
アイコンのデザインでは、バランスとプロフェッショナリズムを伝えるため、対称性が非常に重要です。しかし、AI プログラムを使用して対称的なアイコンを作成するにはどうすればよいでしょうか? PHP エディター Xinyi は、Adobe Illustrator などのデザイン ソフトウェアを使用して、対称的で美しいアイコンを描く方法をステップバイステップでガイドします。以下の詳細を読んで、対称的なアイコンを作成し、アイコンのデザインを次のレベルに引き上げるために必要なツールとテクニックを学びましょう。
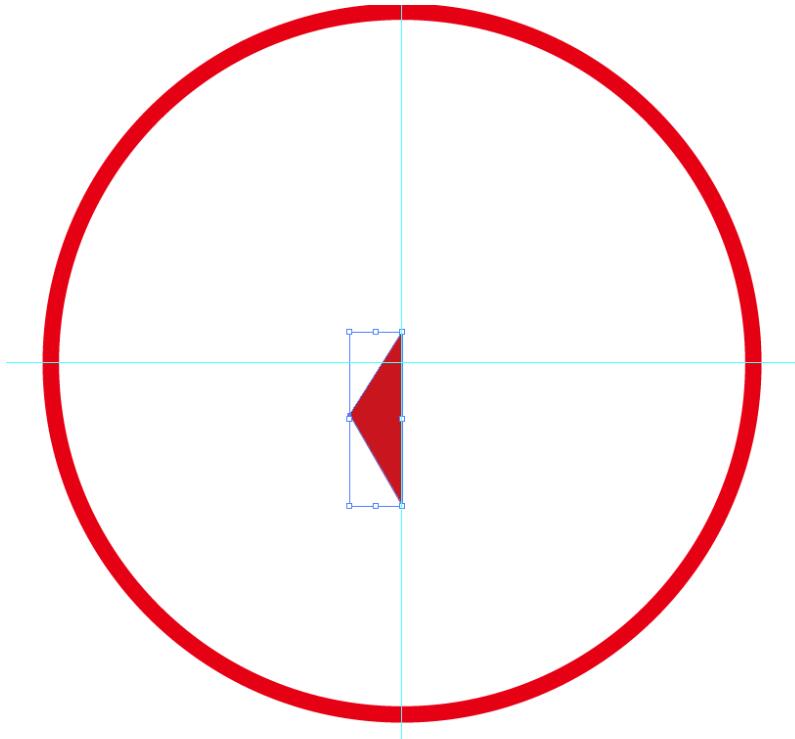
1. 図に示すように、新しいドキュメントを作成し、定規とガイド線を表示し、正円を描き、塗りつぶしの色をなし、線の色を赤、ストロークを 100 ピクセルに設定します。 【ワンポイント】正円を描くときは、shift+altを押しながら中心から四辺まで正円を描きます。
2.正円をロックしたら、図のようにペンツールを使って図の位置に三角形を描きます。

3. 次に、図に示すように、ペンツールを使用して残りの部分を描画します。
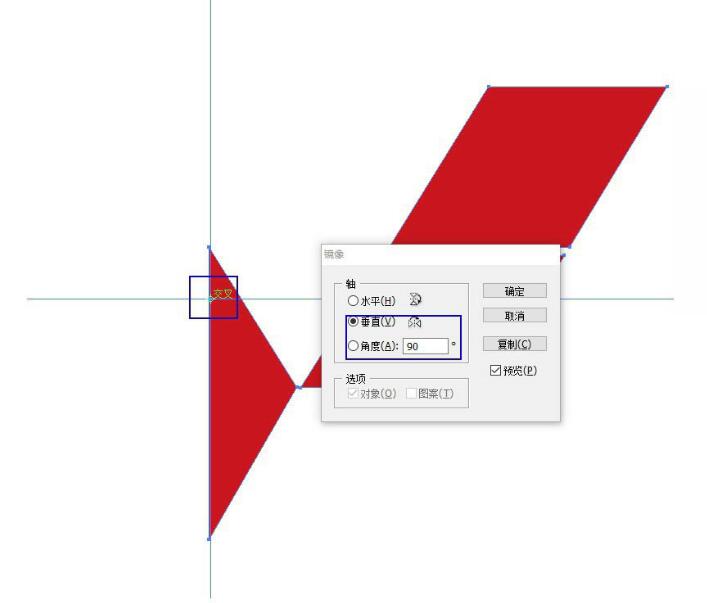
4. 左側の部分をグループ化した後、図に示すようにミラー ツールを選択し、alt キーを押しながらクリックし、ポップアップ ダイアログ ボックスで図に示すようにパラメーターを設定します。

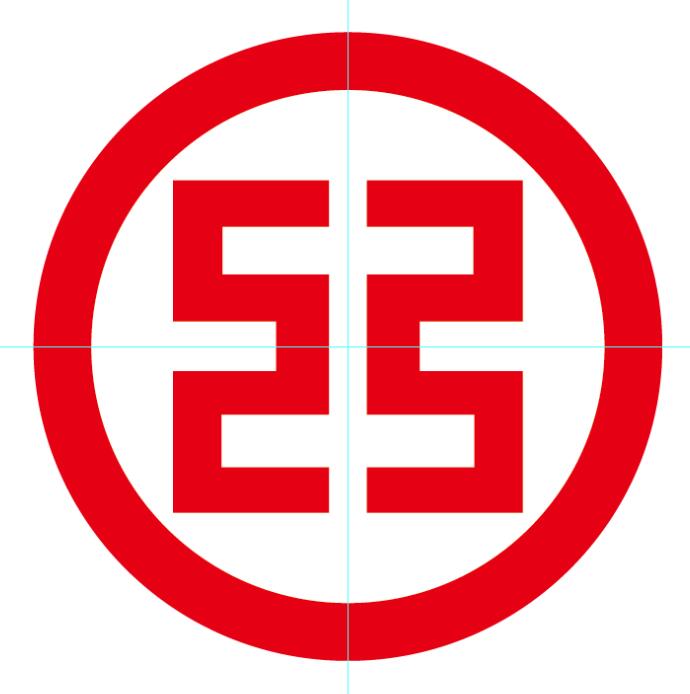
5. 確認後、基準線をクリアして最終的な効果を完成させます。

6. 同じ方法を使用して、より対称的なアイコンを描画できます。


以上がAIで左右対称のアイコンを描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。