
幅を変更する Jquery メソッド: 1. "element object.width (変更された幅の値)" を使用します。このメソッドは、選択した要素の幅を設定できます。 2. "element object.css("width " を使用します) ,"変更された幅の値")"、css() メソッドは指定された css 属性の値を設定できます。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
1. width() メソッドを使用します
width() メソッドを使用して、選択した要素の幅を設定または返します。
このメソッドを使用して幅を返すと、最初に一致した要素の幅が返されます。
このメソッドを使用して幅を設定すると、一致するすべての要素の幅が設定されます
構文は次のとおりです:
戻り値の幅:
$(selector).width()
幅を設定します:
$(selector).width(value)
関数を使用して幅を設定します:
$(selector).width(function(index,currentwidth))
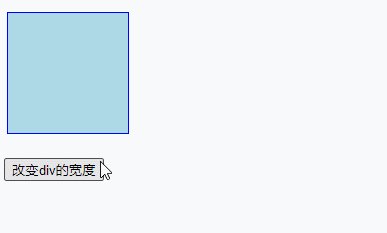
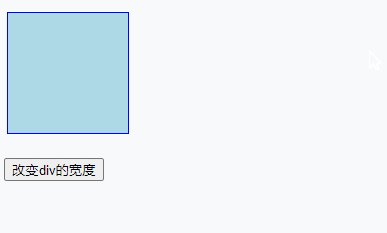
例は次のとおりです:
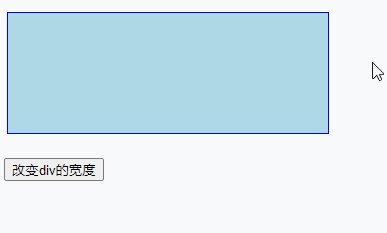
出力結果:

2. css() メソッドと幅属性
css() メソッドを使用して、選択したスタイルの 1 つ以上のスタイル属性を設定または返します。要素。
指定された CSS プロパティを設定するには、次の構文を使用してください:
css("propertyname","value");
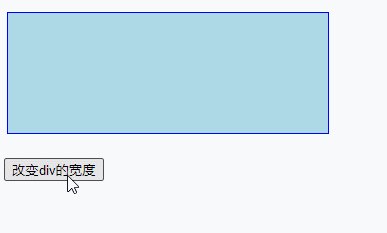
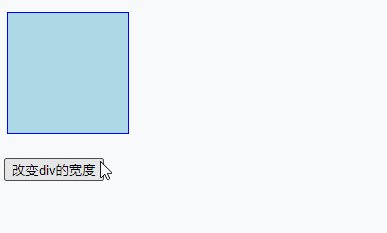
例は次のとおりです:
出力結果は、上の例:

推奨される関連ビデオ チュートリアル:jQuery ビデオ チュートリアル
以上がjQueryで幅を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。