
HTML には 3 種類のリストがあります。
このリストには、箇条書きの項目があるものと、箇条書きの項目がありません。特定の順序。
<type of list> <li></li> </type of list>
<!DOCTYPE html>
<html>
<head>
<style>
ul {
background-color: papayawhip;
list-style-type: square;
font-style: italic;
}
ol {
background-color: azure;
}
</style>
</head>
<body>
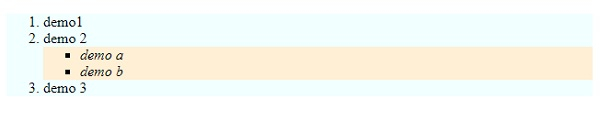
<ol>
<li>demo1</li>
<li>
demo 2
<ul>
<li>demo a</li>
<li>demo b</li>
</ul>
</li>
<li>demo 3</li>
</ol>
</body>
</html>Example
<!DOCTYPE html>
<html>
<head>
<style>
dt {
font-weight: bold;
font-style: italic;
}
dd {
border: thin dotted;
}
</style>
</head>
<body>
<h2>Programming Languages and Databases</h2>
<dl>
<dt>Java</dt>
<dd>A programming language developed by James Gosling.</dd>
<dt>C++</dt>
<dd>A programming language developed by Bjarne Stroustrup.</dd>
<dt>MySQL</dt>
<dd>MySQL is an open-source relational database management system.</dd>
</dl>
</body>
</html>以上がHTMLリストタイプの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。