いいえ、vue プロジェクトには複数の vue インスタンスを含めることができます。 vue プロジェクトでは、通常、main.js で定義される VUE インスタンスは 1 つだけで、残りは vue コンポーネント インスタンスです。 Vue はインスタンスから構築されます。コンポーネントは Vue のインスタンスです。プロパティは各コンポーネント内に書き込むことができるため、各コンポーネントは Vue のインスタンスになります。

#このチュートリアルの動作環境: Windows7 システム、vue3 バージョン、DELL G3 コンピューター。
いいえ、vue プロジェクトには複数の vue インスタンスを含めることができます。
Vue はインスタンスから構築されます。コンポーネントは Vue のインスタンスです。プロパティは各コンポーネント内に書き込むことができるため、各コンポーネントは Vue のインスタンスになります。 vue プロジェクトでは、通常、main.js で定義される VUE インスタンスは 1 つだけで、残りは vue コンポーネント インスタンスです。
Vue インスタンス
Vue を使用してプロジェクトを作成する場合、最も重要なのは Vue インスタンスであり、Vue を学習するための方向性を提供します。 Vue インスタンス関連の「機能」が私たちの最終目標です。
まず、HTML ファイルに vue.js を読み込みます。スクリプト タグを使用して vue.js ファイルを直接読み込むことができます:
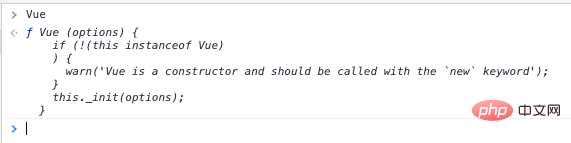
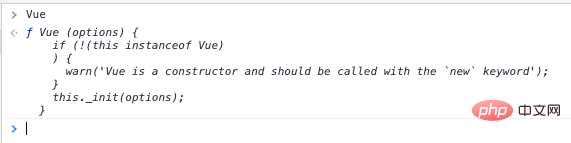
このページをブラウザで開き、次のように入力します。コンソール Vue を見ると、Vue は本質的に関数であることがわかります。

実際、Vue はコンストラクターであり、「クラス」とみなすことができます。新しいインスタンスを通じて作成されます。では、1 ページに作成できるインスタンスの数はいくつでしょうか?
通常、ページ内に作成される Vue インスタンスは 1 つだけです:
Hello {{ msg }}
ログイン後にコピー
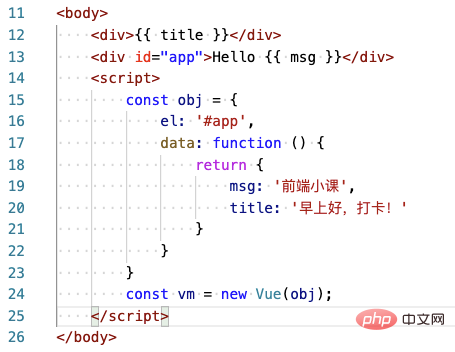
Vue インスタンスを作成するとき、「カスタマイズされた」オブジェクトが渡されます。上記のオブジェクトを別のオブジェクトに変更できます。記述方法:
Hello {{ msg }}
ログイン後にコピー
obj オブジェクトには、Vue インスタンスに提供される「テンプレート」を表す el 属性があります。レンダリングされる HTML が What であることを Vue に伝え、HTML と obj で実行されることの間にある種の接続を確立する方法を教えます。たとえば、HTML テンプレートに表示されるデータを Vue インスタンスのデータに関連付ける方法や、HTML テンプレートでトリガーされるイベントに応答する方法などです。関連付けを確立するには、テンプレートと Vue インスタンスの間で契約を結ぶ必要があります。
el はセレクターまたは HTMLElement (DOM を開くデザイン アーキテクチャ) インスタンスにすることができます。 el は次のように記述できます:
el: document.getElementById('app'),
ログイン後にコピー
または任意のセレクタでも構いません:
以下に表示される結果は何ですか?

