Google マテリアルデザインのサイドバー効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 WeChatミニプログラムモールでのサイドバー分類効果の実装
WeChatミニプログラムモールでのサイドバー分類効果の実装
26 Jun 2018
この記事では主にWeChatミニプログラム実践モールシリーズのサイドバー分類効果を詳しく紹介します。興味のある友人は参考にしてください。
 マテリアルデザインの水滴アニメーションボタン効果を実現する純粋なcss js実装方法
マテリアルデザインの水滴アニメーションボタン効果を実現する純粋なcss js実装方法
22 Oct 2018
この記事は、純粋な CSS を使用してマテリアル デザインの水滴アニメーション ボタンのエフェクトを実現するための JS 実装方法について説明します。必要な方は参考にしていただければ幸いです。
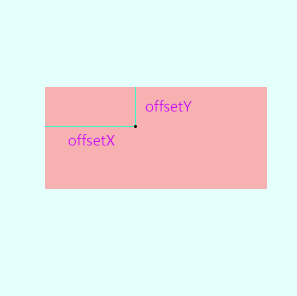
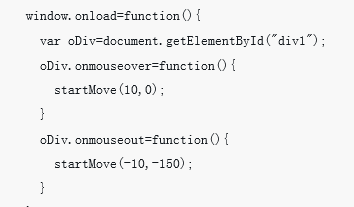
 サイドバー共有効果を実現するための JavaScript 均一モーション (コード)
サイドバー共有効果を実現するための JavaScript 均一モーション (コード)
31 Aug 2018
この記事の内容は、JavaScript の均一モーションのサイドバー共有効果 (コード) を実現するものです。必要な方は参考にしていただければ幸いです。
 WeChat アプレット開発でサイドバーのスライド効果を実装するためのメソッド コード
WeChat アプレット開発でサイドバーのスライド効果を実装するためのメソッド コード
17 Mar 2017
この記事では、WeChat アプレットの開発においてサイドバーのスライド効果を実現するメソッド コードを紹介します。
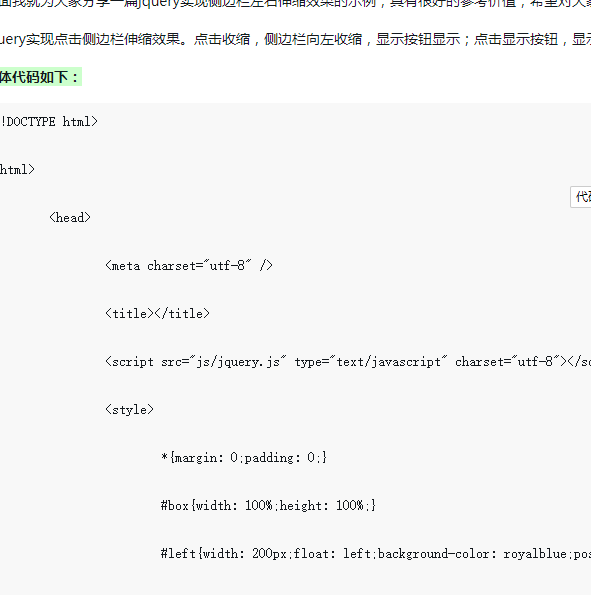
 jqueryを使用してサイドバーの左右のスケーリング効果を実現する方法
jqueryを使用してサイドバーの左右のスケーリング効果を実現する方法
19 Jun 2018
以下に、jquery を使用してサイドバーの左右の格納可能な効果を実現する例を紹介します。これは非常に参考になるので、皆さんの参考になれば幸いです。
 WeChat アプレット開発でサイドバーのスライド効果を実現する方法の詳細な説明
WeChat アプレット開発でサイドバーのスライド効果を実現する方法の詳細な説明
15 May 2018
サイドバーのスライドはモバイル アプリケーションの開発では非常に一般的な機能であり、もちろん小規模なプログラムでも例外ではありません。しかし、小規模なプログラムが登場してから間もないため、多くの特殊効果はまだ成熟しておらず、ネイティブで書き直すことしかできません。 . したがって、今日はインターネット上で 4 つの非常に美しいサイドバーの特殊効果を集めてまとめました~~NO1。
 Google ページング効果を模倣する PHP 関数の例
Google ページング効果を模倣する PHP 関数の例
28 Dec 2017
この記事では、主に模倣 Google ページング効果を実現するための PHP のページング機能を紹介し、ページングを実装するための PHP の関連技術を分析します。お役に立てれば幸いです。この記事では、Google のページング効果を模倣した PHP のページング関数の例について説明します。皆さんの参考に共有してください。


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。







