
HTML DOM 入力リセット無効属性は、リセット ボタンを無効にするかどうかを設定または返すために使用されます。ブール値を使用します。true はリセット ボタンを無効にすることを意味し、false はいいえを意味します。無効な属性のデフォルトは false です。無効な要素はデフォルトでは灰色でクリックできません。
次は、-
無効な属性を設定する-
resetObject.autofocus = true|false
の構文です。ここでは、true=リセット ボタンが無効になり、false=リセット ボタンは無効になっていません。デフォルトでは false です。
入力リセット無効プロパティの例を見てみましょう -
ライブ デモ
<!DOCTYPE html>
<html>
<body>
<h1>Input reset disabled Property</h1>
<form style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id="Age"> <br><br>
<input type="reset" id="RESET1">
</form>
<p>Disable the above reset button by clicking on the DISABLE button</p>
<button type="button" onclick="disableReset()">DISABLE</button>
<p id="Sample"></p>
<script>
function disableReset() {
document.getElementById("RESET1").disabled=true;
document.getElementById("Sample").innerHTML = "The reset button is now disabled" ;
}
</script>
</body>
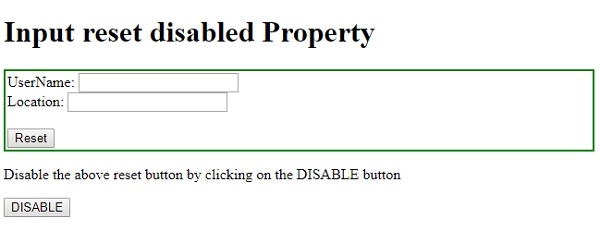
</html>これにより、次の出力が生成されます。 -

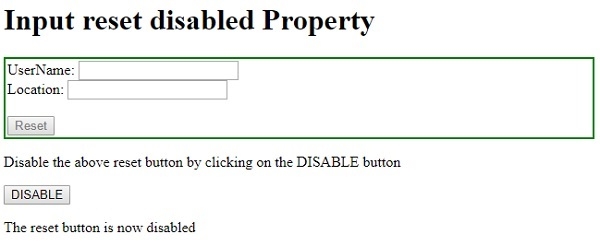
[無効にする] ボタンをクリックします。 -

上の例 -
では、type="reset" および id="RESET1" を持つ 要素を作成しました。このボタンをクリックするとフォームデータがリセットされます。このボタンは、インライン スタイルも適用された 2 つのテキスト フィールドを持つフォーム内にあります -
<form style="border:solid 2px green;padding:2px"> UserName: <input type="text" id="USR"> <br> Location: <input type="text" id="Age"> <br><br> <input type="reset" id="RESET1"> </form>
次に、ユーザーがクリックしたときに disableReset() メソッドを実行する DISABLE というボタンを作成します -
<button type="button" onclick="disableReset()">DISABLE</button>
disableReset() メソッドは、getElementById() メソッドを使用してタイプ リセットの入力要素を取得し、その無効属性を true に設定します。これにより、リセット ボタンをクリックできなくなり、ユーザーはリセット ボタンを操作できなくなります。現在は灰色です −
function disableReset() {
document.getElementById("RESET1").disabled=true;
document.getElementById("Sample").innerHTML = "The reset button is now disabled" ;
}以上がHTML DOM 入力リセット無効属性 HTML DOM 入力リセット無効属性は、リセット ボタンが無効かどうかを設定または取得するために使用されます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。