
Jquery で html5 属性を削除する手順: 1. jquery セレクターを使用して、指定された html5 要素を選択します。構文 "$(selector)" は、指定された要素を含む jquery オブジェクトを返します。 2. RemoveAttr( ) 関数 要素オブジェクトの指定された属性を削除します。構文は「element object.removeAttr("属性名")」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
html5 属性
属性は、HTML タグに追加情報を提供したり、HTML タグを変更したりできます。属性は開始タグに追加する必要があり、構文形式は次のとおりです。
attr="value"
attr は属性名を表し、value は属性値を表します。属性値は二重引用符 " " または一重引用符 ' ' で囲む必要があります。
<input type="text" id="username" />
type と id は属性です。
#jq はどのようにして html5 属性を削除しますか?
jquery では、removeAttr() を使用して属性を削除できます。
removeAttr() メソッドは、選択した HTML 要素から指定された属性を削除できます。
構文:
$(selector).removeAttr(attribute)
| パラメータ | 説明 |
|---|---|
| 属性## #######必須。指定した要素から削除する属性を指定します。 |
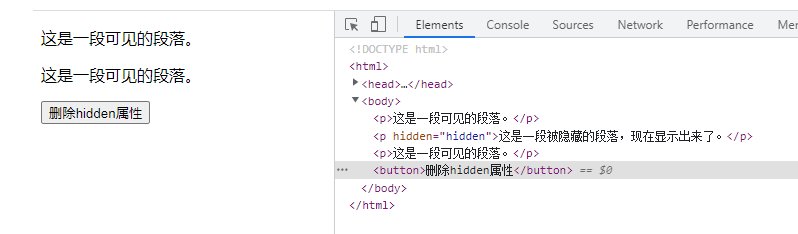
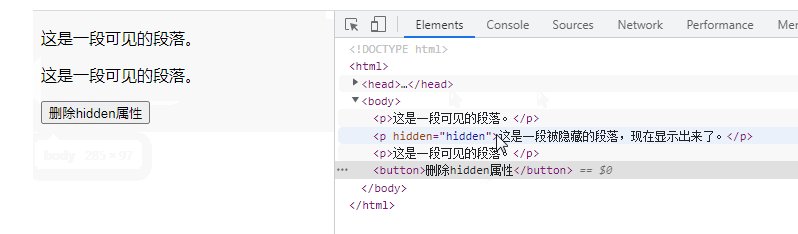
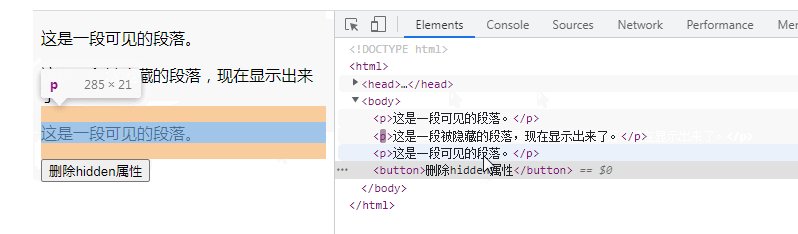
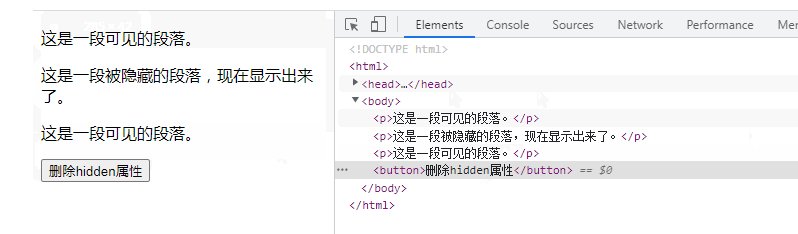
hidden 属性は、要素が非表示であることを指定します。非表示の要素は表示されません。 要素を表示できるようにするには、この属性を削除します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("p").removeAttr("hidden");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>jQuery ビデオ チュートリアル
以上がjqでhtml5属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




