
CSS では、インライン スタイル (インライン スタイルとも呼ばれます) は、HTML タグ内の style 属性を通じて要素の CSS スタイルを直接設定します。構文 ""。インライン スタイルは、他の導入方法の同じスタイル効果を上書きします。複数の要素でスタイルを共有するのが難しく、コードの再利用に役立ちません。HTML と CSS コードが混在するため、プログラマや検索エンジンに役立ちません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
インライン スタイル (インライン スタイルとも呼ばれます) は、コード行内のタグ (通常はタグの style 属性) に CSS スタイルを直接配置します。つまり、スタイルを通じて直接設定されます。 HTML タグ内の属性 要素の CSS スタイル。インライン スタイルはタグに直接挿入されるため、最も直接的な方法ですが、変更するのが最も簡単ではありません。
構文:
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
例:
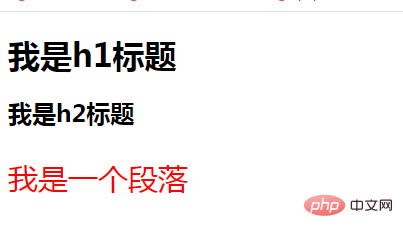
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个网页</title>
</head>
<body>
<h1>我是h1标题</h1>
<h2>我是h2标题</h2>
<p style="color: red;font-size: 30px;">我是一个段落</p>
</body>
</html>
上記の例では、インライン スタイルはスタイルによって決まります。 HTML 要素の属性を使用するには、CSS コードを quotes で囲み、複数の CSS プロパティ値をセミコロンで区切るだけです。
<p style="max-width:90%">我是一个段落</p>
インライン スタイルの利点:
スタイル シート ファイルを使用しないと、特定の場面で効率を向上させることができます。
style 属性を使用したスタイル効果は、他の導入方法と同様のスタイル効果。
#インライン スタイルの欠点:
)
以上がCSSのインラインスタイルとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





