
この記事は、CSS のposition:sticky を使用してスティッキー レイアウトを実現する方法に関する関連情報を主に紹介します。内容が非常に優れているので、参考として共有します。
はじめに
一般に、次の一般的に使用される値を知っています:
{
position: static;
position: relative;
position: absolute;
position: fixed;
}では、https://developer.mozilla.org/zh-CN/docs/Web/CSS/ で次の 3 つの値についても言及しました。 Position:
/* 全局值 */ position: inherit; position: initial; position: unset;
おそらく、ほとんどの人は position:sticky を使ったことがないのではないかと思います。この属性値はまだ実験段階にあります。それをどう説明すればいいでしょうか? position:sticky吧。这个属性值还在试验阶段。怎样描述它呢?
初窥 position:sticky
sticky 英文字面意思是粘,粘贴,所以姑且称之为粘性定位。下面就来了解下这个处于实验性的取值的具体功能及实用场景。
这是一个结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位,适用于一些特殊场景。
什么是结合两种定位功能于一体呢?
元素先按照普通文档流定位,然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。
而后,元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
sticky:对象在常态时遵循常规流。它就像是relative和fixed的合体,当在屏幕中时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现是现实中你见到的吸附效果。
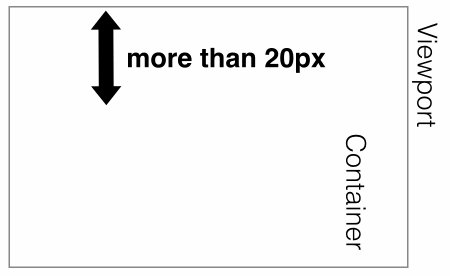
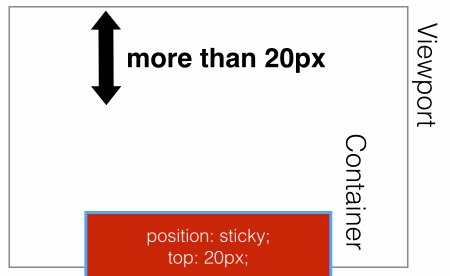
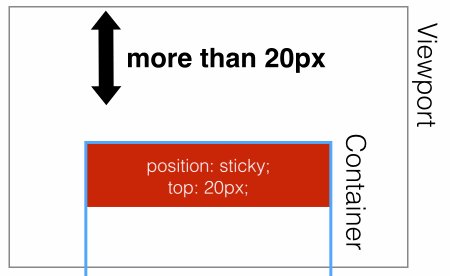
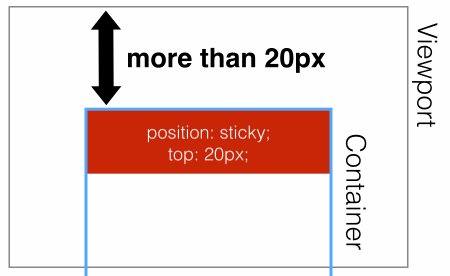
常用场景:当元素距离页面视口(Viewport,也就是fixed定位的参照)顶部距离大于 0px 时,元素以 relative 定位表现,而当元素距离页面视口小于 0px 时,元素表现为 fixed 定位,也就会固定在顶部。
代码:
{
position: -webkit-sticky;
position: sticky;
top: 0;
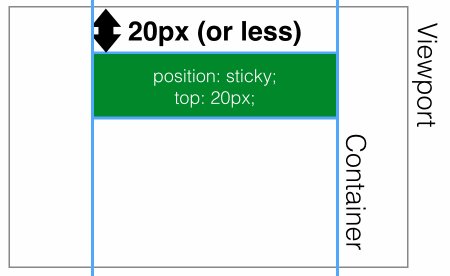
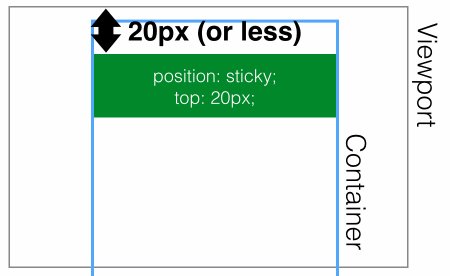
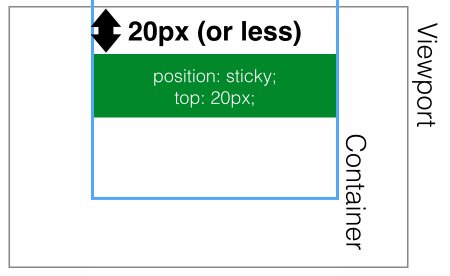
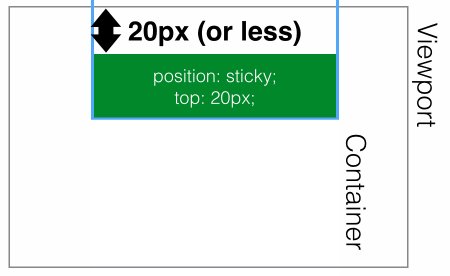
}如下图表现方式:
距离页面顶部大于20px,表现为 position:relative;

