
要約: サイドバーのスライドはモバイル アプリケーションの開発において非常に一般的な機能であり、もちろん小規模なプログラムでも例外ではありません。しかし、小規模なプログラムは長い間存在しておらず、多くの特殊効果はまだ存在していません。そこで今日は、インターネット上で 4 つの非常に美しいサイドバーの特殊効果を集めて整理しました。 NO1. サイドバーのスライド...
|
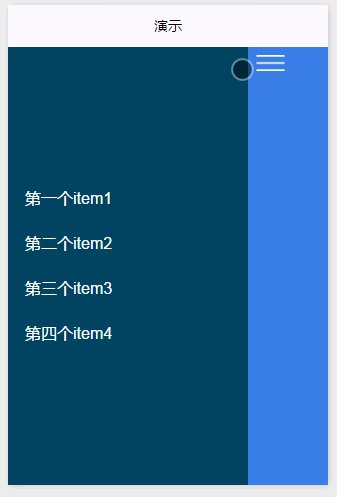
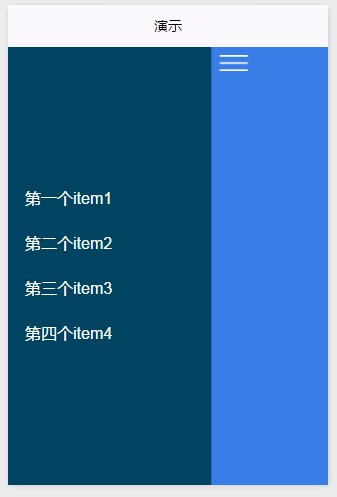
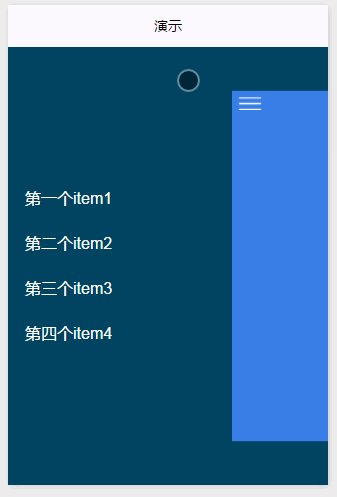
サイドバーのスライドは、小規模なプログラムの開発では例外ではありませんが、小規模なプログラムが登場してから間もなく、多くのアプリケーションで使用されています。特殊効果には成熟したケースがないため、ネイティブに書き直すことしかできません。そこで、今日はインターネット上の皆さんのために 4 つの非常に 美しいサイドバー特殊効果を集めました~~ NO1. スライディングの効果図は次のとおりです:  wxmlのコードは次のとおりです: <!--page/one/index.wxml-->
<view class="page">
<view class="page-bottom">
<view class="page-content">
<view class="wc">
<text>第一个item1</text>
</view>
<view class="wc">
<text>第二个item2</text>
</view>
<view class="wc">
<text>第三个item3</text>
</view>
<view class="wc">
<text>第四个item4</text>
</view>
</view>
</view>
<view class="page-top {{open ? 'c-state1' : ''}}">
<image bindtap="tap_ch" src="../../images/btn.png"></image>
</view>
</view>ログイン後にコピー
.c-state1{
transform: rotate(0deg) scale(1) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(1) translate(75%,0%);
}ログイン後にコピー
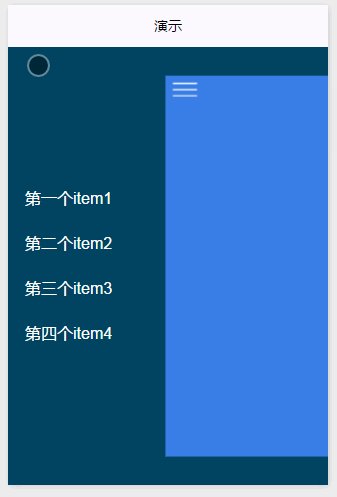
スライドすると画面が縮小します ) ) wxss のコードは次のとおりです: .c-state2{
transform: rotate(0deg) scale(.8) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(.8) translate(75%,0%);
}ログイン後にコピー
。 js コード: <span style="font-family:""><span style="font-size:15px">Page({ <br/> data:{ <br/> open : false <br/> }, <br/> tap_ch: function(e){ <br/> if(this.data.open){ <br/> this.setData({ <br/> open : false <br/> }); <br/> }else{ <br/> this.setData({ <br/> open : true <br/> }); <br/> } <br/> } <br/>}) </span></span>ログイン後にコピー
.js コードは次のとおりです: tap_start:function(e){
// touchstart事件
this.data.mark = this.data.newmark = e.touches[0].pageX;
},
tap_drag: function(e){
// touchmove事件
/*
* 手指从左向右移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
this.data.newmark = e.touches[0].pageX;
if(this.data.mark < this.data.newmark){
this.istoright = true;
}
/*
* 手指从右向左移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
if(this.data.mark > this.data.newmark){
this.istoright = false;
}
this.data.mark = this.data.newmark;
},
tap_end: function(e){
// touchend事件
this.data.mark = 0;
this.data.newmark = 0;
if(this.istoright){
this.setData({
open : true
});
}else{
this.setData({
open : false
});
}
}ログイン後にコピー
NO4.サイドバーのスライド効果は次のとおりです: 此特效会随着手势滑动而滑动;如果松手时候不到屏宽的20%,那么会自动还原;如果松手时候超过20%,那么会向右滑动~~ 此效果很复杂,我们将其拆分为多个步骤来分析~ 1)屏幕随着手势动而动 .JS的代码是 this.setData({
translate: 'transform: translateX('+(this.data.newmark - this.data.startmark)+'px)'
})ログイン後にコピー 这句是关键,很好理解,就是用js控制浅蓝色屏幕translateX的值,这样手势不断左右滑动,屏幕也就跟着手势慢慢滑动了。 2)弹动效果 拖动屏幕不足屏宽20%,还原默认状态;超过20%,滑动到最右侧~~ JS代码: if(x < 20%){
this.setData({
translate: 'transform: translateX(0px)'
})
}else{
this.setData({
translate: 'transform: translateX('+this.data.windowWidth*0.75+'px)'
})
}ログイン後にコピー 小于20%,让translateX(0px)则屏幕还原;大于20%,tanslateX(75%)则屏幕右移到屏幕的75%处。 |
以上がWeChat アプレット開発でサイドバーのスライド効果を実現する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。