
実装手順: 1. jquery セレクターを使用して、指定された要素オブジェクト (構文 "$(selector)") を取得します; 2. attr() メソッドを使用して、オブジェクトの指定された属性の属性値を取得しますjquery object, the syntax "element object" .attr("attribute name")"; 3. 「==」演算子を使用して、取得した属性値が undefine に等しいかどうかを判断します。構文は「attribute value =='unknown」です'"。等しい場合、属性は含まれません。そうでない場合、属性は含まれます。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jqueryでは、要素が特定の属性を持っているかどうかを判定するために主にattr()メソッドが使われており、このメソッドにより取得した属性値を判定することで要素が特定の属性を持っているかどうかを判定することができます。
実装手順:
ステップ 1: jquery セレクターを使用して、指定された要素オブジェクトを取得します
$(selector)
指定された要素を含む jquery オブジェクトが返されます
ステップ 2: attr() メソッドを使用して、jquery オブジェクトの指定された属性の値を取得します
元素对象.attr("属性名")
指定された属性の属性値を返します
ステップ 3: 「==」演算子を使用して、取得した属性値がunknown
属性值=='undefined'
に等しい場合は、特定の属性を含めません
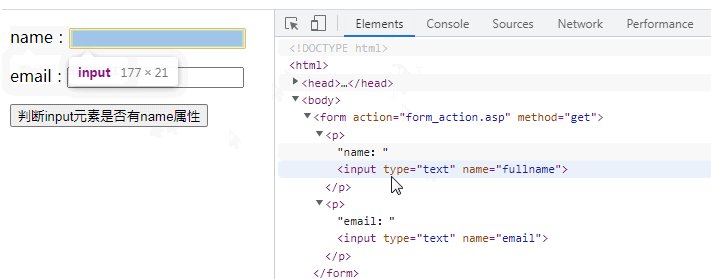
実装例:
入力要素に name 属性があるかどうかを判断します
jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
以上が特定の属性がjqueryに含まれているかどうかを判断する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
