
CSS3 の複数列の column-count プロパティは、要素を分割する必要がある列の数を計算するために使用されます。
次のコードを実行して、CSS を使用して columns-count プロパティを実装してみることができます:
Demo
<html>
<head>
<style>
.multi {
/* Column count property */
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
/* Column gap property */
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
/* Column style property */
-webkit-column-rule-style: solid;
-moz-column-rule-style: solid;
column-rule-style: solid;
}
</style>
</head>
<body>
<div class = "multi">
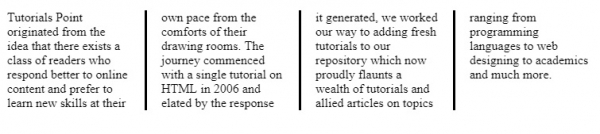
Tutorials Point originated from the idea that there exists a class of readers who respond
better to online content and prefer to learn new skills at their own pace from the comforts
of their drawing rooms. The journey commenced with a single tutorial on HTML in 2006 and
elated by the response it generated, we worked our way to adding fresh tutorials to our
repository which now proudly flaunts a wealth of tutorials and allied articles on topics
ranging from programming languages to web designing to academics and much more.
</div>
</body>
</html>
以上がCSS3 複数列の列数プロパティの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。