
開発者がより自由度と相互運用性を提供する Web 開発ソリューションを求める中、ヘッドレス CMS が注目を集めています。しかし、ヘッドレス CMS とは一体何なのでしょうか?
ヘッドレス CMS とは何かを正確に理解できるように、すべてを簡単な用語に分解して説明します。
通常の WordPress セットアップを見ると、2 つのコンポーネントで構成されていることがわかります:
ご覧のとおり、これら 2 つのコンポーネントは結合されてソフトウェア スタックを形成しているため、問題が発生することがあります。ページを組み立てるプロセスには時間がかかります。 Web サイトが大きくなるほど、ブラウザーが Web サイトを表示するのに時間がかかります。
ヘッドレス CMS では、2 つのコンポーネントは相互に分離されています。フロントエンドは何でも構いませんが、バックエンドは API または SDK を通じてアクセスできるスタンドアロン サービスとして機能します。
ヘッドレス WordPress Web サイトでは、WordPress を使用してコンテンツを管理しますが、開発者は好みのフロントエンド スタックを使用して Web サイト訪問者にコンテンツを表示できます。
市場には、Contentful、Netlify、ButterCMS など、多くのヘッドレス CMS ソリューションが存在します。 WordPress Web サイトの構築に特化したものを見てみましょう。
Strattic は、サーバーレス アーキテクチャを使用して、高速で最適化された安全な WordPress Web サイトを作成できるホスティング プラットフォームです。 2022年半ばにElementorによって買収されました。
CMS のテストを開始する前に、典型的なヘッドレス WordPress ワークフローを理解することが重要です。 WordPress のヘッドレス バージョンを使用するには、3 つのコンポーネントが必要です:
含まれる WordPress 環境: 管理ダッシュボードにログインして Web サイトを管理する一般的な WordPress。
静的プレビュー環境: 一時的な Web サイトの Web サイト プレビュー バージョンとして使用できます。ここで、Web サイトに更新をプッシュし、正しく機能するかどうかをテストできます。
静的ライブ環境: ライブ サイト自体。変更を加えて有効であることを確認したら、その変更をライブ Web サイトにプッシュします。
たとえば、ページを作成すると、Strattic のサーバーはすべてのリソース (画像、データなど) を HTML ファイルにマージし、サーバーに保存し、CDN 経由で配信します。こうすることで、ユーザーがサイトにアクセスすると、事前に生成されたサイトの HTML バージョンを CDN から取得します。
この設定の利点については、この記事の後半で説明します。
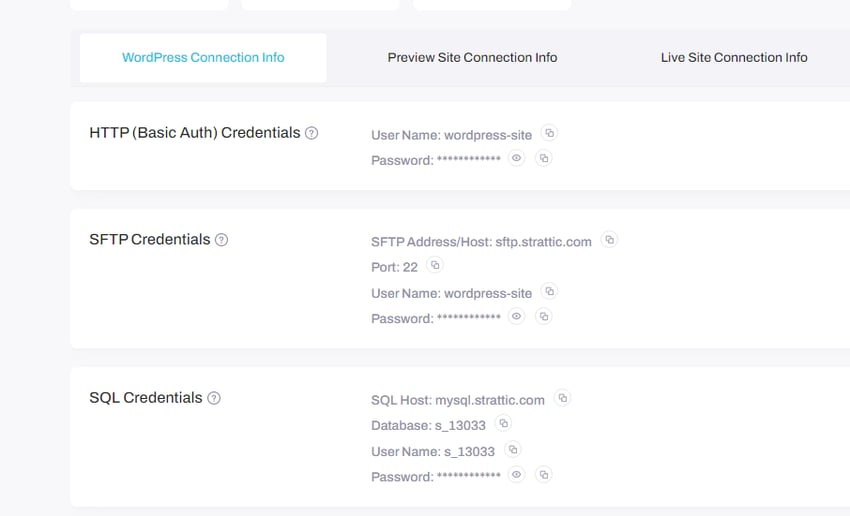
Strattic に戻ります。Strattic でサイトを作成すると、サイトの詳細セクションには、WordPress 接続情報、プレビュー サイト接続情報、ライブ サイト接続情報の 3 つの異なるセクションが含まれます。

ここで WordPress サイトの接続情報を取得します。これは、実際の Strattic サーバー上の WordPress セットアップです。ライブ サイト (ダッシュボードの通常の環境) で作業している間、ライブ サイトはアクティブなままであることを知っておく必要があります。
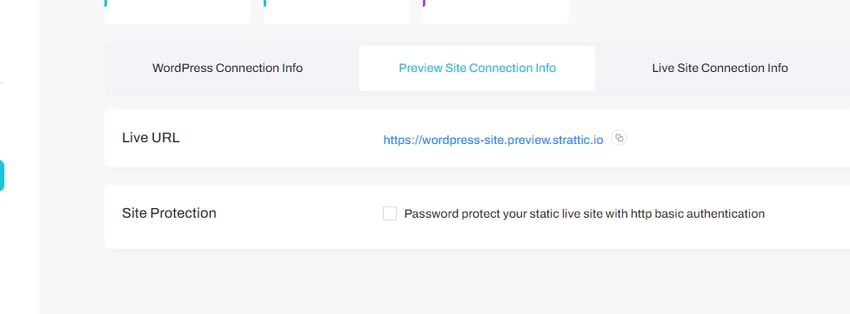
次に、プレビュー Web サイトの URL を取得します。

