
CSS3 では、BFC の中国語の意味は「ブロック フォーマット コンテキスト」であり、Web ページの視覚的な CSS レンダリングの一部であり、ブロック ボックスのレイアウト プロセスが発生し、フローティング要素が配置される領域です。他の要素と相互作用するエリア。簡単に言うと、BFC はページ上で分離された独立したコンテナーであり、コンテナー内のサブ要素は外部の要素に影響を与えません。 BFC の機能は、 1. 余白折りの問題を解決する、 2. BFC 領域がフローティング要素領域と重ならず、CSS でよく使われる 2 列レイアウトを作成できる、 3. 要素内のフロートをクリアする。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
とは正式な定義: BFC (Block Formatting Context) ブロック フォーマット コンテキストは、Web ページのビジュアル CSS です。レンダリングの一部。ブロック ボックスのレイアウト プロセスが発生し、フロート要素が他の要素と相互作用する領域です。
人間の言葉で言うと: BFC はページ上で分離された独立したコンテナーであり、コンテナー内のサブ要素は外部の要素には影響しません。 私たちは BFC をよく使用しますが、それが BFC であることを知りません。
一般的に使用される方法は次のとおりです:
none ではありません。BFC を作成するには、float を left または right として指定します) position は absolute またはfixed)ほら、コード内で上記の属性をよく使用しますか? 知らずに BFC をオンにしていますが、それが BFC であることは知りません。
#1. マージン折りの問題を解決するマージンの崩壊は、同じ BFC に属するブロック レベルの要素間でのみ発生します。
html:
<div class="div1"></div> <div class="div2"></div>
css:
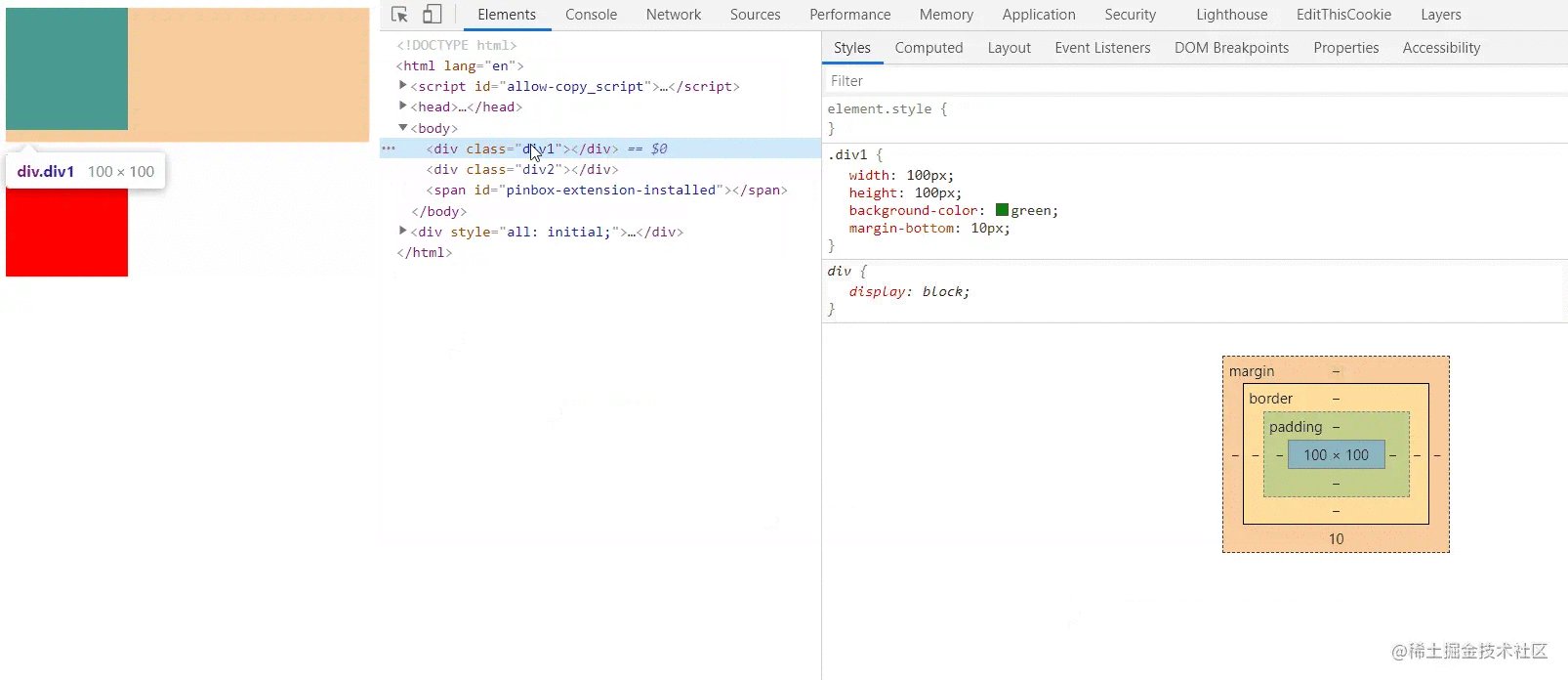
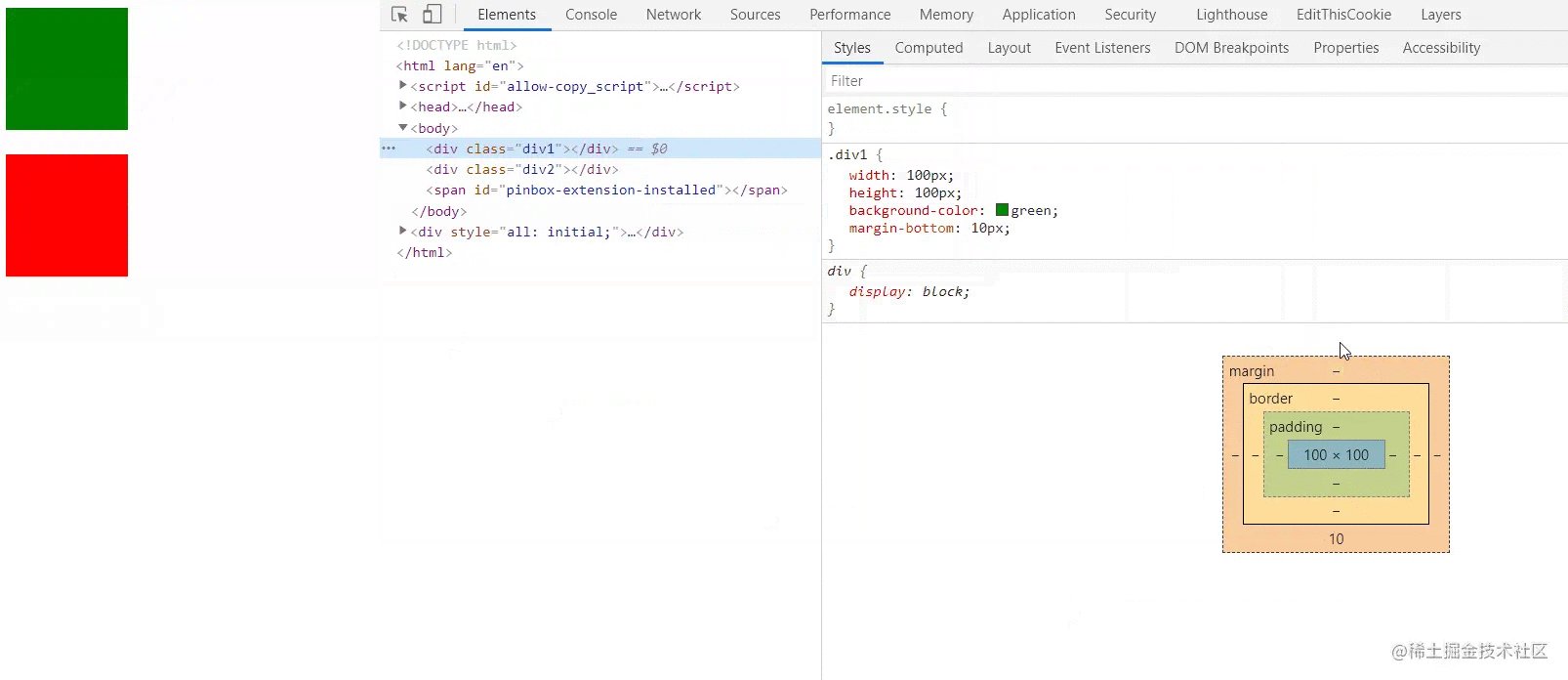
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
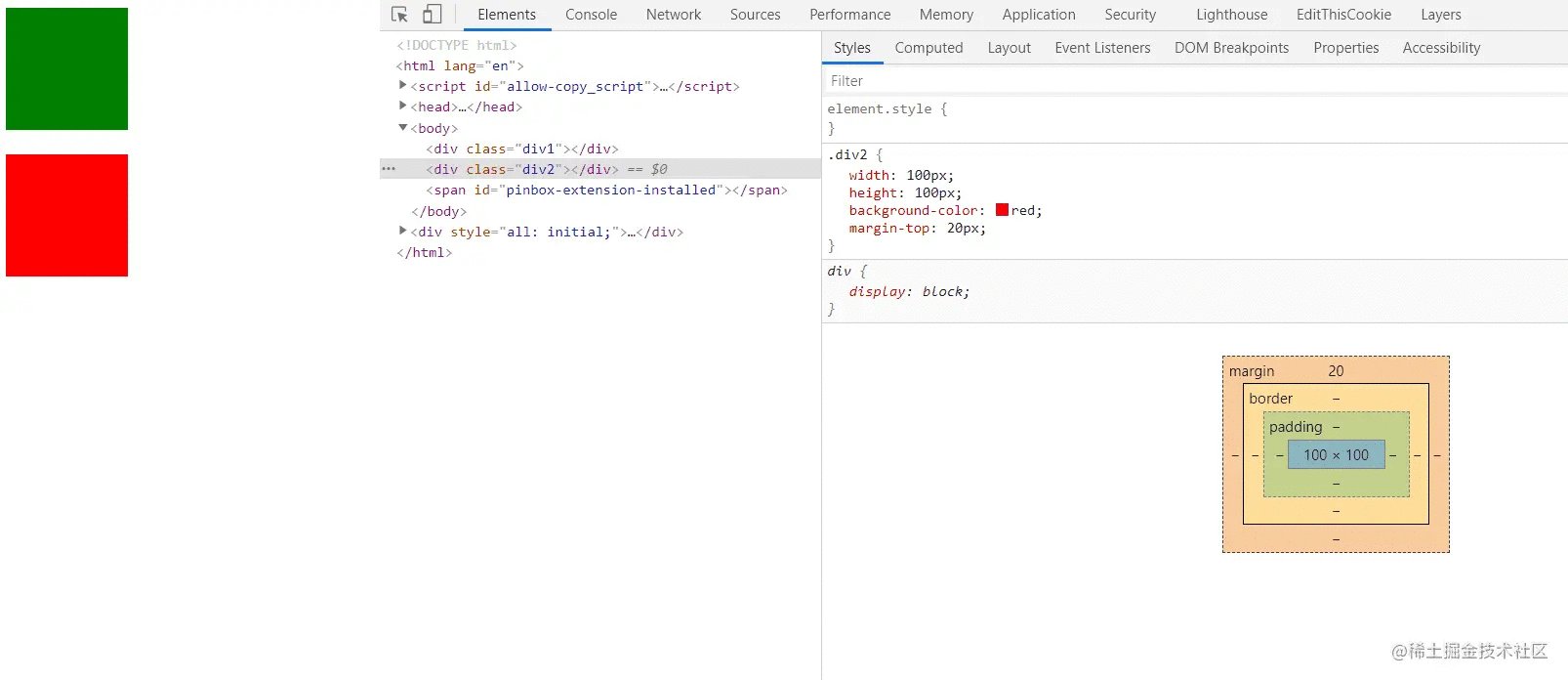
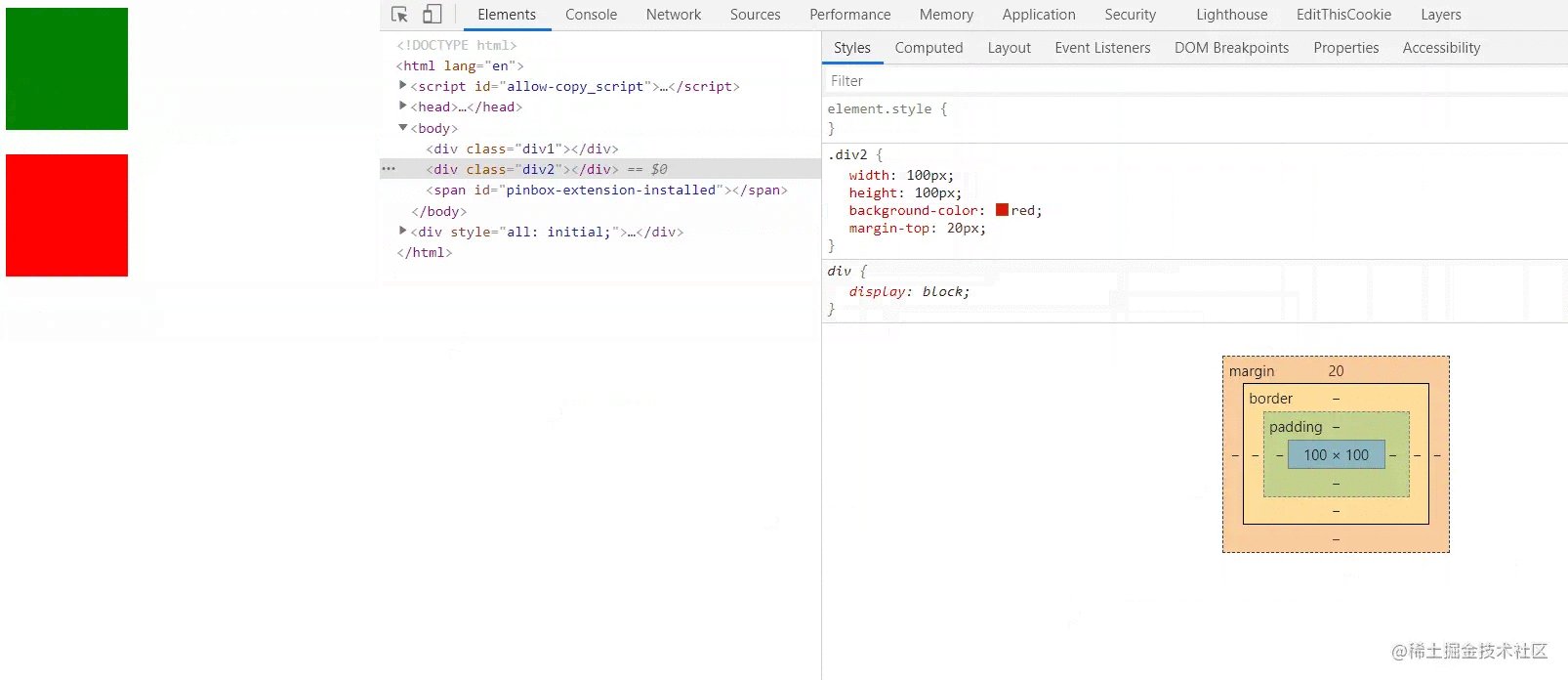
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}最初の div の margin-bottom を 10px に設定し、2 番目の div の margin-top を 20px に設定します。 2 つのボックスの最終マージンが 20 ピクセルであることを確認してください。これは 2 つのボックスのうち大きい方です。これがマージンの重なりの問題です。
