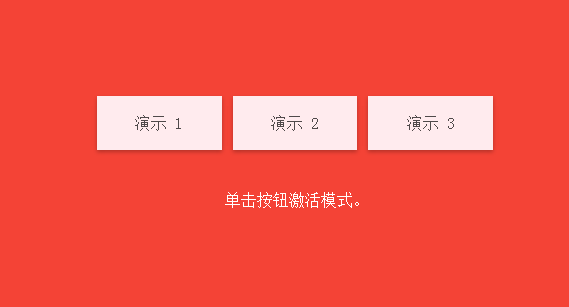
HTML5 レスポンシブ モーダル ボックス (モーダル ダイアログ ボックス)
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
最近プロジェクトを完了しましたが、モーダル ダイアログ ボックスは IE でのみサポートされていますが、IE9 ではダイアログ ボックスのサイズを設定できないことがわかりました。オンラインで確認したところ、多くの機能がブロックされていることがわかりました。 . IE9がブロックされたので擬似ダイアログを作りました。
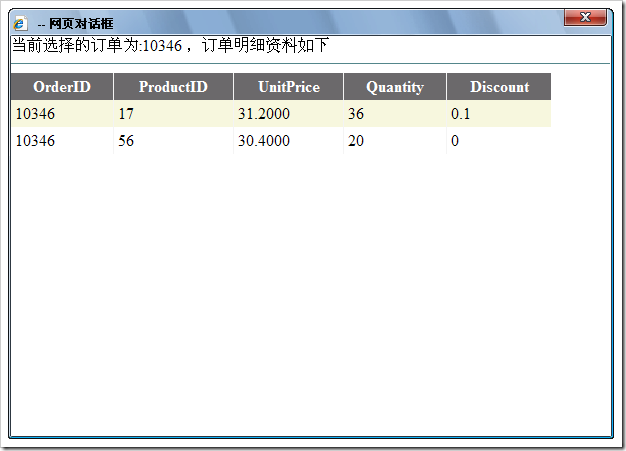
 javascript showModalDialog モーダル ダイアログ ボックスの使用法_JavaScript スキル
javascript showModalDialog モーダル ダイアログ ボックスの使用法_JavaScript スキル
16 May 2016
JavaScript を使用してモーダル ダイアログ ボックスを開きます。showModalDialog の使い方を知りたい人は参考にしてください。
 Vue モーダル ダイアログ ボックスを実装する方法
Vue モーダル ダイアログ ボックスを実装する方法
01 Jun 2018
今回は、vue モーダル ダイアログ ボックスの実装方法と、vue モーダル ダイアログ ボックスを実装する際の注意点について説明します。以下は実際のケースですので、見てみましょう。
 Vue を使用してモーダル ボックス効果を実装する方法
Vue を使用してモーダル ボックス効果を実装する方法
22 Sep 2023
Vue を使用してモーダル ボックスの特殊効果を実装する方法 インターネット技術の発展に伴い、モーダル ボックス (Modal) は一般的なインタラクション方法として Web デザインで広く使用されています。モーダル ボックスを使用すると、ポップアップ ウィンドウ、警告、確認、その他の情報を表示し、ユーザーに優れたインタラクティブなエクスペリエンスを提供できます。この記事では、Vue フレームワークを使用して単純なモーダル ボックス効果を実装する方法を紹介し、具体的なコード例を示します。モーダル ボックス効果を実装する手順は次のとおりです: Vue インスタンスを作成します。まず、HTML ファイルに Vue CDN リンクを導入し、それを Ja に追加する必要があります。
 BootStrap での動的モーダル ボックスと静的モーダル ボックスのコード実装
BootStrap での動的モーダル ボックスと静的モーダル ボックスのコード実装
13 Aug 2018
この記事は、BootStrap での動的モーダル ボックスと静的モーダル ボックスのコード実装について説明しています。必要な方は参考にしていただければ幸いです。
16 May 2016
この記事ではAngularJsのポップアップモーダルボックス(モデル)の関連情報を中心に紹介しますので、必要な方は参考にしてください。
 ブートストラップ モーダル ボックスとスクロール バー
ブートストラップ モーダル ボックスとスクロール バー
20 Nov 2020
ブートストラップ モーダル ボックスにスクロール バーを追加する方法: まず、対応するコード ファイルを開き、プロパティを「.modal-content {overflow: auto;max-height:300px;}」に設定します。
16 May 2016
この記事では主にJSダイアログボックス_JSモーダルダイアログボックスshowModalDialogの使い方をまとめて紹介していますので、必要な方はぜひ参考にしてみてください。


ホットツール Tags

Hot Tools

HTML5 キャンバスの心ときめくアニメーション特殊効果
HTML5 キャンバスのハートのはためきアニメーション特殊効果は、ブラウザで直接開いてハートを確認できる生成されたアニメーションです。

H5 パンダバウンスゲームのソースコード
HTML5 Mobile Panda もクレイジーなゲームのソース コードです。ゲームの説明: 画面を長押ししてパンダのバネの強さを調整し、石柱にジャンプします。川に落ちたらゲーム終了です。

HTML5 バレンタインデー ボックス アニメーションの特殊効果
svgをベースに、バレンタインデーのラブボックスギフトを開けるアニメーションと、ラブボックスアニメーションの特殊効果を描画します。

H5 3D ローリング ボール ゲームのソース コード
HTML5 クールな 3D ボールローリングモバイルゲームコードのダウンロード。ゲーム紹介: カラー ボールが転がり、マウスまたは携帯電話のタッチ スクリーンでカラー ボールをドラッグすることで、カラー ボールの現在のトラックを制御します。シンプルで操作しやすいモバイルゲームのソースコードです。