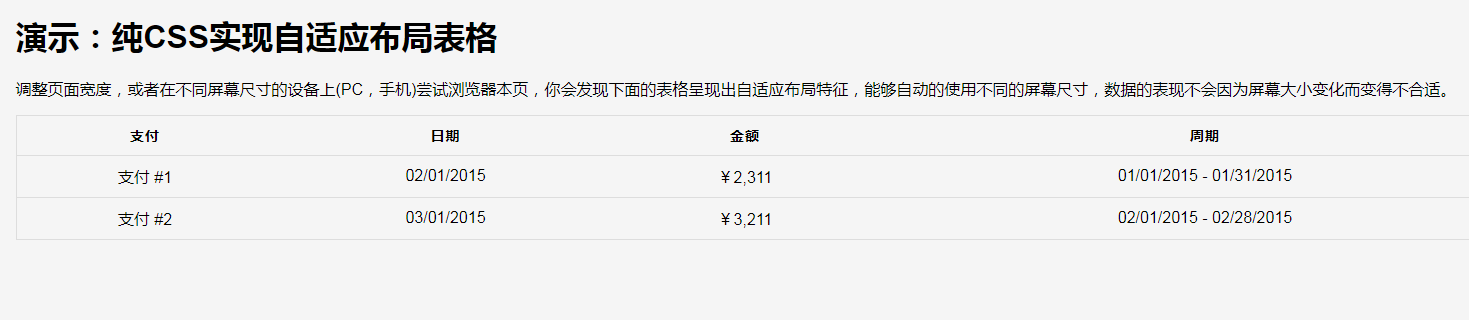
CSS はアダプティブ レイアウト テーブルを実装します
CSS はアダプティブ レイアウト テーブルを実装します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS は 3 列のアダプティブ レイアウトを実装します
CSS は 3 列のアダプティブ レイアウトを実装します
20 Jul 2020
この記事では主に、CSS を使用して 3 列のアダプティブ レイアウト (両側が固定幅、中央がアダプティブ) を実装する方法を紹介します。サンプルコードを使用して詳細に紹介されています。あらゆる人の学習や仕事に一定の参考学習価値があります。必要な友達は下のエディタで学ぼう
24 Jun 2016
css+div レイアウト (1) - css+div はテーブル レイアウトを実装します
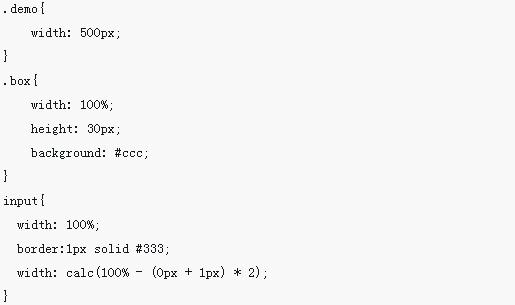
 css3 は計算可能なアダプティブ レイアウトを実装します - calc()
css3 は計算可能なアダプティブ レイアウトを実装します - calc()
15 Oct 2018
この記事では、計算可能な CSS3 のアダプティブ レイアウト、calc() について紹介します。困っている友人は参考にしていただければ幸いです。
 PHP はアダプティブ ナビゲーションを実装します
PHP はアダプティブ ナビゲーションを実装します
22 Jun 2023
携帯電話やタブレットなどのモバイル デバイスが人々の日常生活でますます一般的になるにつれて、これらの小さな画面デバイスにフレンドリーな Web ブラウジング エクスペリエンスを提供する方法が開発者にとって直面しなければならない問題となっています。この記事では、PHP を使用してアダプティブ ナビゲーションを実装し、さまざまな画面サイズでより良いユーザー エクスペリエンスを提供する方法を紹介します。 1. アダプティブナビゲーションを設計する考え方 現代の Web デザインでは、さまざまな端末サイズに適応するために、通常、レスポンシブ Web デザイン (Responsive Web Design) が採用されています。
24 Jun 2016
純粋な CSS を使用してアダプティブ レイアウト テーブルを実装する
 CSS Flex レイアウトを使用してアダプティブ グリッドを実装する方法
CSS Flex レイアウトを使用してアダプティブ グリッドを実装する方法
26 Sep 2023
CSSFlex エラスティック レイアウトを使用してアダプティブ グリッドを実装する方法 はじめに: Web デザインでは、グリッド レイアウトは非常に一般的なレイアウト方法です。Web ページを均一なグリッドに分割し、さまざまなサイズの画面に適応させることができます。 CSSFlex エラスティック レイアウトは、アダプティブ グリッド レイアウトを実装するためのシンプルかつ強力な方法を提供します。この記事では、CSSFlex エラスティック レイアウトを使用してアダプティブ グリッドを作成する方法を紹介し、具体的なコード例を示します。 1. 基本的な手順: HTML を作成する
 CSS Flex レイアウトを使用してフォーム要素のアダプティブ レイアウトを実装する方法
CSS Flex レイアウトを使用してフォーム要素のアダプティブ レイアウトを実装する方法
26 Sep 2023
CSSFlex エラスティック レイアウトを使用してフォーム要素のアダプティブ レイアウトを実装する方法 はじめに: モバイル デバイスの普及と多様化、レスポンシブ Web デザインの発展に伴い、Web ページをさまざまなデバイス上で良好な表示効果を持たせるために、デザイナーや開発者は次のことを行う必要があります。要素の適応レイアウトを実装する方法を検討してください。 CSSFlex の伸縮性のあるレイアウトは、シンプルで柔軟なソリューションを提供します。この記事では、CSSFlex エラスティック レイアウトを通じてフォーム要素のアダプティブ レイアウトを実装する方法と、具体的なコードを紹介します。
21 Jun 2016
テーブルを使用してページを実装し、モバイル ページのアダプティブ フォームを実装する
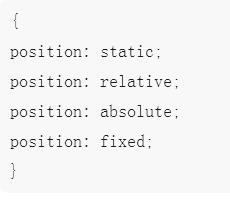
 CSS は、position:sticky を使用してスティッキー レイアウトを実装します。
CSS は、position:sticky を使用してスティッキー レイアウトを実装します。
20 Jun 2018
この記事では、position:sticky を使用して CSS でスティッキー レイアウトを実装する方法についての関連情報を主に紹介します。非常に優れた内容なので、参考として共有したいと思います。


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。