簡体字中国語と繁体字中国語の判断
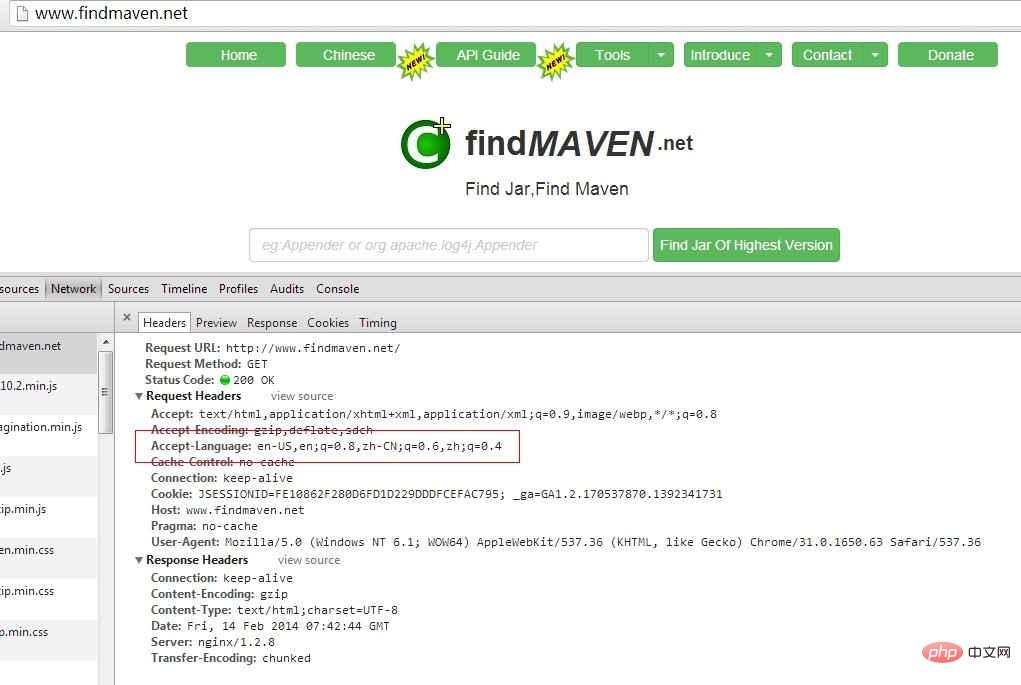
http ヘッダーの accept-langage に基づいて、簡体字中国語ファイルを提供するか繁体字中国語ファイルを提供するかを決定したいと考えています。 Chrome では、chrome://settings/langages で優先言語を設定でき、ブラウザーはそれに応じて accept- language ヘッダーを設定します。これを処理するより良い方法は、フィールドを解析し、qvalue を取得し、優先順位に基づいて最適な言語を選択することです。ただし、これは簡体字中国語と繁体字中国語をサポートするためにのみ使用されます。私はトリックを使用したいのですが、優先順位を無視し、zh-hant、zh-tw、zh-hk などの単語が受け入れ言語に出現する限り、return します。繁体字中国語に戻るか、簡体字中国語に戻ります。
map $http_accept_language $lang {
default zhs;
~zh-hant zht;
~zh-tw zht;
~zh-hk zht;
}hexo を使用して Web サイトを生成し、ソース ファイルは繁体字中国語で書かれています。 hexogenerate によって生成された 2015-10-06-nginx-accept- language-zhs-zht.html の場合、opencc を使用して簡略版 2015-10-06-nginx-accept- language-zhs-zht に変換します。 html.zhs.html。状況に応じて、「最も読まれた記事」機能を提供する atom.xml や Popular.json などの他のファイルも変換する必要があります。
# zsh
cd ~/maskray.me/public
opencc -c t2s.json -i atom.xml -o atom.xml.zhs.xml
for i in **/*.html 20*; do # 选择需要简繁体支持的文件
c=${#${(s/.html/%)i}//[^%]/} # 计算子串`.html`出现次数
if (( $c <= 1 )); then # 出现一次的为原始文件,需要转换成简体
opencc -c t2s.json -i $i -o $i.zhs.html
fi
donenginx 設定ファイルで簡体字中国語と繁体字中国語のサポートを必要とするルートを指定します:
location ~ ^/blog/20?? {
try_files $uri.$lang.html $uri =404;
add_header vary accept-language;
}
location ~ /atom.xml {
try_files $uri.$lang.xml $uri =404;
add_header vary accept-language;
}
location ~ \.json$ {
try_files $uri.$lang.json $uri =404;
add_header vary accept-language;
}
# 其他需要简繁体支持的路由
http リクエスト ヘッダーの accept-lang に基づいて別のページに転送します:
コードに直接移動します
if ($http_accept_language ~* ^zh){
set $lang "/index_cn.jsp";
}
if ($http_accept_language !~* ^zh){
set $lang "/index_en.jsp";
}
location =/ {
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $remote_addr;
proxy_pass http://localhost:8080$lang;
}テスト:
http://www.findmaven.net は、findjar および findmaven の検索エンジンです
ブラウザ設定 (英語)



 #return
#return
以上がさまざまなブラウザ言語に応じて Nginx でページ ジャンプを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。