
暑い夏には、アイスキャンディーを味わうのがクールダウンに最適な方法であることは間違いありません。あなたがプロジェクトにかわいいアイスキャンディーのアイコンを追加したいデザイナーの場合、このチュートリアルでは詳しい手順が説明されています。このチュートリアルでは、Adobe Illustrator を使用してデザイン プロセスを段階的に分析し、誰もが欲しがるアイスキャンディーのアイコンを簡単に作成できるようにします。この甘い挑戦に取り組む準備はできていますか?続きを読んで、PHP エディター Xigua がアイスキャンディーのアイコンをデザインする素晴らしい旅にあなたを連れて行きましょう!
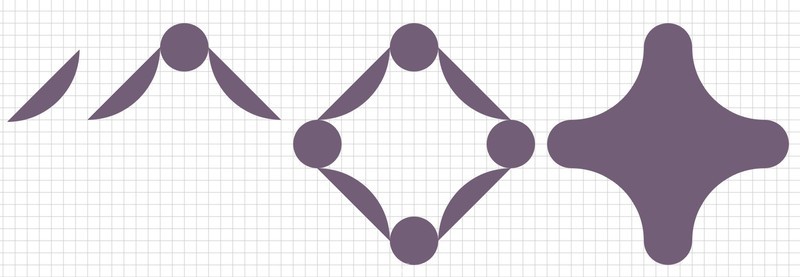
最初に楕円ツールを使用して 12*12 の円を描き、次にダイレクト選択ツールを使用して円の上と左のアンカー ポイントを選択し、削除します。
コピー (Ctrl+C) > Control- F) 上のグラフィックを対称にし、2 つのグラフィック間の距離を 4 ピクセルにします。
上のグラフィックの組み合わせをコピーし、対称に 2 つの円を追加します。 #Use ダイレクト選択ツールですべてのアンカー ポイントを選択し、コマンドを押します。 J
 ステップ 15
ステップ 15
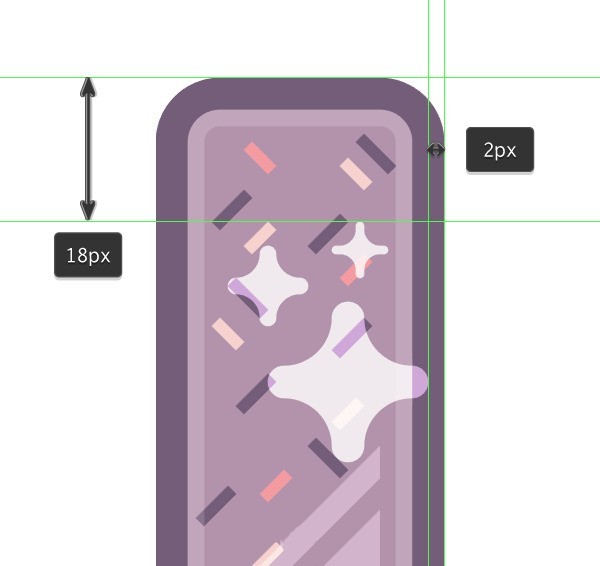
2 つの小さな星形のハイライトを描画し、3 つのハイライトを選択します。描画モードをオーバーレイに設定します。不透明度は 80%です。
ステップ 16
ステップ 17前のステップで描画したグラデーションが強すぎることがわかります。そのため、このレイヤーの不透明度を 50% に調整し、描画モードを明るくします。 最初のアイスクリームが描画されました。(Control-G) を忘れずに押してグループ化してください。
以上がAI はアイスキャンデーのアイコンをどのようにデザインするか - AI がかわいいスタイルのアイスキャンデーをデザインするチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。