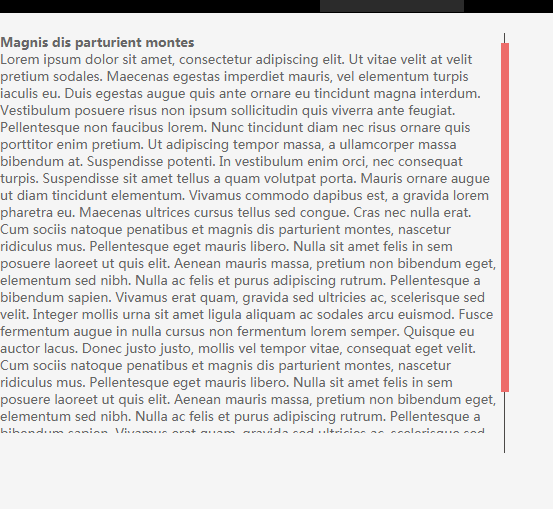
幅と色を変更できるjqueryスクロールバー
幅と色を変更できる jquery スクロール バー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 スクロールバーの幅を変更するjquery
スクロールバーの幅を変更するjquery
28 May 2023
Web デザインにおいて、スクロール バーはユーザーが長いページや領域を簡単に移動できるようにする重要なコンポーネントですが、ブラウザーやオペレーティング システムが異なるため、スクロール バーの外観は異なります。この場合、設計要件を満たすためにスクロール バーのスタイルと幅を変更する必要がある場合がありますが、これは jQuery を使用して簡単に実現できます。 1. スクロール バーのスタイルを変更します。まず、ブラウザのデフォルトのスクロール バー スタイルをオーバーライドするスタイルを定義する必要があります。次のコードを参照できます: ```css/* external container */.scroll-c
 jQueryで画像の幅を変更する
jQueryで画像の幅を変更する
18 May 2023
インターネットの発展に伴い、Web デザインは徐々に注目され、研究されるようになりました。 Webデザインでは、画像のサイズや幅の調整も非常に重要な部分です。この記事では、Webデザインをより美しく実用的にするために、jQueryを使って画像の幅を変更する方法を紹介します。まず、jQuery とは何かを理解する必要があります。 jQuery は、HTML ドキュメントの操作、イベント処理、アニメーション効果、Ajax インタラクションなどのさまざまな機能の実装を簡素化するオープン ソースの JavaScript ライブラリです。 jQueryを使うことで、
 jqueryスタイルで色を変更する方法
jqueryスタイルで色を変更する方法
28 May 2023
jQuery は、JavaScript プログラミングと Web 開発を簡素化する非常に人気のある JavaScript ライブラリです。 jQuery は便利なツールとして、開発者が動的でインタラクティブな操作や効果を迅速かつ簡単に実装できるようにします。 Web デザインでは、HTML 要素の色を変更する必要がよくありますが、このプロセスは jQuery を使用して実行することもできます。次に、jQueryを使ってHTML要素の色を変更する方法を紹介します。 1. CSS を使用して HTML 要素の色を変更する CSS を使用して HTML を変更します。
16 May 2016
Jquery はテーブルの交互の色変更を実現します。クリックして色変更効果の上にマウスを移動します。気に入った友人はそれを参照できます。
16 May 2016
この記事では主に div の幅と高さを動的に変更するための jquery を紹介します。その効果は非常に高く、互換性も非常に優れています。
 jQueryで幅を変更する方法
jQueryで幅を変更する方法
15 Apr 2022
jqueryの幅を変更する方法: 1. 「element object.width (変更された幅の値)」を使用します。このメソッドは、選択した要素の幅を設定できます。 2. 「element object.css("width"、変更された幅)」を使用します。 value ")" を使用すると、css() メソッドで指定された css 属性の値を設定できます。
 jqueryで日付を変更するときにイベントをトリガーする方法
jqueryで日付を変更するときにイベントをトリガーする方法
25 May 2023
jquery が日付を変更するときにイベントをトリガーする方法: 1. 「laydate date control」の API ドキュメントを開きます; 2. 「日付と時刻の切り替え関数」を見つけて開き、コールバック関数の使用方法を表示して追加します。 jquery サンプル コード; 3. 「laydate .js」を導入し、「laydate.render」を通じて時刻と日付の入力ボックスを初期化し、「change」メソッドを使用して日付コントロールの切り替えを監視します。再度日付を取得するには、「console.log()」関数を使用して結果を出力します。
 jqueryで文字の色を変更する方法
jqueryで文字の色を変更する方法
28 May 2023
Web 開発では、jQuery は非常に一般的に使用される JavaScript ライブラリであり、JavaScript プログラミングをより便利で理解しやすくします。テキストの色を変更する必要がある場合は、jQuery を使用すると非常に簡単に変更できます。まず、Web ページに jQuery ライブラリを導入します。次のコードを HTML ファイルに追加できます: ```<script src="https://ajax.googleapis.com/ajax/libs/jquery/3
 jqueryでフォントの色を変更する方法
jqueryでフォントの色を変更する方法
02 Dec 2020
jquery でフォントの色を変更する方法: 最初にタグを使用してテキスト行を作成し、次に js で [css()] メソッドを使用して color 属性を設定し、テキストの色を変更します。


Hot tools Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER