
vue は複数ページのアプリケーションに適しています。 Vue はエンジニアリング開発中に webpack に依存し、webpack はすべてのリソースを統合して html ファイルと一連の js ファイルを形成します; vue を使用してマルチページ アプリケーションを実装したい場合は、その依存関係を再構成する必要があります。 Webpack 構成を変更すると、スキャフォールディングは複数ページのアプリケーションを構築する機能を持ちます。

#1.1. 変更が必要な設定ファイル ##1. \build\webpack.base と入力します。 conf.js ディレクトリで、module.exports ドメインのエントリを見つけ、そこに複数のエントリを設定して追加します:
緑色の箱。
entry: {
app: './src/main.js',
one: './src/pages/one.js',
two: './src/pages/two.js'
} new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
chunks: ['app']
}),
new HtmlWebpackPlugin({
filename: 'one.html',
template: 'one.html',
inject: true,
chunks: ['one']
}),
new HtmlWebpackPlugin({
filename: 'two.html',
template: 'two.html',
inject: true,
chunks: ['two']
}),注: ここの設定の方が重要です。うまく書かれていないと、パッケージ化中にエラーが報告されます。チャンク内のアプリは、webpack.base のエントリを参照します。 .conf.js。これは、対応する変数名と同じです。チャンクの機能は、コンパイルおよび実行されるたびに各エントリがエントリに対応することです。書かれていない場合は、すべてのページのリソースが導入されます。つまり、プロジェクト構成が変更される前にシングルページ アプリケーションが作成されました。 
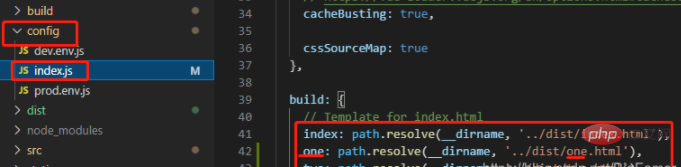
index: path.resolve(__dirname, '../dist/index.html'), one: path.resolve(__dirname, '../dist/one.html'), two: path.resolve(__dirname, '../dist/two.html'),
をビルドに追加します。 注: これは、パッケージ化後に dist フォルダーに形成される HTML です。 
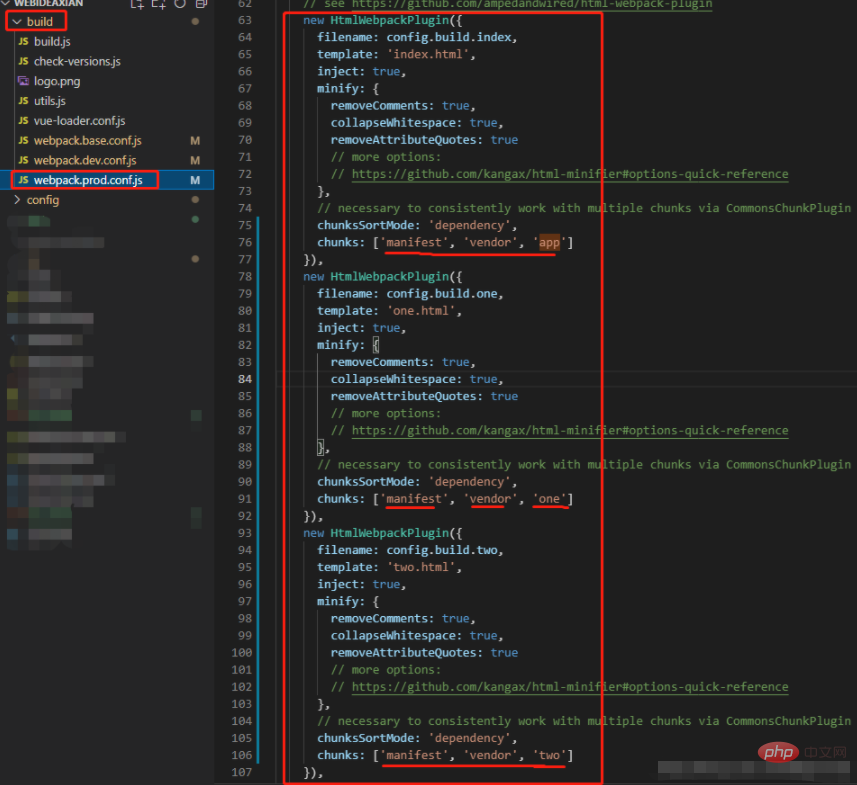
new HtmlWebpackPlugin({
filename: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'app']
}),
new HtmlWebpackPlugin({
filename: config.build.one,
template: 'one.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'one']
}),
new HtmlWebpackPlugin({
filename: config.build.two,
template: 'two.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'two']
}), の説明を追加します。 : ファイル名は、\config\index.js のビルドを参照します。各ページは 1 つのチャンクで構成する必要があります。そうしないと、すべてのページのリソースが読み込まれます。 

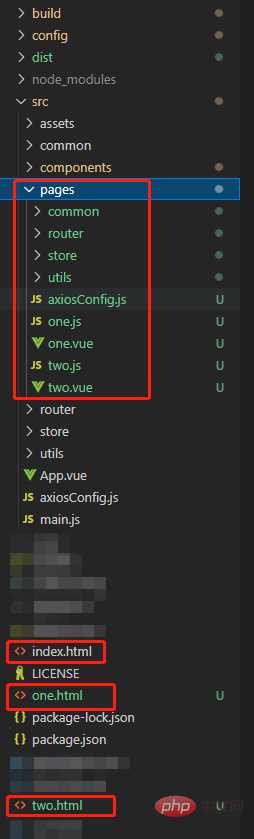
1. One.js ファイル コード: (ここでは例を示しています)、two.js は次のようになります。このコードの「1」を「2」に置き換えてください。 import Vue from 'vue'
import one from './one.vue'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#one',
render: h => h(one)
})
<template>
<div>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'one',
data() {
return {
msg: 'I am one'
}
}
}
</script>rreeee
注意! 前に ID を変更するのを忘れていました。ページは空白でコンテンツがありません。コンソールを開くと、 divタグに内容が無く、id それを気づかせてくれたのがアプリだったんですが、修正したら大丈夫になりました。 [関連する推奨事項:vuejs ビデオ チュートリアル 、Web フロントエンド開発
以上がvue は複数ページのアプリケーションに適していますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。