

このシリーズの最初の部分では、カスタム ロゴといくつかのコンテンツを追加して WordPress ログイン画面をカスタマイズする方法を説明しました。カスタムスタイル。
ログイン後にユーザーに次に表示されるのはダッシュボードです。このチュートリアルでは、既存のメタ ボックスの削除、メタ ボックスの移動、新しいメタ ボックスの追加によってダッシュボードをカスタマイズする方法を学びます。
このチュートリアルで説明する手順は次のとおりです:
これを行うためのプラグインを作成します。このシリーズのパート 1 を完了した後ですでにプラグインを作成している場合は、このチュートリアルのコードをプラグインに追加して、すべての機能を含むプラグインを作成することをお勧めします。カスタマイズを管理するために必要な機能。
このチュートリアルを完了するには、次のものが必要です:
プラグインの先頭に次の行を追加します:
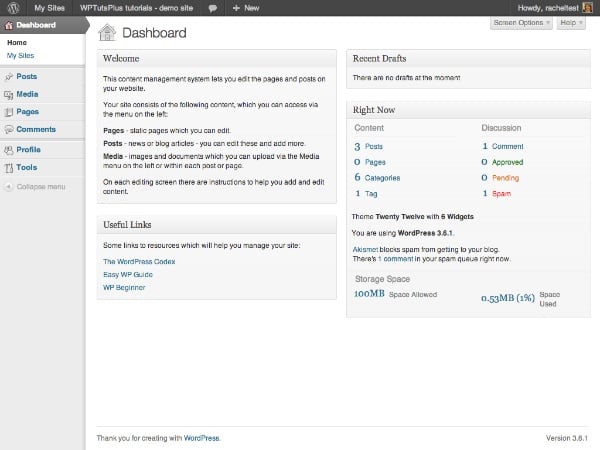
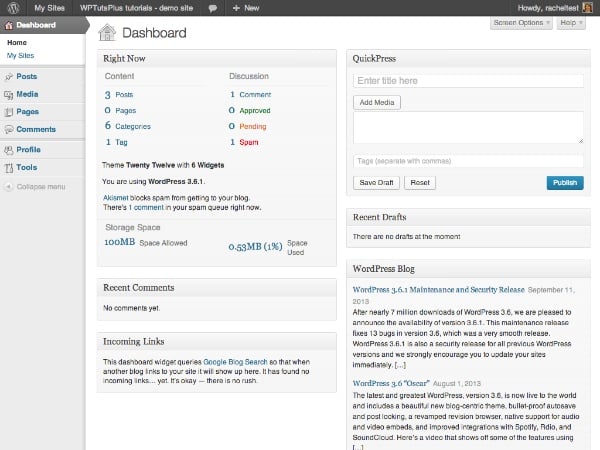
リーリーまず、「編集者」ロールを持つユーザーがダッシュボードにアクセスするときに何が表示されるかを見ていきます。

したがって、次のものを移動したいと思います:
管理者以下のユーザー ロールに対して、ユーザーが
manage_options 機能 (この機能は管理者のみが所有します) を持っているかどうかを確認します。次に、メタ ボックスを削除し、最後に関数を wp_dashboard_setup フックにアタッチします。
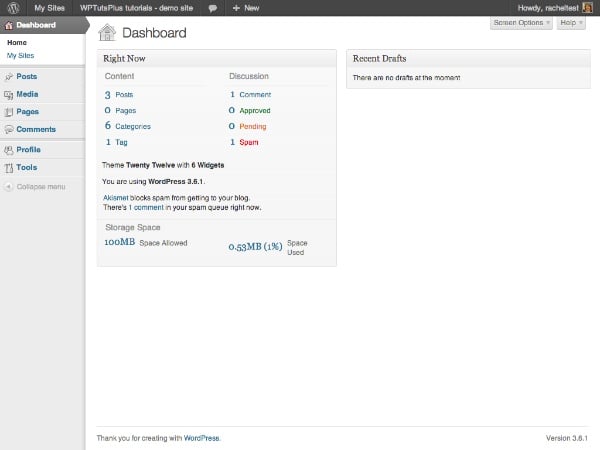
ダッシュボードがかなりすっきりしました:
 少し少なすぎるかもしれません!心配しないでください。新しいメタ ボックスを追加する方法はすぐに説明します。
少し少なすぎるかもしれません!心配しないでください。新しいメタ ボックスを追加する方法はすぐに説明します。
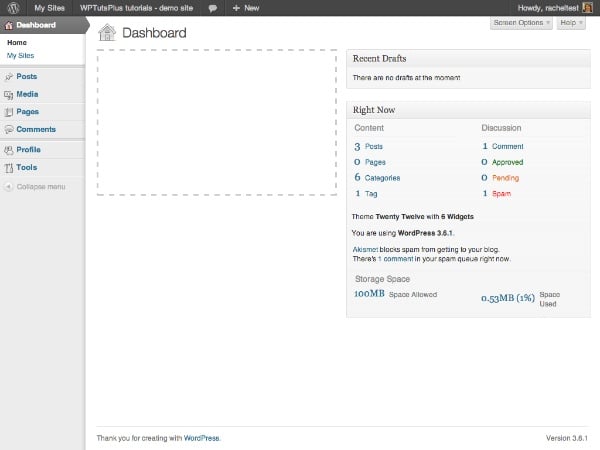
しかし、左上の位置に別のメタ ボックスを追加したいので、最初に「即時」メタ ボックスを移動します。
###2。モバイル ダッシュボード メタ ボックス
リーリー
これにより、スクリーンショットに示すように、「Now」メタ ボックスが左側の「通常」の位置から「右側」の位置に移動します。次のステップは、左側のギャップをいくつかのカスタム メタ ボックスで埋めることです。
 ###3。新しいダッシュボード メタ ボックスを追加します
###3。新しいダッシュボード メタ ボックスを追加します
メタ ボックスをダッシュボードに追加するには、2 つの手順があります:
wp_dashboard_setup
フックを介してアクティブ化します。
この場合、すべてのユーザーに新しいメタ ボックスを追加するので、ユーザーの機能はチェックしません。必要に応じて、前のセクションで使用したコードをコピーするだけです (または、すべてのメタ ボックスを置き換えます)。このチュートリアルは、manage_optionsこれにより、ダッシュボード画面の左側に 2 つの新しいメタ ボックスが追加されます。これで、カスタマイズされたダッシュボードが完成しました。
###まとめ###
ダッシュボードからメタボックスを削除
以上がWordPress 管理エクスペリエンスをパーソナライズ - ダッシュボードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。