
この記事の内容は、純粋な CSS を使用してマテリアル デザインの水滴アニメーション ボタンのエフェクトを実現するための JS 実装方法に関するものです。必要な方は参考にしていただければ幸いです。 。
以下の基本的なコードはすべて前の記事からのものです

避けられない js
本当に CSS で目的の効果を実現したいのですが、結局のところ、これは UI インタラクションに属するため、js を関与させないようにしますが、体力が足りず、マウスの位置取得などの機能が全く使えません。 よく考えてみると、やはり js で位置座標を取得することしかできませんが、js のロジックを削減することができます。座標さえわかれば、あとは で実行できます。 css。実装アイデア
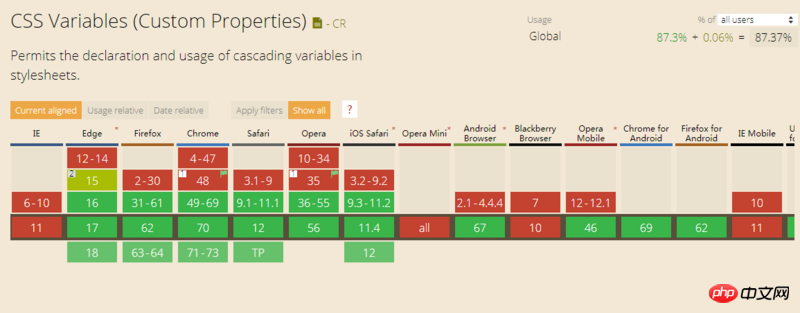
cssの新機能実は実用CSSの新機能がたくさんあると、これしか実装できなかったCSSもたくさんあります。代わりに、以前の js を使用することもできます。 CSS ネイティブ変数 var は、誰もが一度は触れたことがあるはずです。おそらく互換性の問題が原因で、それを使用することをためらっていて、単に互換性のためにそれを使用しないでください
IE## を考慮しない限り、# の場合でも互換性は可能です。たとえ IE を考慮する必要がある場合でも、ボタンが損なわれていないことを確認できます。これは、いわゆる グレースフル ダウングレード とも呼ばれます。##var の使用法は非常に簡単です。
:root {
--main-bg-color: red;
}
.container {
width: 20px;
height: 20px;
background-color: var(--main-bg-color);/**background-color:red**/
}オールマイティ js
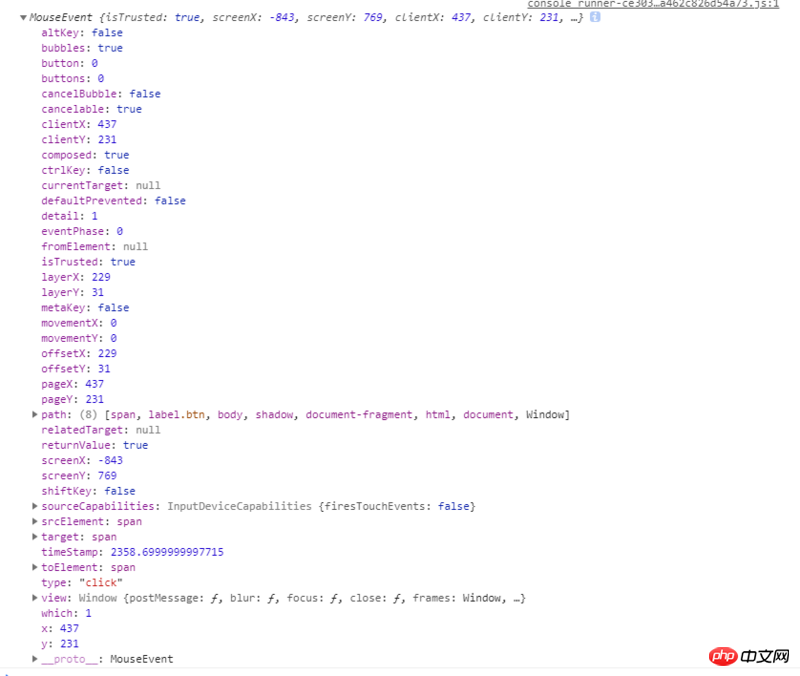
js を使用します。目的は 1 つだけです。それはマウス クリックの位置を取得することです。これは非常に単純です。イベント オブジェクトのイベントには offsetX と offsetY があり、これは親要素に対する相対的なマウスの位置を記述するために使用されます。 実際、この属性は初期には IE 専用でした。Google と Firefox は使いやすいと感じましたが、上記のバージョンでもサポートされているかどうかは知りません。したがって、互換性は大きな問題ではありません~
var x = event.offsetX; var y = event.offsetY;
 具体的な実装
具体的な実装クリックされたときに左側を取得し、それを保存する必要があります。 css 変数
サンプル コードfunction ripple(ev){
var x = ev.offsetX;
var y = ev.offsetY;
this.style.setProperty('--x',x+'px');
this.style.setProperty('--y',y+'px');
} はい、ほんの少しの js
はい、ほんの少しの js
.btn>span:after{
content: '';
position: absolute;
background: transparent;
border-radius:50%;
width: 100%;
padding-top: 100%;
margin-left: -50%;
margin-top: -50%;
left: var(--x,-100%);
top: var(--y,-100%);
}は初めて入力するときに 1 回トリガーされます。
: ここではleft# を指定しました。 ## デフォルト値は
-100 %left: var(--x,-100%);
つまり、前の
--xに値がない場合、または不正な場合は、次の値が採用されます。 ,