距离页面顶部小于20px,表现为 position:fixed;

运用 position:sticky 实现头部导航栏固定
html代码:
<p class="con">
<p class="samecon">
<h2>标题一</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题二</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题三</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题四</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五六</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
</p>CSS代码:
.samecon h2{
position: -webkit-sticky;
position: sticky;
top: 0;
background:#ccc;
padding:10px 0;
}同理,也可以实现侧边导航栏的超出固定。
生效规则
须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
并且 top 和 bottom 同时设置时,top 生效的优先级高,left 和 right 同时设置时,left 的优先级高。
设定为 position:sticky 元素的任意父节点的 overflow 属性必须是 visible,否则 position:sticky 不会生效。这里需要解释一下:
如果 position:sticky 元素的任意父节点定位设置为 overflow:hidden,则父容器无法进行滚动,所以 position:sticky 元素也不会有滚动然后固定的情况。
如果 position:sticky 元素的任意父节点定位设置为 position:relative | absolute | fixed,则元素相对父元素进行定位,而不会相对 viewprot 定位。
达到设定的阀值。这个还算好理解,也就是设定了 position:sticky 的元素表现为 relative 还是 fixed

すると、要素の位置は、特定のしきい値を超える前は相対位置として表示され、それ以降は固定位置として表示されます。
この特定のしきい値は、上、右、下、または左の 1 つを指します。つまり、上、右、下、または左の 4 つのしきい値の 1 つを指定することによってのみ、スティッキー配置が有効になります。それ以外の場合、動作は相対位置決めと同じです。
sticky: オブジェクトは、正常な場合は通常のフローに従います。 relative と fixed を組み合わせたようなもので、画面上にあるときは通常の流れに従って入力され、画面からスクロールアウトされると、修正されたように動作します。この属性の性能は、実際に見られる吸着効果です。 一般的なシナリオ: 要素とページのビューポート (固定配置の基準となるビューポート) の上部との間の距離が 0px より大きい場合、要素は relative で配置されます。要素とページ ビューポート間の距離が 0px 未満の場合、要素は 固定 位置として動作し、上部に固定されます。
rrreee 以下の図に示すように:
はページの上部から20px より大きい であり、position:relative として表されます;🎜🎜🎜🎜ページの先頭からの距離は 20px 未満。position:fixed;🎜🎜 🎜🎜ヘッドナビゲーションバーの固定を実現するには、
🎜🎜ヘッドナビゲーションバーの固定を実現するには、position:sticky を使用します🎜🎜html コード: 🎜rrreee🎜 CSS コード: 🎜rrreee🎜同様に、サイド ナビゲーション バーも固定を超えて固定できます。 🎜🎜🎜効果的なルール🎜🎜上、右、下、または左 のいずれかを指定する必要があります。効果。それ以外の場合、動作は相対位置決めと同じです。 🎜🎜 上 と 下 が設定されていますtop が有効になると、left と right が同時に設定された場合、left の方が優先されます。 の方が優先されます。 🎜🎜🎜position:sticky に設定します。要素の親ノードの overflow 属性は visible である必要があります。それ以外の場合は position:sticky は有効になりません。ここで説明が必要です: 🎜🎜position:stickyの親がある場合> 要素 ノードの位置が overflow:hidden に設定されている場合、親コンテナはスクロールできないため、 position:sticky 要素はスクロールされずに固定されます。 🎜🎜position:sticky 要素の親ノードの位置が position:relative constant に設定されている場合、要素は相対的に配置されます。代わりに親要素は viewprot を基準にして配置されます。 🎜🎜🎜position:sticky を持つ要素が relative として動作するように設定されるか、fixed として動作するように設定されるかは、要素がしきい値によって決定される設定に達します。互換性🎜🎜🎜🎜🎜🎜🎜 この属性の互換性はまだ実験的な属性であり、W3C によって推奨される標準ではありません。 🎜🎜上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 🎜🎜関連する推奨事項: 🎜🎜🎜CSS でのアニメーション属性の使用方法について🎜🎜🎜🎜🎜 CSS3 box-reflect を使用して反射効果を作成する方法🎜🎜🎜🎜🎜🎜🎜以上がCSS は、position:sticky を使用してスティッキー レイアウトを実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。