タイトル「おはようございます、チェックイン!」の値が HTML にレンダリングされていないことが最終的にわかりました。これは、タイトルが配置されている div がスコープ内にないためです。 Vue インスタンスの内部、つまり、Vue インスタンスは、インスタンスが作成されたテンプレート (el が指すテンプレートなど) にのみ影響します。 #実際には、1 つのページで複数の Vue インスタンスを作成できます。たとえば、次のコードは 3 つの Vue インスタンスを作成し、それらが正常に動作することがわかります。
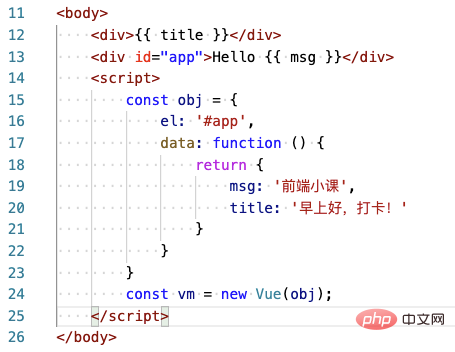
{{ msg }}
{{ title }}
ログイン後にコピー
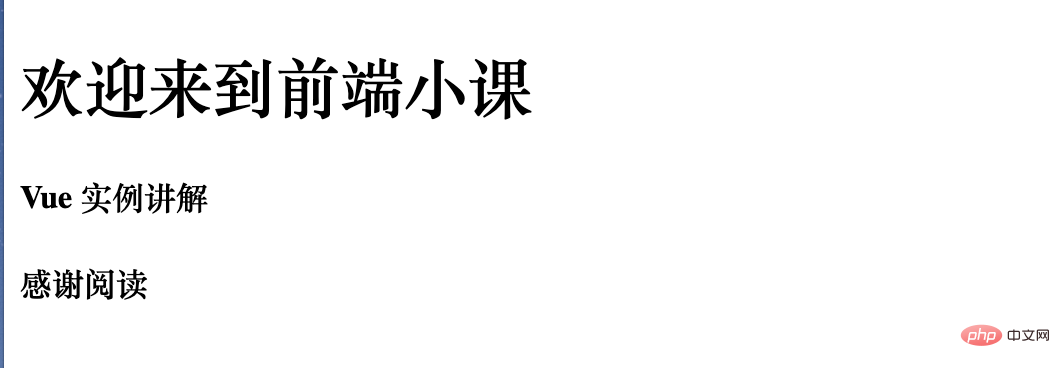
ブラウザで開くと、結果は次のようになります。
この例はコンポーネントを思い出させます。「コンポーネントは再利用可能な Vue インスタンスです。」この書き方はコンポーネントに少し似ています。各 Vue インスタンスはコンポーネントとみなされます。
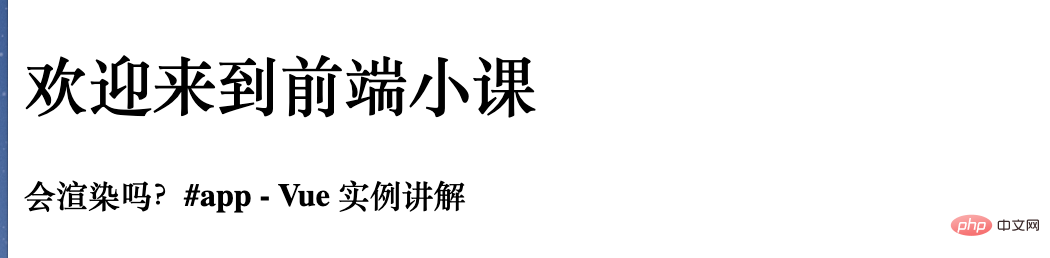
別の例を見てみましょう - Vue インスタンス内にネストされた Vue インスタンス:

