1. 標準的な方法
例:
Click 2. Firefox この機能はサポートされていません。サポートされる構文は
window .open
('openwin.html','newWin', 'modal=はい、幅=200、高さ=200、サイズ変更可能=いいえ、スクロールバー=いいえ' ); 🎜>3. ブラウザを自動的に判別する方法
<スクリプト言語="JavaScript"> 🎜>function showDialog(url)
{
if( document.all ) //IE
{
feature="dialogWidth:300px;dialogHeight:200px;status:no;help:no";
window.showModalDialog( url,null,feature);
}
else
{
//modelessDialog はモーダルを Dialog=yes に置き換えることができます
feature ="width=300,height =200,menubar=no ,toolbar=no,location=no,";
feature ="scrollbars=no,status=no,modal=yes";
window.open(url,null,feature);
}
}
//-->
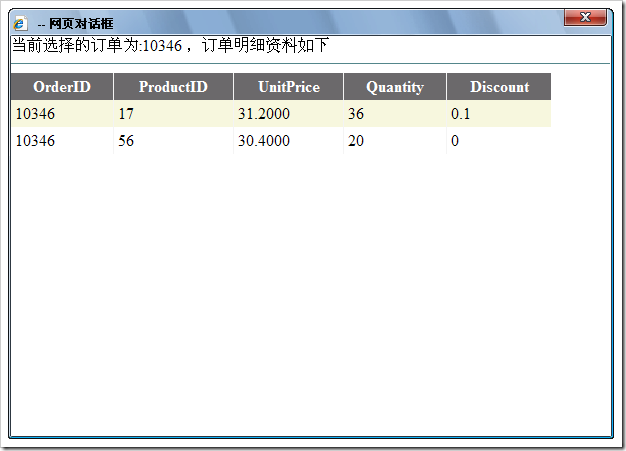
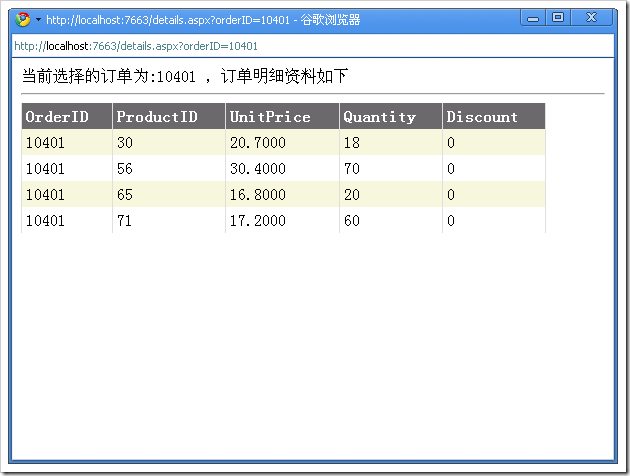
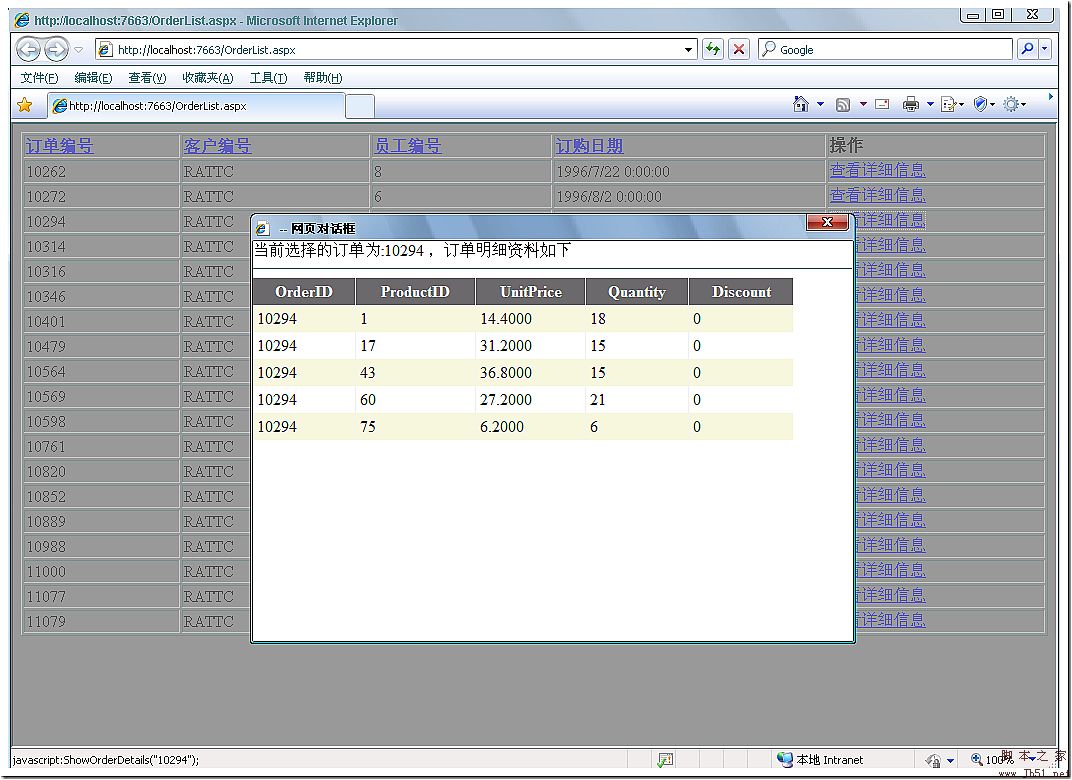
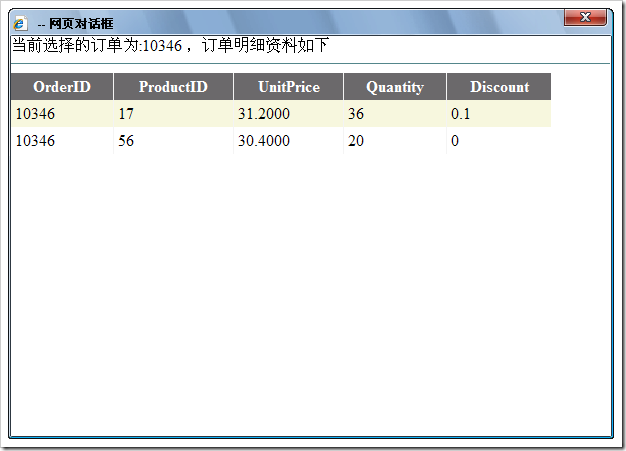
4. IE では、モーダル ダイアログ ボックスが非表示になります。他のブラウザではバーが表示されますが、デバイスは必ずしも
であるとは限りません
 【注意】Google Chromeでは、このモーダルの効果も無効となります。
【注意】Google Chromeでは、このモーダルの効果も無効となります。