-100% は、水滴アニメーションのプロセスが目に見えないところでトリガーされ、ページ上にまったく表示されなくなります。 #拡散はマウスのクリック位置に従います: マウスの位置が取得できたので、マウスがクリックされた場所から拡散する問題を簡単に認識できます #完全なデモ
<label class="btn" tabindex="1"> <input type="checkbox"><span onclick="ripple(this,event)">button</span> </label>
.btn{
display: block;
width: 300px;
margin: 50px;
outline: 0;
overflow: hidden;
position: relative;
transition: .3s;
cursor: pointer;
user-select: none;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 50px;
background: tomato;
color: #fff;
border-radius:
10px;
}
.btn>span{
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
}
.btn>span:after{
content: '';
position: absolute;
background: transparent;
border-radius:50%;
width: 100%;
padding-top: 100%;
margin-left: -50%;
margin-top: -50%;
left: var(--x,-100%);
top: var(--y,-100%);
}
.btn:active{
background: orangered;
}
.btn>input[type=checkbox]{display: none}
.btn>input[type=checkbox]+span:after{animation: ripple-in 1s;}
.btn>input[type=checkbox]:checked+span:after{animation: ripple-out 1s;}
@keyframes ripple-in{
from {
transform: scale(0);
background: rgba(0,0,0,.25)
}
to {
transform: scale(1.5);
background: transparent
}
}
@keyframes ripple-out{
from {
transform: scale(0);
background: rgba(0,0,0,.25)
}
to {
transform: scale(1.5);
background: transparent
}
}function ripple(dom,ev){
console.log(ev)
var x = ev.offsetX;
var y = ev.offsetY;
dom.style.setProperty('--x',x+'px');
dom.style.setProperty('--y',y+'px');
}セクション実際、jsの実装は非常に簡単ですが、cssが難しいのですが、cssはjsよりもはるかに柔軟です。積み木を例にとると、積み木はさまざまなパーツが固定されており、その種類は限られていますが、それらを組み合わせてさまざまなおもちゃを作ることはできます。運転するには、機能的なドライバーであるモーターモジュールを使用する必要があります。実際、ビルディングブロックの開発プロセスは最も労働集約的な部分であり、変更されていない唯一の部分は電力システムです。
以上がマテリアルデザインの水滴アニメーションボタン効果を実現する純粋なcss js実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