{{ msg }}
会渲染吗?{{ title }}
ログイン後にコピー
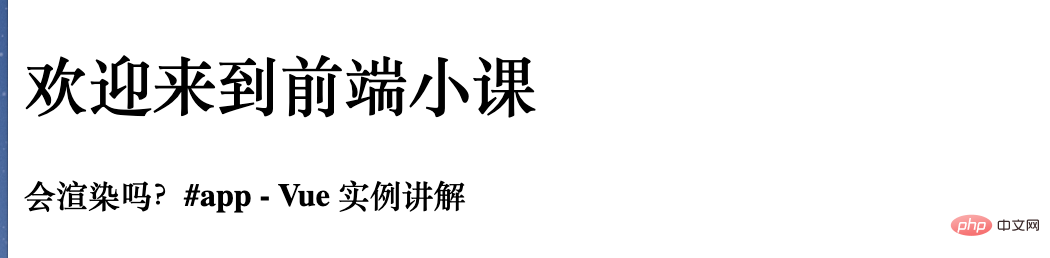
レンダリング結果は、#app 内のデータを使用していることがわかります。インスタンス:
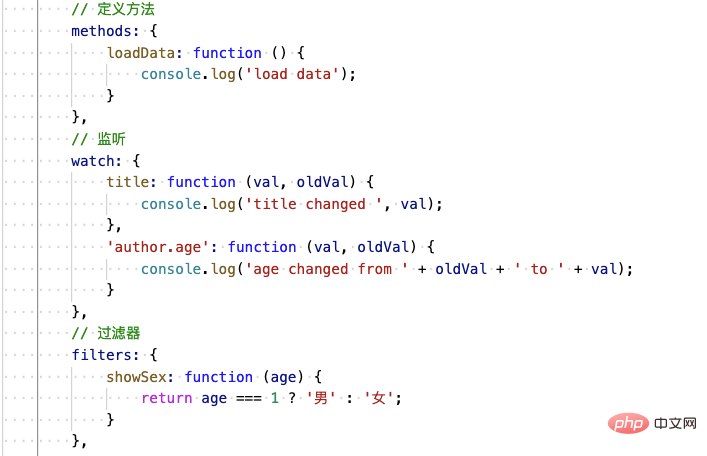
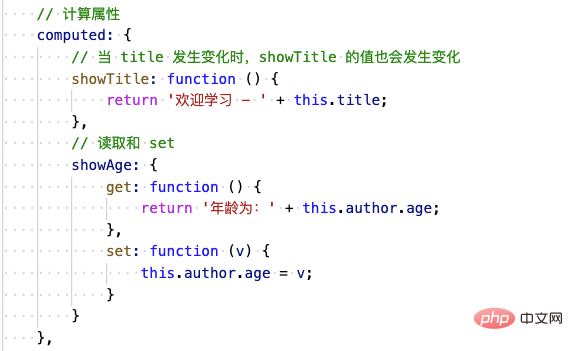
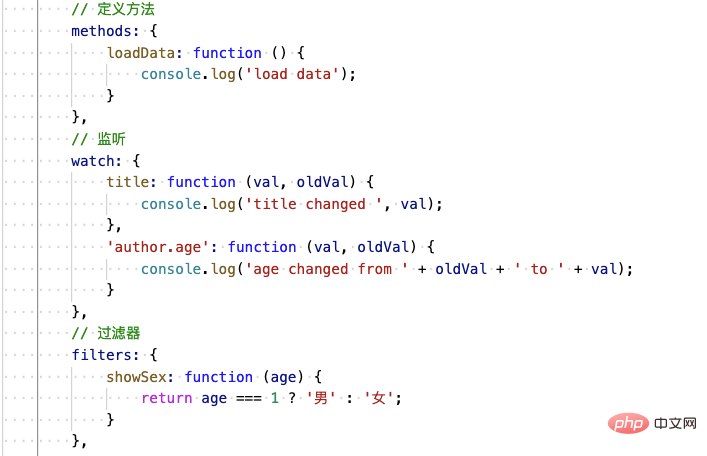
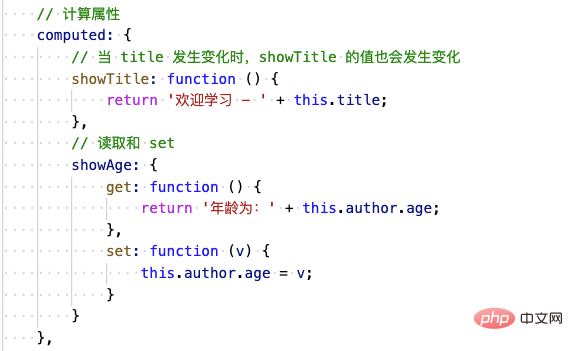
Vue インスタンスには多数の API があり、各 API について段階的に学習する必要があります。たとえば、ライフ サイクル関数、計算されたプロパティ、定義メソッド、フィルター:

##[関連する推奨事項:
vuejs ビデオ チュートリアル 、
、
Web フロントエンド開発
]
以上がvue プロジェクトには vue インスタンスが 1 つだけありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。







 、
、