 この問題を解決するには、これら 2 つの div を異なる BFC に所属させるか、div の 1 つを BFC に置くだけです。その理由は、BFC はページ上で分離された独立したコンテナーであり、コンテナー内の要素は外部の世界に影響を与えないためです。
この問題を解決するには、これら 2 つの div を異なる BFC に所属させるか、div の 1 つを BFC に置くだけです。その理由は、BFC はページ上で分離された独立したコンテナーであり、コンテナー内の要素は外部の世界に影響を与えないためです。
html:
<div class="wrapper"> <div class="div1"></div> </div> <div class="div2"></div>
css:
.wrapper{
/* 开启BFC */
overflow: hidden;
}
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}現在のコードは、マージンが重なる問題を解決できます。ただし、この場合、BFC は、position 属性を絶対および固定として指定するか、float を left または right として指定することによって作成できますが、この要素は現在のドキュメント フローから削除され、ページ領域を占有せず、他の要素と組み合わせると重複します。結果として、下の div が上の div をカバーします。
2. 2 列レイアウトを作成します
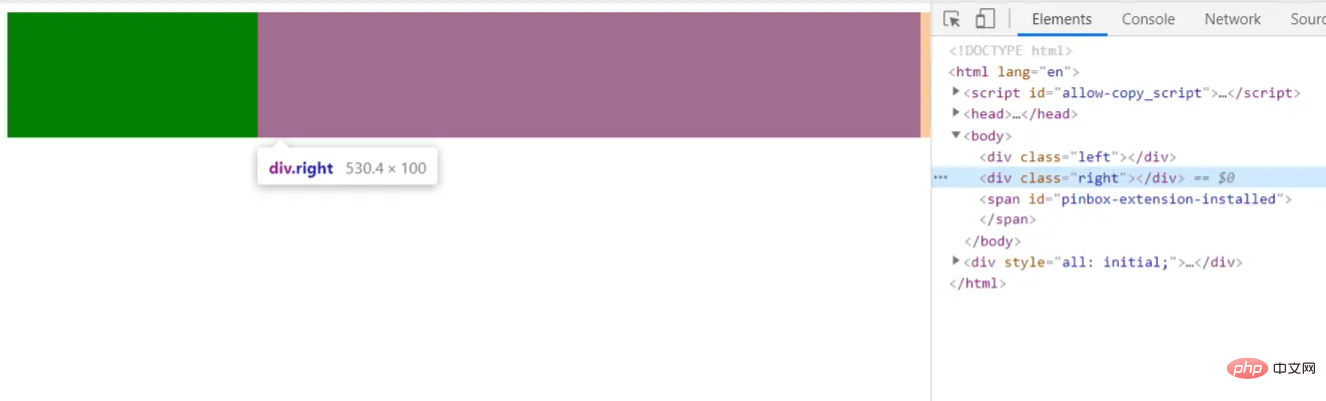
