jquery が日付を変更するときにイベントをトリガーする方法: 1. 「laydate date control」の API ドキュメントを開きます; 2. 「日付と時刻の切り替え関数」を見つけて開き、その使用手順を表示します。コールバック関数を作成し、jquery サンプル コードに追加します。 ;3. 「laydate.js」を導入した後、「laydate.render」を通じて時刻と日付の入力ボックスを初期化し、「change」メソッドを使用して日付コントロールの切り替えを監視します。 ; 4. 再度日付を変更した後、「console.log()」関数を使用して結果を出力するだけです。

このチュートリアルのオペレーティング システム: Windows 10 システム、jQuery3.6.0 バージョン、Dell G3 コンピューター。
jquery が日付を変更するときにイベントをトリガーする方法は次のとおりです:
1. まず、使用している日付空間の公式 Web サイトを入力し、次を見つけます。その API 使用法ドキュメント。ここでは例としてレイデイト日付コントロールを取り上げます。まず、次の図に示すように、その API ドキュメントを開きます:

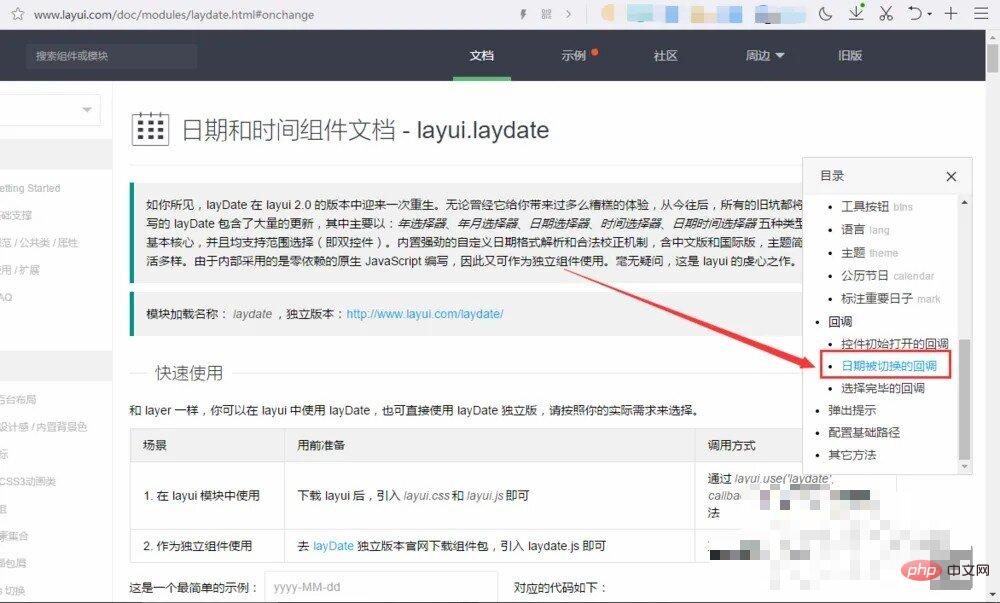
2。次に確認します。ドキュメントディレクトリの「日時切り替え」 「コールバック関数」のドキュメント部分は下図のとおりです:

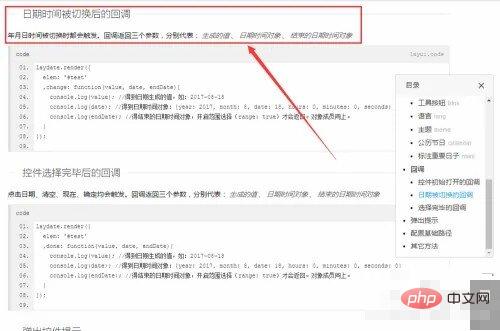
3 次にこの部分を開きます。ドキュメントのコールバック関数の使用方法を表示するには:

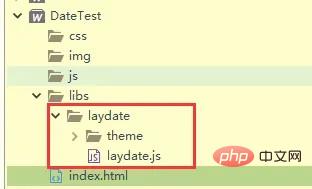
4. 次に、ドキュメントに記載されているコールバック関数を参照し、それを独自のコードに追加します。サンプル プロジェクトを作成しましたので、ステップごとに説明します。まず、プロジェクトの構造を見てみましょう。赤枠の位置がタイム セレクターのプラグイン パッケージです。

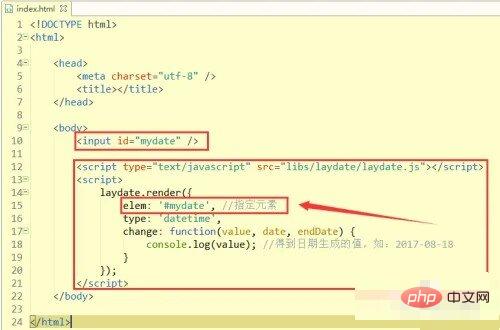
5. 次に、コード部分を見てください。ページに時刻と日付のコントロールの js を導入した後、laydate.render を通じて時刻と日付の入力ボックスを初期化します。
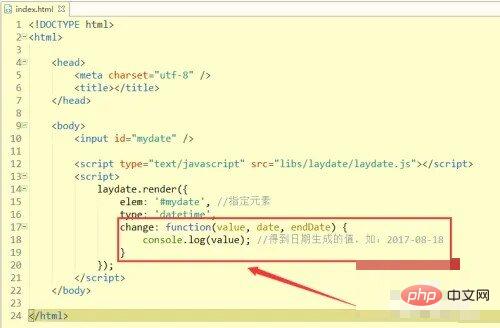
6. 次にキーコードです。公式ドキュメントに記載されている変更方法を使用して、時刻と日付の制御の切り替えを監視します。キーコードは図の赤枠のようになります。以下 
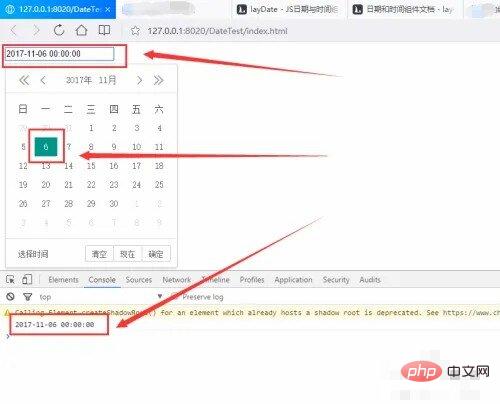
7. ここで書いたモニタリングは、コンソールを通じてコンソールに出力されます。具体的には、スイッチ イベント コールバックをリッスンした後の操作方法は、実際のブラウザで実行する場合の効果は次のとおりです: 
8. 日付と時刻を選択または再変更すると、コンソールに次のメッセージが表示されます。新しく選択した日付と時刻は次のような影響を及ぼします: 
以上がjqueryで日付を変更するときにイベントをトリガーする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。