 5. 通常、ダイアログ ボックスが表示されると、親ページ全体の背景を半透明の色に変更して、背面にアクセスできないことがユーザーにわかるようにすることを望みます。
5. 通常、ダイアログ ボックスが表示されると、親ページ全体の背景を半透明の色に変更して、背面にアクセスできないことがユーザーにわかるようにすることを望みます。
ダイアログ ボックスを閉じた後、復元したいと思います

これはどのように行われるのでしょうか? 
コードをコピー
//$("body")。 css( "フィルター", "Alpha(Opacity=20)");
//filter:Alpha(Opacity=50)
$("body").addClass("body1"); (url , "600px", "400px", "yes");
$("body").removeClass("body1");
}
もありますスタイルシート定義
コードをコピー
コードは次のとおりです:
.body1 { background-color:#999999; filter:Alpha(Opacity=40);
6. ページ間で値を転送する方法
showModalDialog 値transfer andfresh
(1) showModalDialog の使用例。親ウィンドウが子ウィンドウに値を渡し、子ウィンドウが親ウィンドウの値を設定し、子ウィンドウを閉じると値が次のようになります。親ウィンドウに戻ります。
farther.html
コードをコピー コードは次のとおりです:

 【注意】Google Chromeでは、このモーダルの効果も無効となります。
【注意】Google Chromeでは、このモーダルの効果も無効となります。  5. 通常、ダイアログ ボックスが表示されると、親ページ全体の背景を半透明の色に変更して、背面にアクセスできないことがユーザーにわかるようにすることを望みます。
5. 通常、ダイアログ ボックスが表示されると、親ページ全体の背景を半透明の色に変更して、背面にアクセスできないことがユーザーにわかるようにすることを望みます。