BFC 領域はフローティング要素領域と重なりません。この機能を使用して、CSS で一般的に使用される 2 列のレイアウト (左側が固定幅、右側が適応幅) を作成できます。
HTML:
<div class="left"></div> <div class="right"></div>
CSS:
.left {
width: 200px;
height: 100px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
overflow: hidden; /* 创建BFC */
}効果は図に示すとおりです:
 別のケース:
別のケース:
html:
<div class="father">
<div class="left"></div>
<div class="right">
哈哈哈哈哈哈啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
</div>
</div>css:
.father {
width: 200px;
border: 5px solid blue;
}
.left {
width: 50px;
height: 50px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
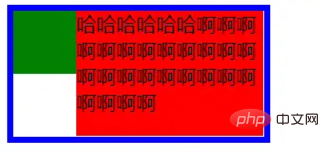
}親要素内で 1 つのボックスのみがフローティングに設定され、もう 1 つはフローティングではない場合、2 番目のボックスが発生します。ボックスの下部が部分的に覆われています (ただし、テキストは覆われません)。
結果は次のようになります:

.right {
height: 100px;
background-color: red;
overflow: hidden;
}効果は次のようになります:

3、清除元素内部的浮动
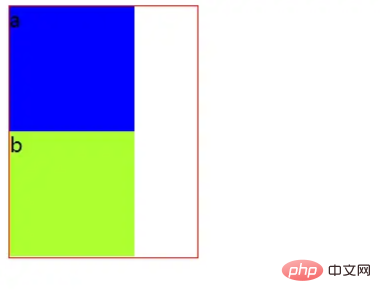
这里清除浮动的意思并不是清除你设置的元素的浮动属性,而是清除设置了浮动属性之后给别的元素带来的影响。例如我们给子元素设置浮动,那么父元素的高度就撑不开了。
BFC有一个特性:计算BFC的高度时,浮动元素也参与计算,利用这个特性可以清除浮动。
html:
<div class="div1"> <div class="son1">a</div> <div class="son2">b</div> </div>
css:
.div1 {
width: 150px;
border: 1px solid red;
/*使用BFC来清除浮动*/
overflow: hidden;
}
.son1, .son2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.son2 {
background-color: greenyellow;
}
(学习视频分享:web前端入门)
以上がCSS3のBFCとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。