通常の環境でサイトに変更を加えると、Strattic はその変更をプレビュー サイトにプッシュします。したがって、プレビューは WordPress ではなくなり、プレビュー状態の出力だけになります。
プレビューをステージング サイトとして使用すると、WordPress に加えたすべての変更をチェックし、最終コンポーネント (つまりライブ サイト) にプッシュする前にすべてが期待どおりに動作していることを確認できます。
これは、ユーザーが表示して操作する Web サイトのバージョンです。デフォルトでは、Strattic は一時的な stratic.io ドメインを割り当てますが、カスタム ドメインがある場合はそれに接続できます。
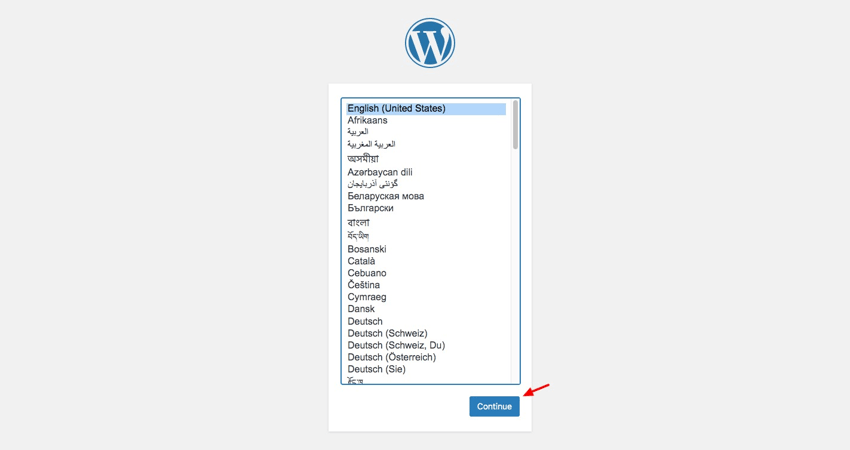
ホームページのサイドバーにある Edit in WordPress ボタンをクリックすると、Strattic 環境に WordPress をインストールできます。
これにより WordPress が起動し、通常の WordPress セットアップ ワークフローにリダイレクトされます。

これらの手順を完了し、各手順で必要な情報を入力します。次に、管理者ダッシュボードにログインするように求められます。通常の WordPress 設定と同じように、投稿やページを作成し、プラグインやテーマをインストールし、Web サイトを管理できます。
従来の WordPress はコーディングの知識を必要としないため、技術者以外のユーザーに好まれています。しかし、より自由でより良い開発エクスペリエンスを求める経験豊富な開発者にとって、WordPress は適さないかもしれません。
あなたがこれらの開発者の一人である場合は、WordPress をフロントエンドから切り離すことを検討することをお勧めします。その主な利点をいくつか確認してみましょう。
ストックの WordPress では、スタックに組み込まれているテクノロジーを使い続ける必要があります。このアーキテクチャでは、経験豊富なツールやライブラリを統合できません。
対照的に、ヘッドレス WordPress はテクノロジーに依存しないため、より幅広いライブラリやツールと統合できます。お気に入りの JavaScript フロントエンド フレームワークとツール スタックを使用して Web サイトを構築でき、すでに構築したものを犠牲にすることなく既存のワークフローに Web サイトを統合することもできます。
WordPress は PHP を中心に構築されています。各ページはデータベースに保存されたデータから生成されるため、HTML ファイルを使用して作成された静的な Web サイトよりも読み込みが遅くなります。プラグインが含まれている場合、Web サイトはさらに遅くなります。
ご存知のとおり、ヘッドレス WordPress は HTML を事前に生成し、世界中の CDN サーバーにキャッシュすることで機能します。この設定により、Web サイトの配信速度が大幅に向上します。さらに、バックエンドを Next.js または Gatsby フロントエンドと統合して、サーバー側のレンダリングやすぐに使える SEO オプションなどのパフォーマンス上の利点を享受できます。
バニラ WordPress はハッカーにとって巨大な遊び場です。実際、ハッカーはブルート フォース攻撃を実行したり、DDoS 攻撃でサイトに過負荷をかけるために、サイトの /wp-login.php ファイルにアクセスするだけで済みます。
一方、ヘッドレス アーキテクチャのサイトは、この種の攻撃の影響を受けにくくなります。 WordPress はデータの出力に使用されなくなったので、WordPress を悩ませていたのと同じ脆弱性が適用されることはありません。
さらに、ヘッドレス WordPress の API ファースト設定により、ネットワーク セキュリティ サービスやツールを追加して、他のあらゆる形式の攻撃から防御することができます。 ###結論は###
ヘッドレス WordPress が従来の WordPress を置き換えることはありません。これは、プラットフォームやサービスを新しいユースケースに対応できるように適応させたいと考えている、必要な開発チームを擁する企業にとっての選択肢となります。
能力があるなら、首なしになってください。コミットする前に、それが正しい理由で行われていることを確認してください。後悔することはありません。
以上がヘッドレス WordPress とその利点について学ぶの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。